[HTTP] Keep-Alive 와 pipelining 그리고 Multiplexed Streams을 공부하다가 알게된 버전열 HTTP(0.9 ~ 2.0) 정리
구글링을 하다가 우연히 HTTP 관련해서 pipelining 관련 내용이 나와 찾아 보던중, Keep-Alive 그리고 Multiplexed Streams 에 대한 기술들이 나오고, 이 기술들의 도입 변천사가 있기에 이번 기회에 한번 간단하게 정리해보고자 쓰게 되었다.
이런 기술들의 변천사를 말하기전 초기 HTTP 부터 HTTP 버전이 오르면서 어떤 기술이 왜? 적용되었는지 알아보기위해 HTTP에 대해 알아보자.
HTTP(HyperText Transfer Protocol)
: 인터넷에서, 웹 서버와 사용자의 인터넷 브라우저 사이에 문서를 전송하기 위해 사용되는 통신 규약
HTTP/0.9 - One Line Protocol
💡 HTTP/ ** 이라 표기한 경우 HTTP / ~~ 뒤에 있는 숫자는 `버전`을 의미한다.HTTP 초기 버전에는 버전 번호가 없었다. 따라서 HTTP/0.9의 0.9는 처음 나올 때부터 0.9 라는 버전 이 붙혀진게 아니라. 후에 나온 HTTP/1.0 과 구별하기 위해 0.9라는 버전 정보가 붙혀졌다.
HTTP/0.9 는 극히 단순하다. 요청은 단일 라인(One Line)으로 구성되며 리소스에 대한 경로로 가는 메서드
GET이 유일했다.
GET /hellopage.html응답 또한 극도로 단순하다. 오로지 파일 내용 자체로 구성되었다.
<HTML>
hello
</HTML>이렇게 HTTP 에는 헤더도 없고, 오로지 HTML 파일만 전송 될 수 있기 때문에 다른 유형의 문서는 전송 될 수 없었다.
또한 상태 혹은 오류 코드도 없었다.
만약 통신 중 문제가 발생한 경우, 특정 HTML 파일에 문제에 대한 설명과 함께 되돌려 보내 졌다.
HTTP/1.0 - 확장성 만들기
HTTP/1.0 은 0.9 버전과 다르게 브라우저와 서버 모두에게 융통성을 가지도록 많은 기능이 추가가 되었다.
- 버전 정보가 각 요청 사이트내로 전송 되기 시작함.(HTTP/1.0 인경우 GET 라인에 붙은 형태로 전달)
- 상태 코드 라인은 응답의 시작 부분에 붙어서 전송되어, 브라우저가 응답을 받은경우 빠르게 요청 성공과 실패를 판단 할 수 있도록 함)
- HTTP 헤더 도입
→ 프로토콜을 극도로 유연하고 확장 가능하도록 만들어줌
→ 헤더를 통해 HTML 파일 외에 다른 문서들을 전송 할 수 있게됨
요청과 응답 예시
GET /hellopage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>상단 요청 부분을 보면 HTTP 1.0 이란 버전 정보가 표기 되었다.
두번째 문단 응답을 보면 200 이라는 상태코드가 응답 메시지 제일 앞에 있고, 헤더를 통해 Date, Server, Content-Type 등의 정보가 포함 된 것을 알 수 있다.
