CSS - box sizing
box-sizing
box-sizing은 "box크기를 어떤 기준으로 정할 것인가?"를 지정하는 CSS 속성이다.
✔️ box-sizing : border-box vs content-box

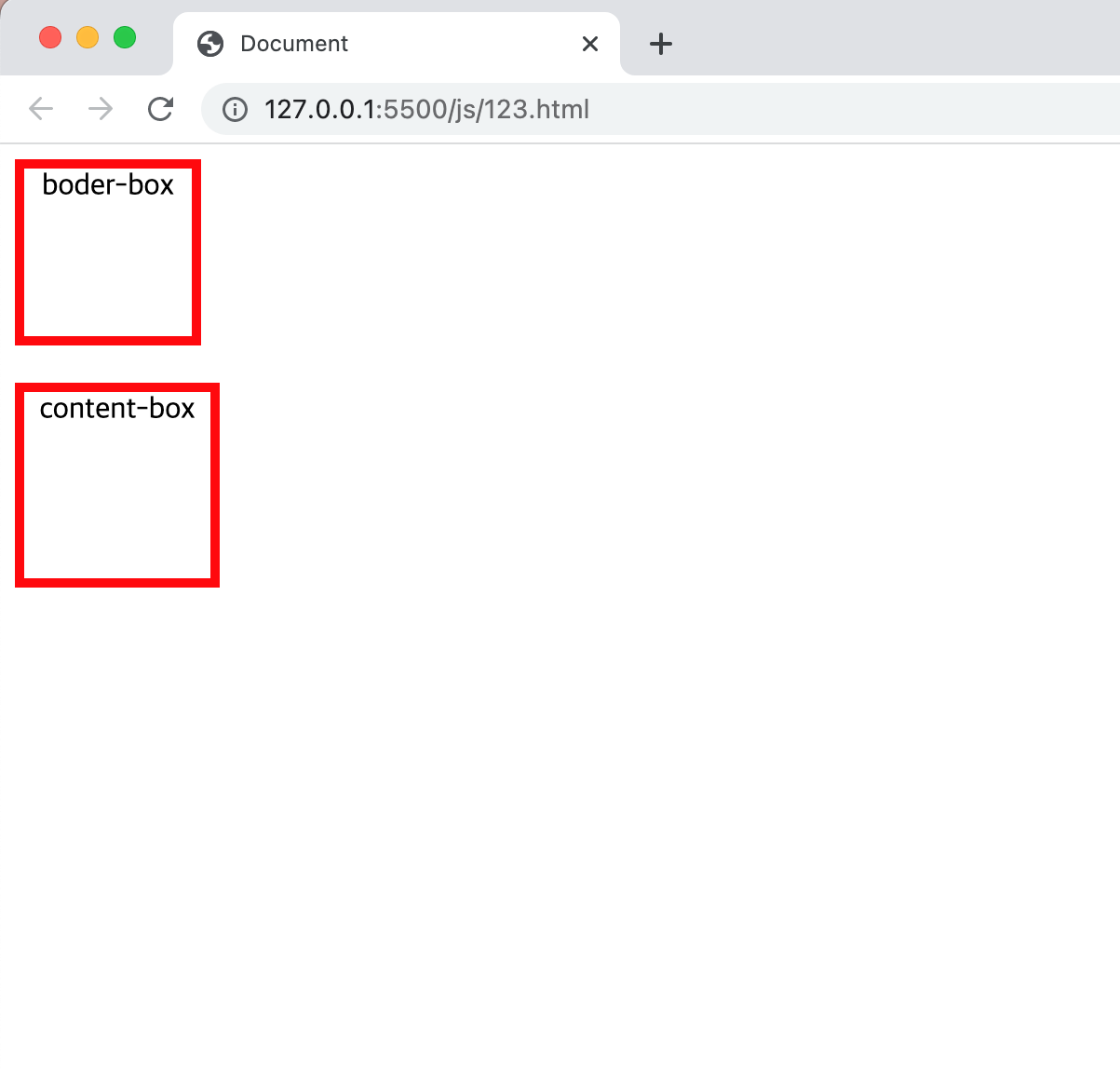
위의 이미지에서 볼 수 있듯이 border-box와 content-box가 조금의 차이가 있다는 것을 알 수 있다.
