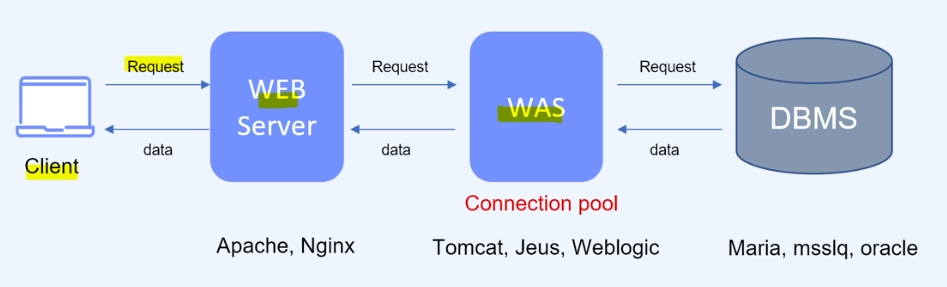
Web Application 동작 구조

- WAS와 DBMS간의 컨넥션을 맺을 때 최소 2초~ 5초 사이의 시간이 발생해서 가장 시간이 많이 걸린다.
- 그래서 100개, 200개 등등 여러 컨넥션을 미리 맺어두는 것이 connection pooling 기법임.
- 맺어놓은 db에서 필요한 리퀘스트마다 그때그때 빌려서 사용. 그래서 속도가 빨라짐.
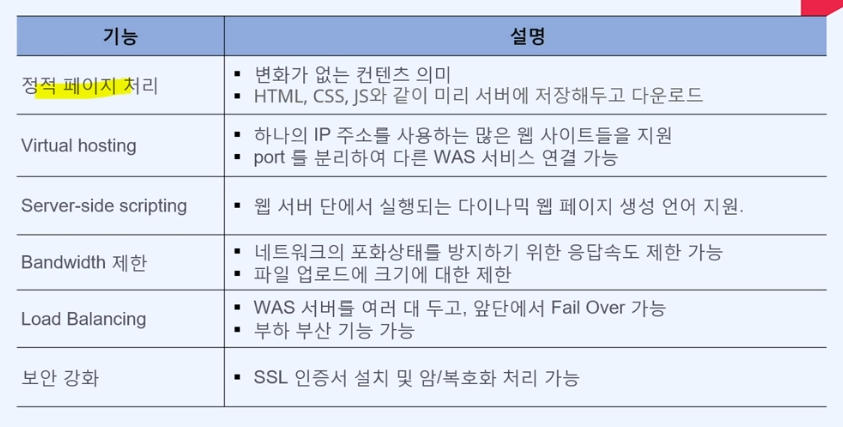
WEB 서버 역할