HTTP/1.1 - 표준 프로토콜
HTTP/1.0 이 나오고 얼마되지 않아 나온 HTTP/1.1
1.0의 모호함을 명확하게하고, 개선 사항 도입
개선 사항
-
커넥션이 재사용될 수 있게 함
- 탐색된 단일 원본 문서 내로 임베드된 리소스들을 디스플레이하기 위해 사용된 커텍션을 다시 열어 시간 절약
-
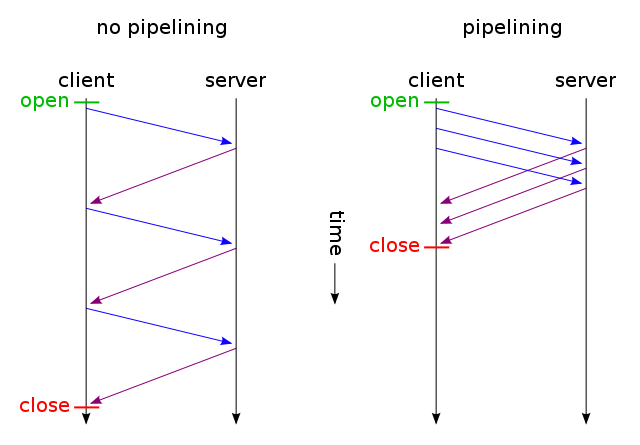
파이프라이닝(pipelining) 추가
-
첫번째 요청에 대한 응답이 완전히 전송되기 이전에 두번째, 세번째 요청 전송을 가능하게 하는 것

이미지 - 위키피디아
-
-
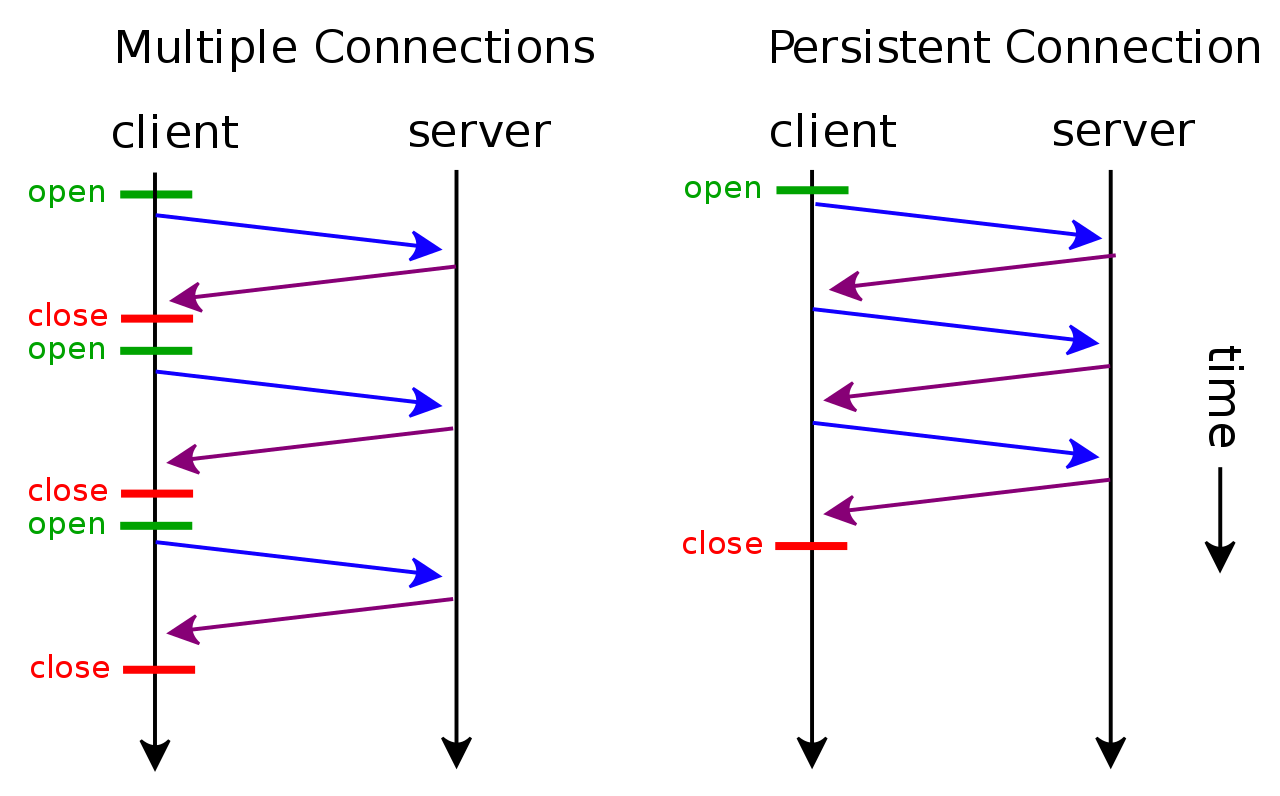
Keep-alive 기능 추가
-
원래는 하나의 요청마다 통신을 닫아야하지만, 연속된 요청에는 접속을 다시 허용하여 시간을 절약할 수 있는 방법

이미지 - 위키피디아
-
-
캐시 제어 메커니즘 도입
-
Host 헤더 덕분에, 동일 IP 주소에 다른 도메인을 호스트하는 기능인 서버 코로케이션을 가능하게함
등 여러 개선 사항 도입
이후 15년 넘게 HTTP의 확장이 진행 되었다.
HTTP/2 - 더 나은 성능을 위한 프로토콜
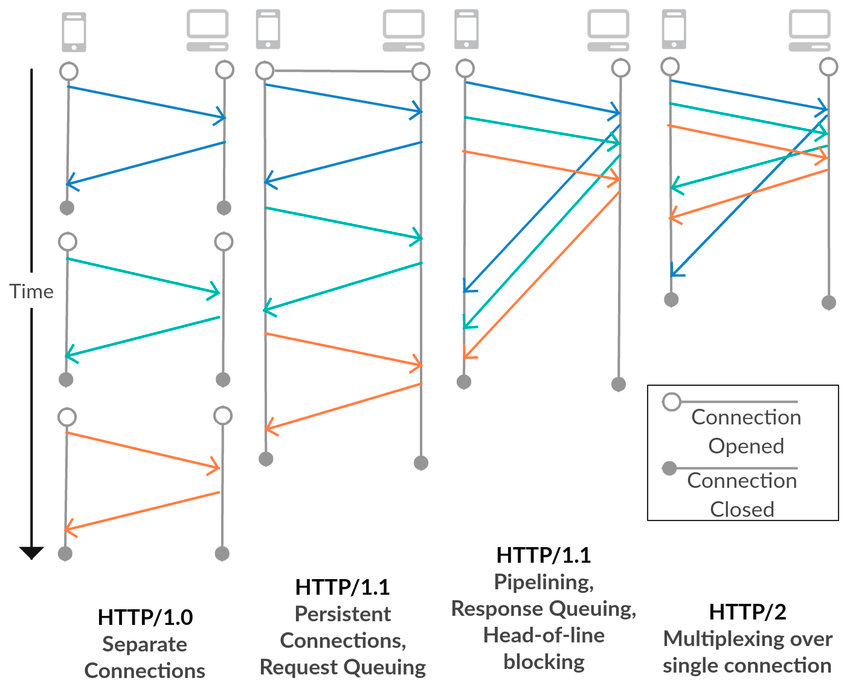
기술이 발전함에 따라서 웹 페이지는 매우 복잡해지고, 디스플레이 되는 시각 미디어의 양과 스트립트의 양은 점점 더 많이 증가하였다. 과거 보다 비약적으로 많은 양의 데이터가 통신을 통해 움직이면서, HTTP/1.1은 올바른 순서로 데이터를 전송을 해야만 했다.
또한 HTTP/1.1에 도입된 파이프라이닝의 Head of Line Blocking 현상과 커넥션 한번에 한번의 요청과 응답을 처리하는 1.1 특성상 여러번의 HandShaking 과정이 반복 되다 보니 불필요한 RTT가 증가하여 통신 성능이 저하가 되는 문제도 있다.
- Head of Line Blocking : 첫 번째 패킷에 의해 한 줄의 패킷이 대기열에서 보류될 때 발생하는 성능 제한
- RTT(Round trip delay) : 패킷이 목적지에 도달하고 나서 해당 패킷에 대한 응답이 출발지로 다시 돌아오기까지의 시간 (= 패킷 왕복 시간)
HTTP / 2 의 개선점
- 이진 프로토콜로 사용 됨. 더 이상 사람이 바로 읽을 수 없고, 수작업으로 만들기 어려워졌음
- 병렬 요청이 동일한 커넥션 상에서 다루어질 수 있는 다중화 프로토콜로, 순서를 제거해주고 HTTP/1.x 프로토콜의 제약사항을 막아줍니다.
- 전송된 데이터의 분명한 중복과 그런 데이터로 부터 유발된 불필요한 오버헤드를 제거하여, 연속된 요청 사이의 매우 유사한 내용으로 존재하는 헤더들을 압축시킨다.
- 서버를 이용해 클러이언트 캐시를 서버 푸쉬라고 불리는 메커니즘으로, 클라이언트 캐시를 채워 넣음
이때 HTTP/2 의 속도를 빠르게 만들어준 기술이 있는데, 이게 바로 Multiplexed Streams 이다.
Multiplexed Streams
한 커넥션으로 동시에 여러 개의 메세지를 주고 받을 수 있으며, 응답은 순서 상관없이 Stream 으로 주고 받음
→ 기존에 HTTP/1.1의 • Connection Keep-Alive, Pipelining이 가지고 있던 문제점들을 개선했다.

그렇다면 Multiplexed Streams를 통해 한 커넥션으로 여러 개의 메세지를 주고 받을 수 있고, 응답은 순서 상관없이 Stream 으로 주고 받는다는데, 이것이 무엇을 의미하는지 알아보자.
이런 Multiplexed Streams 의 기술에 대해 알아보기 전에
이전에 HTTP1.1 에서 HTTP 2.0 어떠한 변경점이 있는지 살펴보자.
HTTP /2.0 - Binary Protocol
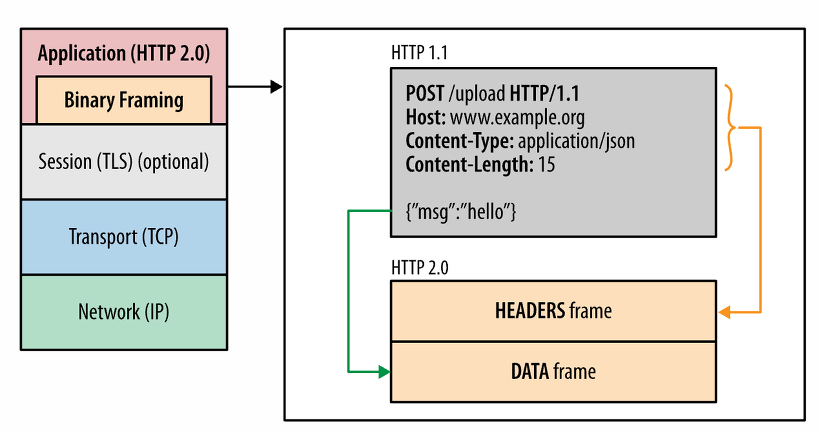
기존에 HTTP1.1 대 버전은 메시지 구성이 Plain Text(평문)을 사용하고, 개행으로 구별되었다.
HTTP 2.0 대에서는 메세지 구성이 바이너리 포멧으로 인코딩 된 Message, Frame으로 되어있다.
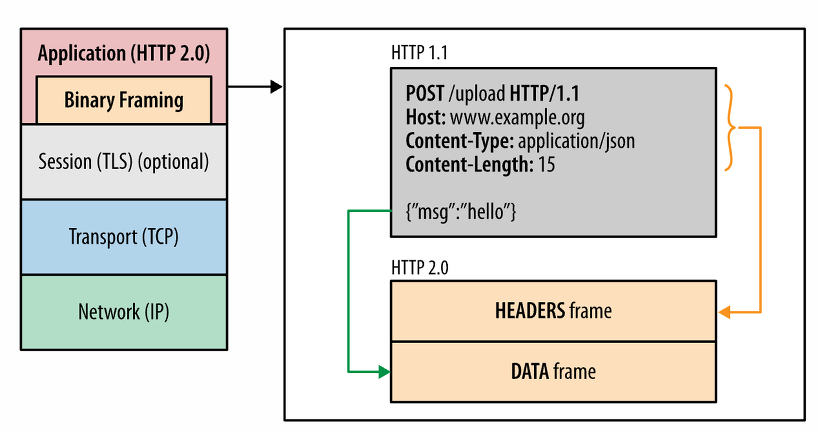
→ 쉽게 말하자면 기존에 텍스트 기반으로 Header 와 Data가 연결되어 있었던 HTTP 1.1 대 버전들과 다르게 HTTP/2 는 메세지를 Binary 단위로 구성하고, 더 작은 프레임으로 쪼개서 관리한다.
