UseState와 UseRef의 차이점에 대해서 알아보자
- UseState
- 상태관리에 가장 용이한 hook이라고 생각하면 된다.
- 값이 변경될때마다 렌더링을 발생시킨다.
const Counter = () =〉 {
const [value, setValue] = use5tate(0);
return (
〈div〉
〈p〉
현재 카운터 값은 〈b〉{value}〈/b)입니다.
〈/p〉
〈button onClick={() =〉 setValue(value + 1)}〉+1〈/button〉
〈button on(lick={() =〉 setValue(value - 1)}〉-1〈/button〉
〈/div〉
);
}해당코드는 값이 바뀔때마다 계속해서 렌더링을 계속해서 해주기때문에 React에서 렌더링을 최소화해야 하는 우리로써는 전부 useState만 사용하게되면 불필요한 상황이 일어날 수 있다.
- UseRef
- 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해줌
- DOM요소나 인스턴스에 직접적으로 접근을 하기위해서 사용한다.
- ref는 값이 계속 바뀌어도 컴포넌트가 렌더링되지 않는다.
const App = () => {
const countRef = useRef(0);
const refButtonClick = () => {
countRef.current = countRef.current + 1;
console.log(countRef.current);
};
return (
<>
<div>
<p>ref : {countRef.current}</p>
<button onClick={refButtonClick}>ref버튼</button>
</div>
</>
);
};
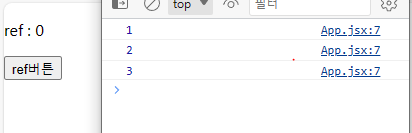
위 그림처럼 ref버튼을 3번을 클릭하였을때는 console.log창에는 바뀐것처럼 보이지만 화면에는 바뀌지 않았다.

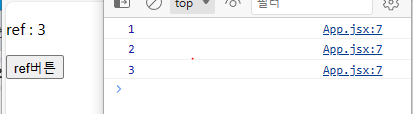
이렇게 화면렌더링이 된 후에야 ref의 값이 바뀌는걸 확인할 수 있다.
화면의 렌더링 횟수를 줄여서 보다 빠르게 보여줘야할 프론트는 모든페이지에 useState를 사용하기보단 적절하게 useRef의 훅도 사용하게는 것이 용이할 거 같다.