왜 그럴까?
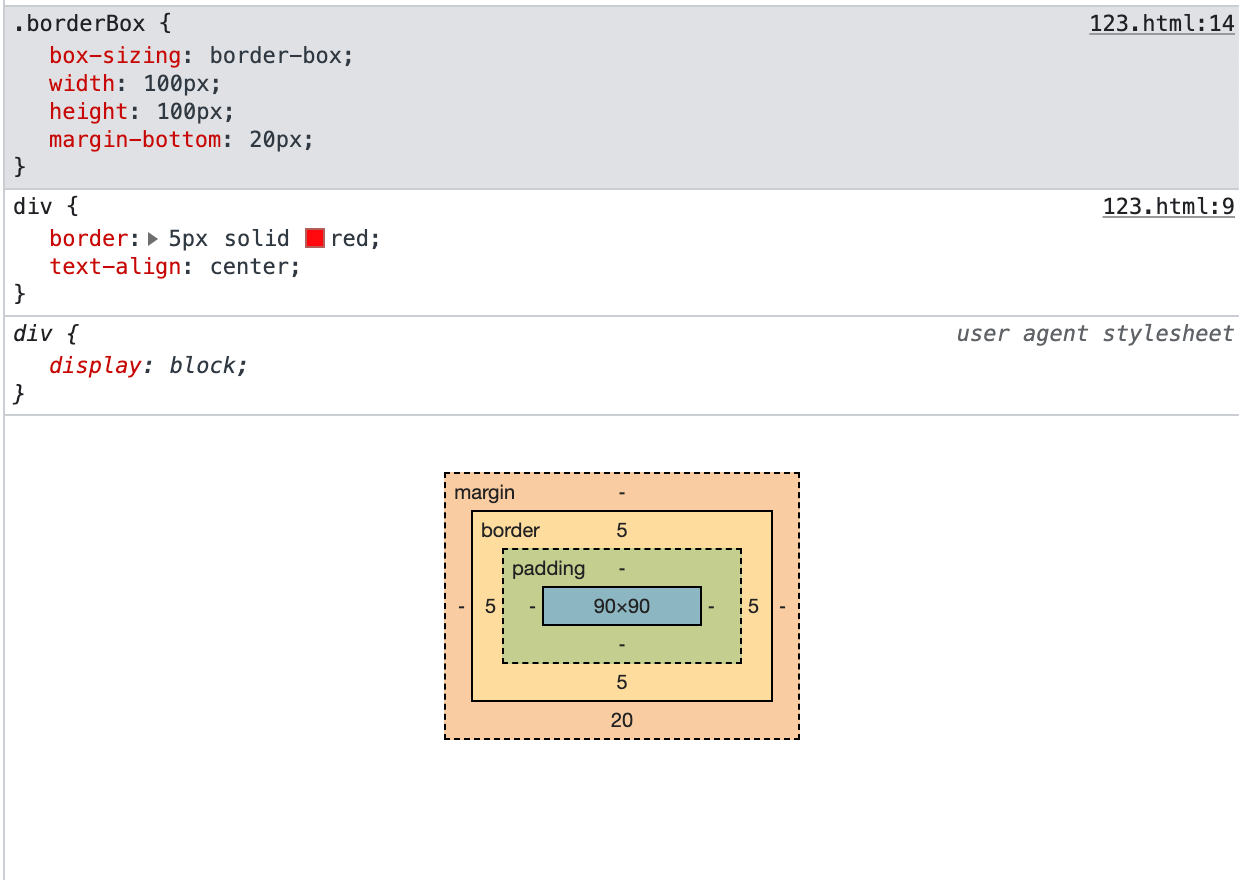
1. border-box
그려질 box의 width와 height의 크기가 box 전체를 기준으로 한다.

박스 모델을 보면 정확히 알 수 있다.
border-box는
콘텐츠가 들어갈 영역 + padding + border와 padding 사이가 기준이다.
즉 전체 그려질 박스의 크기가 지정한 width와 height에 맞춰진다.