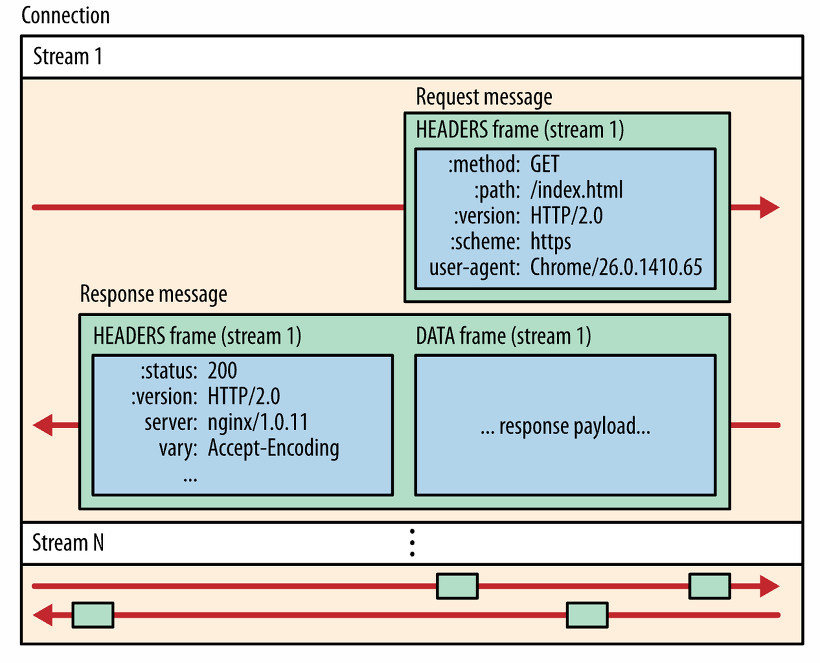
HTTP/2 의 패킷들은 더 작은 단위로 압축이 되는데, 이때 Frame 과 Message, Stream 이라는 개념이 새롭게 도입된다.
- Frame : HTTP/2 의 통신 최소 단위이다. 모든 패킷에는 하나의 Frame Header가 포함된다. → 이 프레임 헤더 내부에 프레임 식별자가 있어, 수신 측에서 응답 순서 상관없이 프레임을 받아도 순서대로 재배치 가능
- Message : 논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스이다. → 프레임이 모여 메세지를 구성함
- Stream : 하나 이상의 메시지가 전달 가능한 양방향의 데이터 흐름.
→각 스트림에는 양방향 메시지를 전달하는 데 사용되는 고유 식별자와 선택적 우선 순위 정보가 있음

즉 HTTP/2 의 연결은 Binart Framing 통해 나온 이진 데이터를 헤더를 관리하는 HEADERS frame 과 DATA frame 나누어 관리 / 전송 할 수 있게 되었다.
→ 이 과정에서 허프만 코딩 압축 방식 을 기반으로하는 HPACK 압축 방식 이 사용되어, 중복되는 헤더와 데이터를 줄 일 수 있도록함

통신 구조 및 흐름
기존 HTTP/1.1 버전대에서는 텍스트 평문으로 요청을 한번에 보냈다고 하면, HTTP/2는 기존의 텍스트 평문을 해석 및 압축하여 매우 잘게 쪼갠 수 많은 프레임으로 통신을 한다고 생각하면된다.
이런 프레임들로 이루어진 메시지들을 스트림 방식을 사용해 양방향으로 데이터를 주고 받는다.

즉 프레임들로 구성된 메시지가 모여 스트림이라는 방식을 사용하는 통로로 이동하며 통신을 한다.
HTTP2 에서는 스트림 하나가 다수개의 요청과 응답을 처리하는 구조로 바뀌었다.
→ 이는 한번에 여러개의 메세지를 처리 할 수 있도록 하였다.
따라서 응답 프레임들은 요청 순서에 상관없이 서버에서 만들어진대로 클라이언트에게 전달 될 수 있다.
→ 이로써 이전에 파이프라이닝 방식을 사용해 발생한 HeadOfBlocking 이슈를 해결 할 수 있다.

