Redux란??
Javascript상태관리 라이브러리로서 동일한 데이터를 한곳에서 가지고온다.

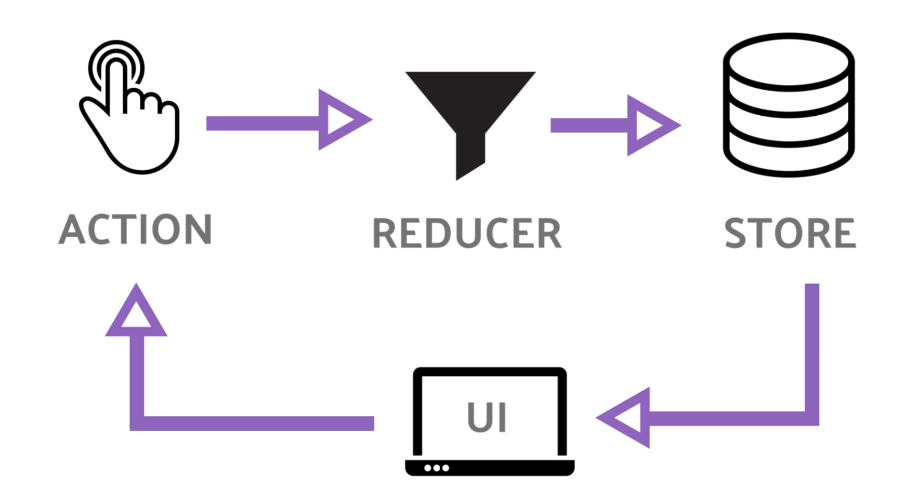
Store => 상태관리하는 공간
Action => 앱에서 스토어에 운반하는 데이터를 말한다(javascript객체형식)
export const addLetter = (letter) => ({
type: ADD_LETTER, //필수
payload: letter, //옵션
});Reducer => Action을 리듀서에 전달을하고, reducer에서 주문된 것을보고 store에 업데이트를 한다 Dispatch()사용
Redux의 장점
- 상태를 예측가능하게 함
- 유지보수
- 디버깅에 좋음
ContextAPI를 Redux로 변경
- Action 생성
//액션 유형 정의
export const ADD_LETTER = "ADD_LETTER";
export const SELECT_MEMBER = "SELECT_MEMBER";
export const NEW_MESSAGE = "NEW_MESSAGE";
//액션 생성자
export const addLetter = (letter) => ({
type: ADD_LETTER,
payload: letter,
});
export const selectMember = (memberName) => ({
type: SELECT_MEMBER,
payload: memberName,
});
export const newMessage = (message) => ({
type: NEW_MESSAGE,
payload: message,
});action은 store데이터로 보내는 것으로, type은 필수적으로 가져야한다. payload는 action이 전달하는 데이터에서 변경되거나 처리되야 하는데이터를 포함한다. 다른 곳에서 예를들어 ADD_LETTER를 디스패치 할때마다 새로운 편지를 작성하고, 새로운편지가 작성되는것은 payload로부터 추출된다
- reducer 생성
import { ADD_LETTER, SELECT_MEMBER, NEW_MESSAGE } from "./action";
const initialState = {
letterList: JSON.parse(localStorage.getItem("letterList")) || [],
selectedMember: "",
};
const letterReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_LETTER:
case NEW_MESSAGE:
const updatedList = [action.payload, ...state.letterList];
localStorage.setItem("letterList", JSON.stringify(updatedList));
return {
...state,
letterList: updatedList,
};
case SELECT_MEMBER:
return {
...state,
selectedMember: action.payload,
};
default:
return state;
}
};
export default letterReducer;action에서 만든 객체를을 reducer에서 불러와서 사용
Reducer 내에서는 switch문으로 Action 타입에 따라 State를 비교하고 바꿔준다.
