Java Script - map
Map 함수를 알아보자!
react를 하다보면 자주 마주치는, 대표적인 함수가 map함수인 것 같다.
map함수.. 자넨 누구인가?
배열로 구성 되어 있는 요소들을 하나씩 돌면서 원하는 값으로 바꿔주는 역할을 한다.
음.... 예시를 살펴보자!

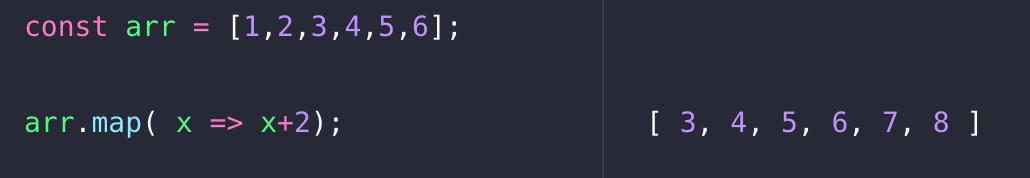
변수이름.map( 배열의 요소(내 마음대로 지어도 된다.) => 요소들을 바꿔주고 싶은 식이나 값 등);
- arr이라는 변수에 배열이 할당되어 있다.
- map함수는 각각의 요소를(1,2,3,4,5,6) 하나씩 돌며, '=>' 의 식으로 배열을 바꾸어서 반환하여 준다.
반복문을 사용할 때 유용하다.
자바스크립트를 처음 배울 때 가장 많이 강조되는 것이, for문이었다. 코드를 하나씩 짜다 보면 여러 개의 것들이 반복으로 돌아가며 결과값을 받는 경우들이 상당히 많다.
for문은 map 함수보다 복잡하게 되어 있기 때문에, 코드의 간결화와 가독성에 많이 유리하다!