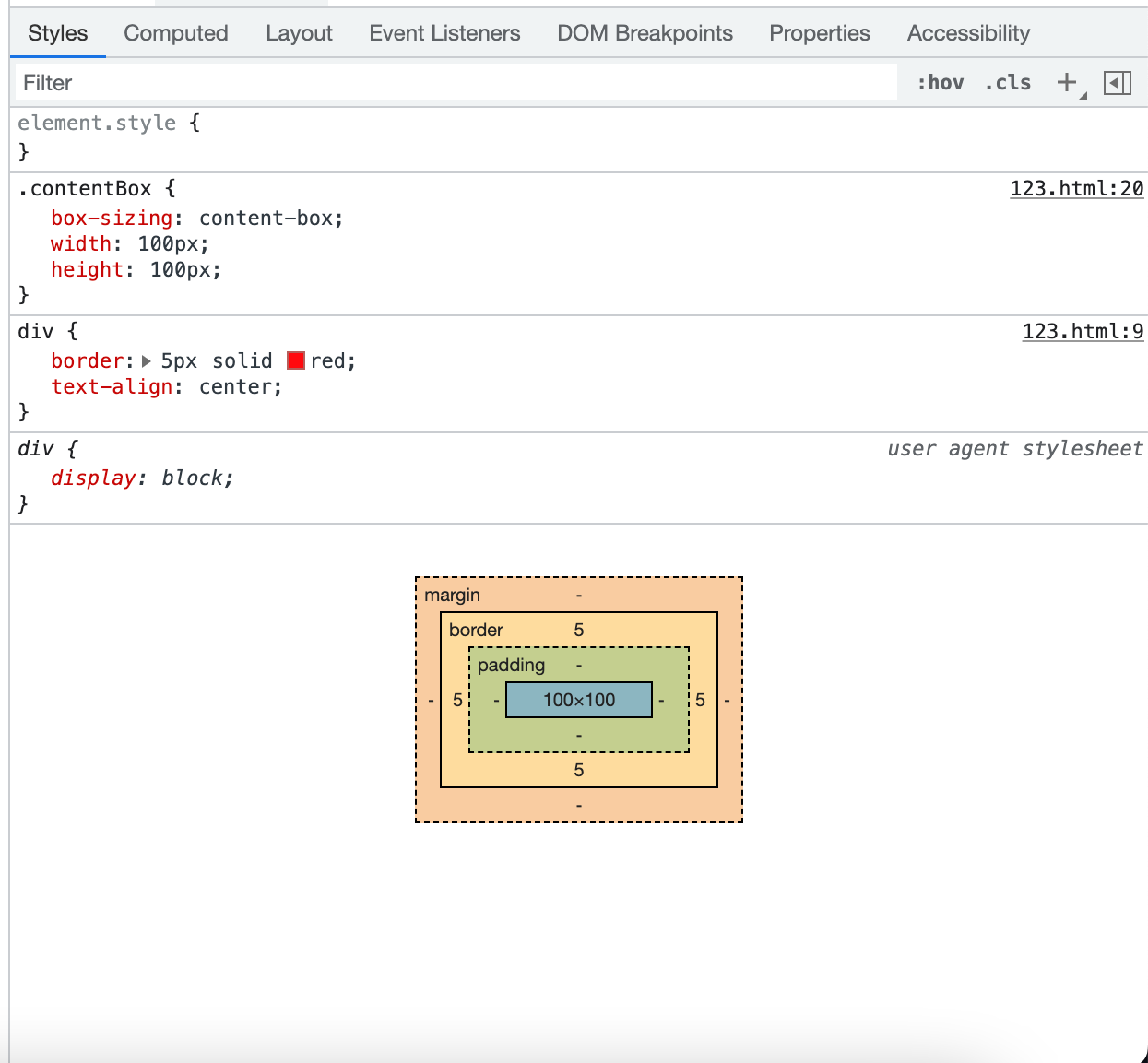
2. content-box
그려질 box의 width와 height 크기가 content를 기준으로 한다.

content-box는 border-box와 달리,
콘텐츠가 들어갈 영역이 지정한 width의 값을 갖는다.
그래서 똑같은 width를 주었을 때, content-box가 border-box에 비해서 더 큰 것이었다.
