- sort를 사용하면서, 실상 sort를 잘 알지 못 하는데 관습적으로 사용하고 있다는 느낌을 받았다.
- sort에 대해서 더 잘 이해하고 잘 사용할 수 있도록 sort에 대해서 알아보기로 하였다.
🌸 지금껏 사용해온 sort
- 문자 정렬하기
const arr = ['d', 'dex', 'dd', 'b', 'aasdzx', 'f asdf'];
arr.sort();
console.log(arr);
// ['aasdzx', 'b', 'd', 'dd', 'dex', 'f asdf']
- 숫자 정렬하기
const arr = [10, 4, 6, -34, 23, 9, 1, 0, -35];
arr.sort((a, b) => a - b); // 오름차순
console.log(arr);
// [-35, -34, 0, 1, 4, 6, 9, 10, 23]
arr.sort((a, b) => b - a); // 내림차순
console.log(arr);
// [23, 10, 9, 6, 4, 1, 0, -34, -35]
🌱 sort 더 알아보기
- sort에 들어가는 함수는 숫자를 반환해야 한다.
const arr = [10, 4, 6, -34, 23, 9, 1, 0, -35];
arr.sort((a, b) => {
return a > b;
})
console.log(arr);
// [10, 4, 6, -34, 23, 9, 1, 0, -35]
arr.sort((a, b) => {
return a - b;
})
console.log(arr);
// [-35, -34, 0, 1, 4, 6, 9, 10, 23]
- 따라서, 함수를 사용하여 문자열을 비교할 때는 이 함수 역시 숫자를 반환해야 한다.
const arr = ['d', 'dex', 'dd', 'b', 'aasdzx', 'f asdf'];
arr.sort((a, b) => {
return a > b ? 1 : -1;
});
console.log(arr);
// ['aasdzx', 'b', 'd', 'dd', 'dex', 'f asdf']
arr.sort((a, b) => {
return a < b ? 1 : -1;
});
console.log(arr);
// ['f asdf', 'dex', 'dd', 'd', 'b', 'aasdzx']
- 이를 참고해서, 여러 조건으로 정렬을 할 수 있다.
const obj = [{name: "kim", age: 15},
{name: "kim", age: 45},
{name: "kim", age: 31},
{name: "lee", age: 6},
{name: "park", age: 85},
{name: "ace", age: 25}];
// name이 같으면 나이가 많은 순서대로
obj.sort((a, b) => {
if(a.name !== b.name) {
return a.name > b.name ? 1 : -1;
} else {
return b.age - a.age;
}
})
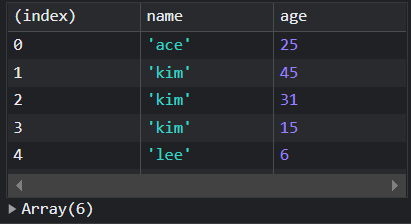
console.table(obj);
- console.table(obj) 로 출력되는 값은 다음과 같다.

참고 자료 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort