React Start!
1. SPA(Single Page Application)아키텍쳐
-
말그대로 한개의 페이지로 이루어진 어플리케이션.
--기존 MPA의 문제점(Super easy version)
페이지를 계속 로딩해야하는 불편함이 지속됨 -
SPA의 장점
-한개의 페이지로 구성된 웹 앱
-서버에 1회만 리소스를 요청
-데이터만 받아와서 수정
-기존 MPA의 문제점을 개선 -
SPA의 단점
-검색엔진에 약함
종류: ReactJS, VueJS, AngularJS
시작
Node.js 설치
-노드 설치 후에 vscode에서 node test.js로 실행
javascript 상수와 변수 회고
var, let, const
var는 여러군데 똑같이 쓰일수있지만 안쓰는걸 지향함
let은 재할당이 가능하다
const는 상수로써 재할당이 x
javascript의 object
const test = {
key: value,
}key에는 동일하게 key값을 가지고와야하지만 value에는 함수로 써도되고 생략이 가능한경우에는 생략을해도된다
개발환경 세팅
1.node.js 설치 (npm 자동으로 설치됨)
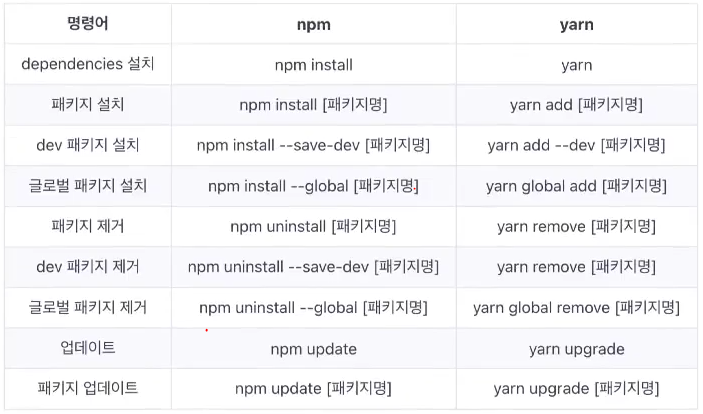
npm 혹은 yarn 을설치 후 -v로 버전확인
2.javascript 런타임 종류
런타임종류: Chrome, Microsoft Edge
3.CRA세팅 (Create React App)
yarn create react-app (디렉토리명)
yarn start
실행완료
jsconfig.json 파일 생성 -- ././App.js처럼 계속길어지는 주소를 짧게 만들수있다.
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
리액트 컴포넌트
- 함수형 컴포넌트
- 클래스형 컴포넌트
컴포넌트에 대해서는 길기 때문에 다음시간에 자세히 알아보도록하자
