기본 3
동영상을 출력하는 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<video controls="controls">
<source src="~~~.mp4" type="video/mp4"/>
</video>
<video src="~~~.mp4" type="video/mp4" controls="controls">
</video>
</body>
</html>

- video 태그
- 쓰는 방법이 두가지임. 위에 코드 참조
- 속성
- src에 동영상 위치하는 위치를 넣어줌.
- type은 정보값을 넣어주면 됨.
- controls는 audio 태그 처럼 컨트롤러가 화면에 보이게 할 것인지 아니게 할 것인지.
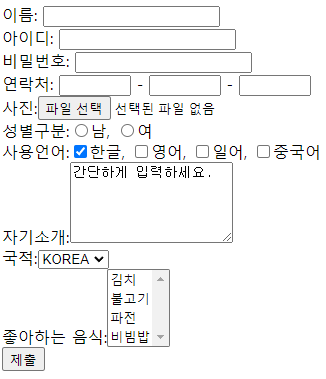
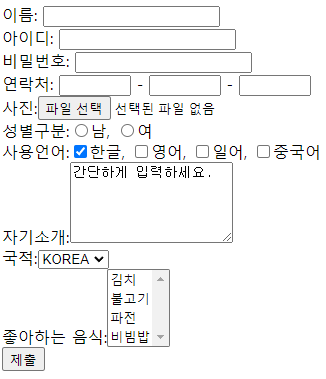
폼 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get">
이름: <input type="text" name="uname"/><br />
아이디: <input type="text" name="uid"/><br />
비밀번호: <input type="password" name="upw"/><br />
연락처: <input type="text" name="uphone1" size="5"/> -
<input type="text" name="uphone2" size="5"/> -
<input type="text" name="uphone3" size="5"/><br />
사진:<input type="file" name="upic"/> <br />
성별구분:<input type="radio" name="gender" value="m">남,
<input type="radio" name="gender" value="m">여 <br />
사용언어:<input type="checkbox" name="lan" value="kor" checked="checked" />한글,
<input type="checkbox" name="lan" value="eng" />영어,
<input type="checkbox" name="lan" value="jap" />일어,
<input type="checkbox" name="lan" value="chi" />중국어<br />
자기소개:<textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br />
국적:<select>
<option>KOREA</option>
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br />
좋아하는 음식:<select multiple="multiple">
<option>김치</option>
<option>불고기</option>
<option>파전</option>
<option>비빔밥</option>
</select><br />
<input type="submit" />
</form>
</body>
</html>

- form 태그
- 속성
- action
- submit 버튼을 눌렀을 때, 서버쪽의 주소를 써줌.
- method
- get
- 도메인 주소에 내가 입력한 정보가 붙어서 서버쪽으로 전달 되는 것.
- 보안에 취약함.
- post
- 정보 헤더에 문서가 암호화 되어서 서버에 가는것.
- 정보들이 은닉화 되어서 서버에 전달이됨.
- 둘의 차이는 노출이 되고 안되고의 차이.
- input 태그
- 속성
- type
- 일반적인 문자
- 은닉화 문자
- 파일
- n개 중에 1개만 유일하게 선택을 해야할 경우
- radio
- 아이템 하나하나마다 이름이 똑같아야 쓸 수 있다.
- value
- name이 똑같은 대신 value 값이 다르다.
- 체크해서 서버로 보내면 서버측에는 선택된 value값이 전송됨.
- n개의 선택중에 n개까지 선택할 수 있음.
- checkbox
- 아이템 하나하나마다 이름이 똑같아야함.
- value가 다름.
- 이것도 체크된 value가 서버측으로 보내짐.
- checked=”checked”라고 해주면 체크가 되어있는 상태로 사용자에게 보여짐.
- name
- 서버에서 받길 원할 때 접근할 수 있는 태그 같은 것.
- size
- submit
- 제출 버튼인데 누르게 되면 action으로 지정한 경로로 method 실행
- textarea 태그
- select 태그
- 속성
- multiple
- multiple=”multiple”로 안쓰면 한개만 체크 가능하고, 쓰면 여러개를 체크 가능하다.
- option 태그
- 하나하나의 아이템이다.
- select로 감싸고 안에 option을 쓰고 글씨를 써넣으면 클릭해서 펼쳐서 선택할 수 있는 ui가 나옴.
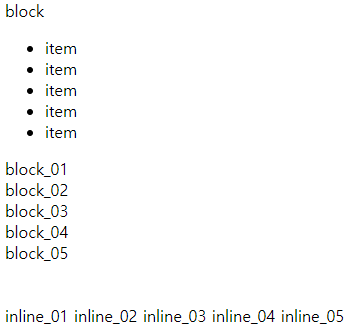
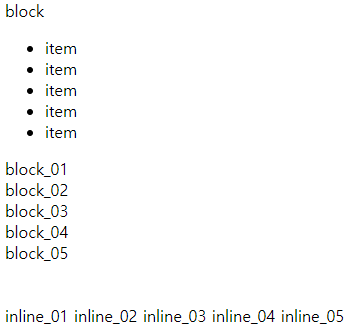
레이아웃 구성 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>block</p>
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
<div>block_01</div>
<div>block_02</div>
<div>block_03</div>
<div>block_04</div>
<div>block_05</div>
<br /><br />
<span>inline_01</span>
<span>inline_02</span>
<span>inline_03</span>
<span>inline_04</span>
<span>inline_05</span>
</body>
</html>

- div 태그
- 블록 형식의 태그
- 개행 요소 없이.
- li태그와 p태그도 블록 요소 태그임.
- span 태그
- 어떤 태그가 블록태그이고 어떤 태그가 라인 태그인지 알아두는 것이 중요!