
진행중인 프로젝트에서 사용자의 키, 몸무게, 나이 값을 입력 받아야 하는 부분이 생겼다. 입력값에 범위를 제한하고 숫자 이외의 값은 입력할 수 없게 제한하는 기능을 input 태그에 추가해야 했다. 조금 헤매다가 찾은 간단한 해결 방법을 기록하고자 한다.
💡 type = "number"
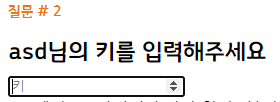
태그의 type = "number"을 적용시키는 방법은 매우 강력해 숫자 이외의 값을 입력할 수 조차 없게 만들지만 이 방법을 선택하지 않은 이유는 태그에 포커스를 가하게 되면 오른쪽에 생기는 화살표가 마음에 들지 않았다. css를 이용해 지우는 방법이 있다고 하지만 react 코드 내에서 처리를 하고 싶었다.

💡 type = "text", onChange 핸들러, 정규식
react 코드 내에서 처리를 하려면 태그의 속성에 type = "text"를 적용시키고 onChange 핸들러에서 정규식을 사용하면 된다.
<input type="text" maxLength="3" onChange={onChangeInfo} placeholder="키"/>const onChangeInfo = (e) => {
//값이 숫자인지 검사하는 정규식
const regex = /^[0-9]+$/;
if (regex.test(e.target.value)) {
setUserInfo(e.target.value);
}
};onChange 핸들러 함수가 호출될 때 마다 test() 메소드로 입력 값을 정규식을 통해 검사하고 setState로 값을 업데이트 시켜준다.
여기서 test() 메소드는 정규 주어진 문자열이 정규 표현식을 만족하는지 판별하고, 그 여부를 true 또는 false로 반환한다.
- (mdn js 문서 참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/RegExp/test)


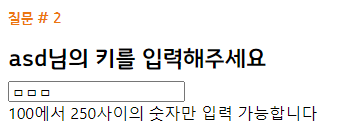
문자, 문자 + 숫자 등 숫자 이외의 값이 들어가게 되면 준비해 놓은 에러 메세지를 출력 시키게 설정 해주었다.