position
css에서 position 속성을 이용하면, 원하는 HTML 태그의 위치를 고정 시키거나 겹칠 수 있다.
말 그대로, 특정 HTML 태그의 위치를 조정하는 것이 position이다.
positon : fixed / absoulte / realtive / sticky ;
대표적으로 앞의 3가지가 있는데, sticky도 같이 알아보고자 한다.
- position : fixed
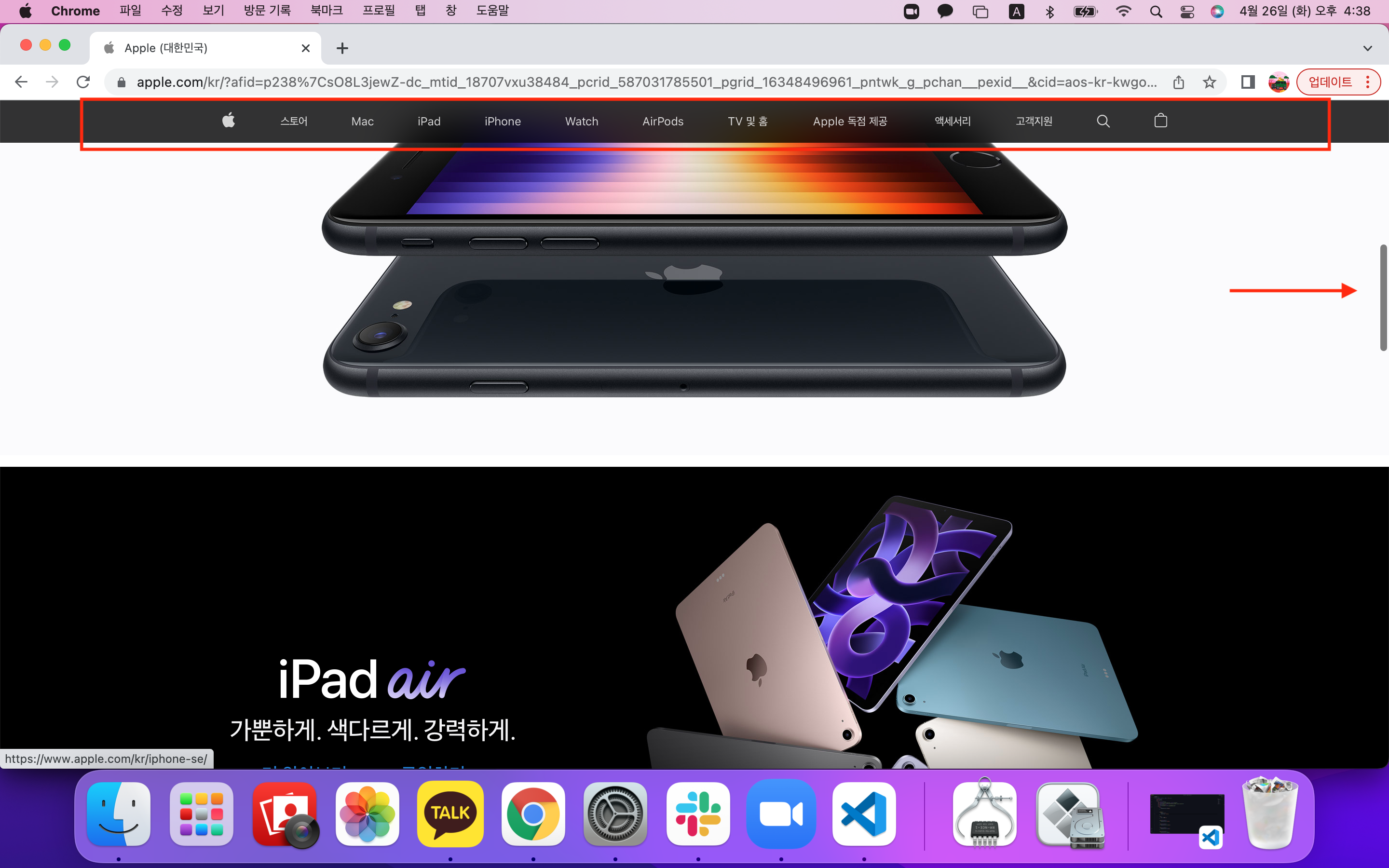
fixed에서 알 수 있듯이 위치를 고정 시킬 수 있다. 가장 자주 사용되고 발견되는 곳은 메뉴이다. 대부분의 홈페이지에서 메뉴는 스크롤을 내려도 상단에 고정되어 있다.

위를 보면, position : fixed에 의해 스크롤이 어느정도 내려 왔음에도 불구하고 상단에 메뉴바가 고정되어 있음을 알 수 있다.