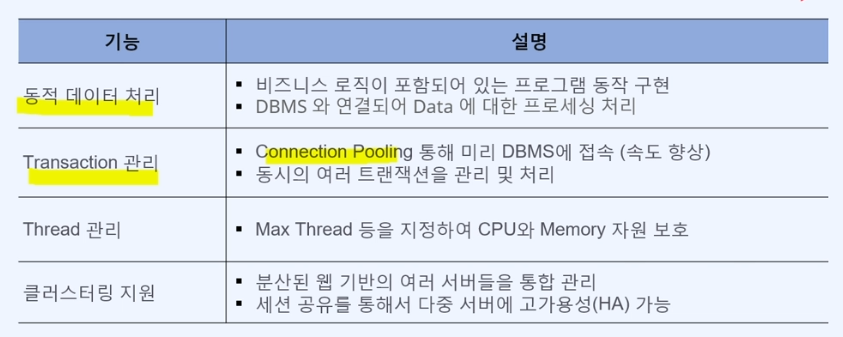
WAS 서버 역할

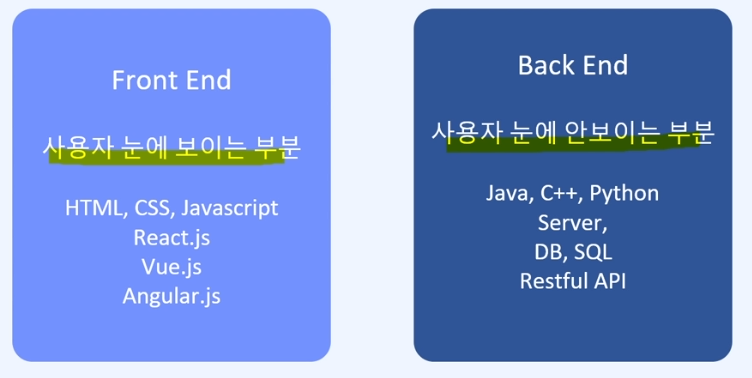
프론트와 백엔드

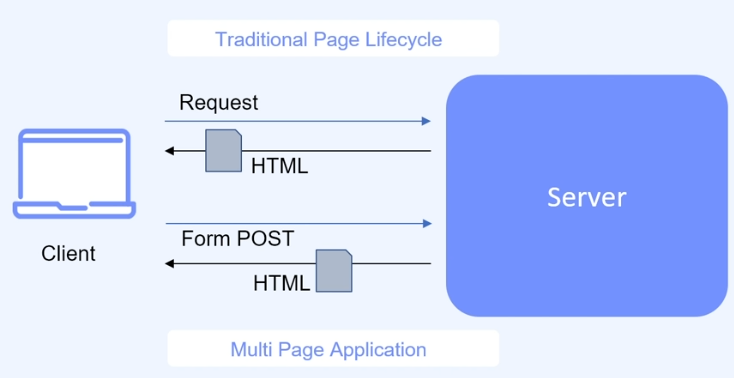
전통적인 MPA(Multi Page Application)

- HTML이 무거워서 매번 요청때마다 HTML을 내어 주는 것이 비합리적인 방식
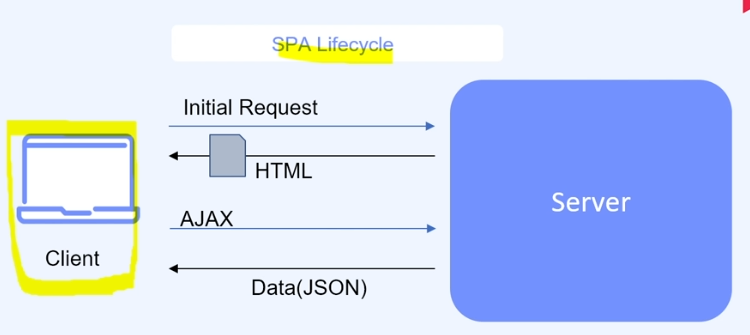
SPA(Single Page Application)

- 초기 1번 무거운 페이지 요청
- 그 다음 요청에는 아주 가벼운 JSON 형식의 데이터만 보내줌.
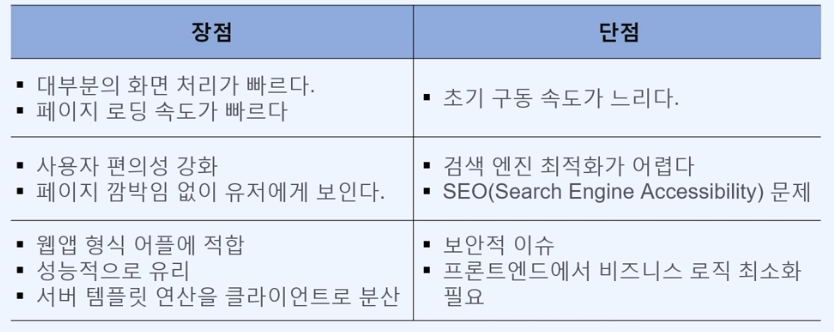
SPA의 장/단점

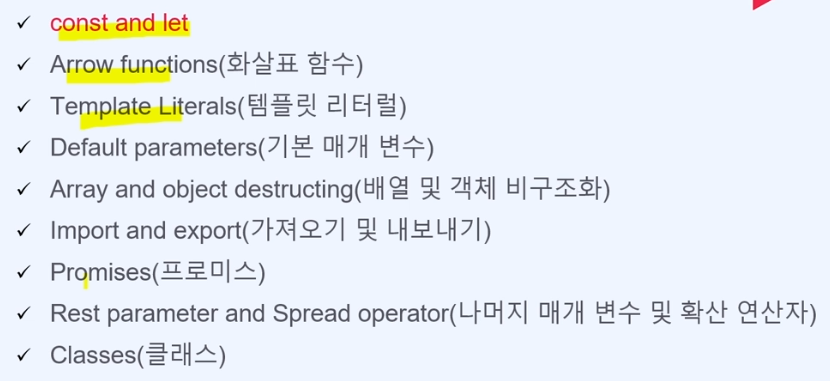
ES6란?

새로운 기능