-
positon : absolute
부모 태그나, 부모 태그 중 fixed, absolute, relative 속성을 가진 태그를 기준으로 절대적으로 위치하는 속성이다. 즉, absolute를 가진 태그는 기준이 되는 태그를 중심으로 하여 top, right, bottom, left 값을 활용하여 자유롭게 배치할 수 있으며 부모태그와 위치를 겹칠 수도 있다. -
positon : relative
그 자체로는 아무 의미가 없으며, absolute에 대하여 기준점이 되는 태그를 지정할 때 활용한다.
absolute를 자식태그에서 사용하였지만, 부모 태그가 fixed나 absolute가 아니라면 relative 속성을 활용하여 absolute의 기준을 만들어 줄 수 있다. -
position : sticky
fixed와 static의 중간이라고 말할 수 있다.
어떠한 div 태그의 height가 200vh라고 할 때, scrollY 즉, 스크롤을 했을 때의 y의 위치가 0-200vh 사이면 sticky를 가진 요소는 fixed처럼 고정 되지만 scrollY의 위치가 200vh를 넘어가는 시점엔 static처럼 고정되지 않고 넘어간다.

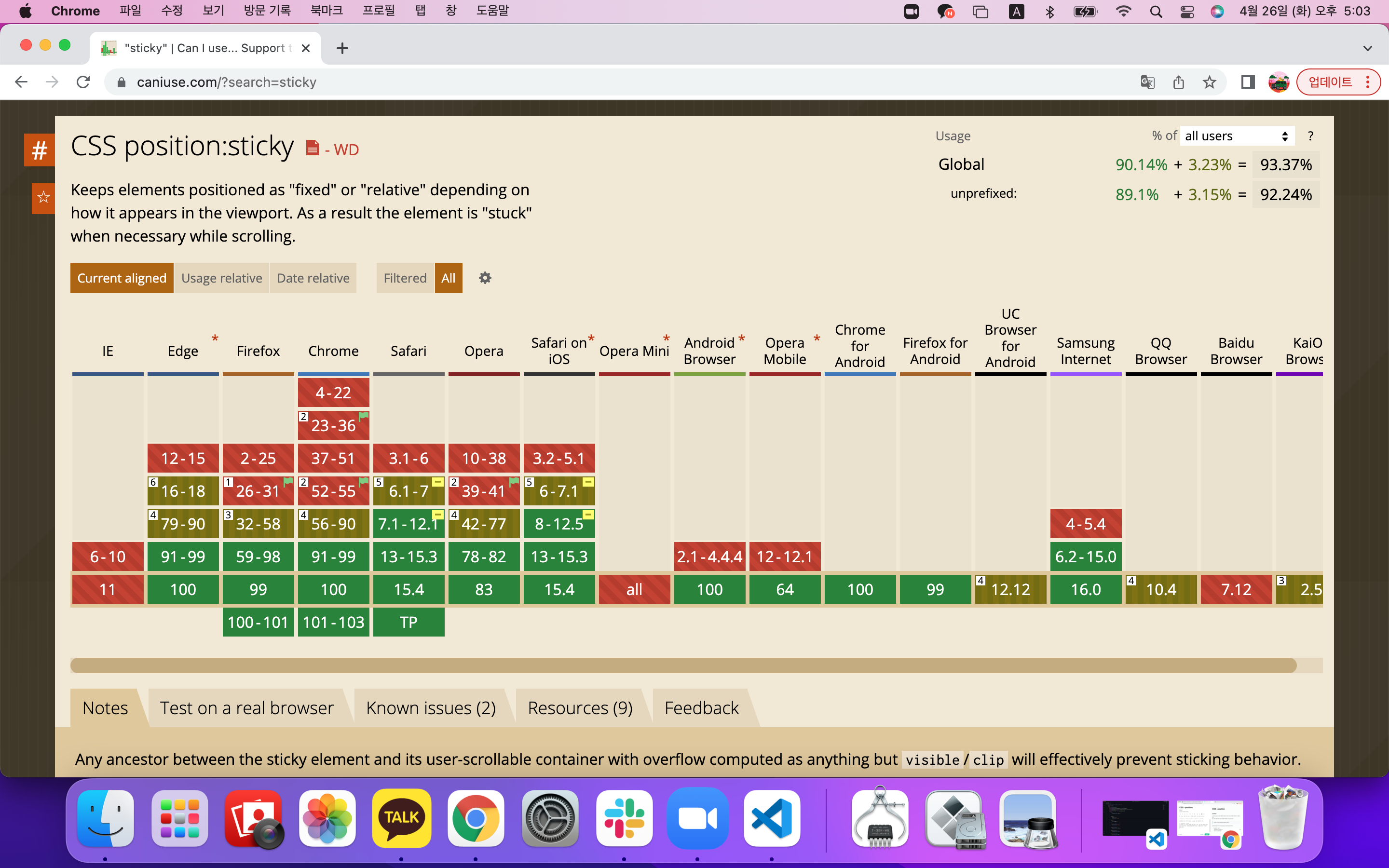
다양한 브라우저에서 지원되는 기능은 아니기 때문에 많은 브라우저에서 사용이 되는 것이라면 주의해서 사용하자. (chrome 최고!)
