
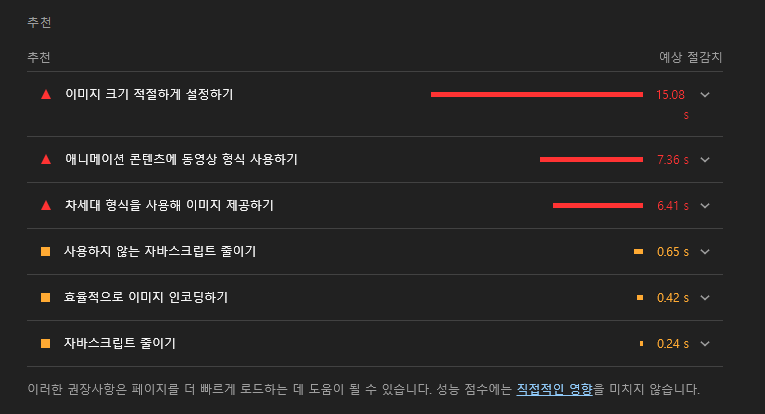
(이 글을 쓰고 있는 velog의 라이트 하우스 추천)
1. 이미지 크기 적절하게 설정하기
벨로그 메인에서 다른 사용자들이 썸네일로 올린 사진을 크롭해서 사용하다보니, 이미지 크기 적절하게 설정하기 부분이 어쩔 수 없이 발생하고 있는 것 같다.
2. 차세대 형식을 사용해 이미지 제공하기
이미지 최적화를 위해 전통적으로 사용하는 JPEG 또는 PNG 형식이 아닌 새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용하여 용량을 더욱 감소시킬 수 있으나 모든 브라우저에서 호환이 되는 것은 아니기 때문에 꼭 <picture> 태그를 이용해 이미지 리소스를 여러개 줘야한다.
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture>그리고 만약 이미지가 jpg 형식이라면, Node.js의 sharp 라이브러리를 사용해 기존 이미지를 WebP 형식으로 변환할 수도 있다고 한다!
const sharp = require('sharp');
sharp('input.jpg')
.webp({ quality: 80 })
.toFile('output.webp');3. 애니메이션 콘텐츠에 동영상 형식 사용하기
GIF를 MP4 또는 WebM과 같은 비디오 형식으로 변환하는게 좋다고 한다.
4. 사용하지 않는 자바스크립트 줄이기
필요한 자바스크립트 코드만 로드하여 불필요한 자원 사용을 줄여야 한다. 코드 분할을 사용해 웹 페이지에 필요한 코드만 동적으로 불러올 수 있도록 하면, 개선할 수 있다.
5. 효율적으로 이미지 인코딩하기
손실 압축 또는 무손실 압축을 사용하여 이미지를 효율적으로 인코딩하고 로딩 시간을 줄일 수 있다고 한다. Node.js의 imagemin 라이브러리를 사용하면 이미지를 압축할 수 있다고 한다.
const imagemin = require('imagemin');
const imageminWebp = require('imagemin-webp');
(async () => {
await imagemin(['images/*.jpg'], {
destination: 'output/',
plugins: [imageminWebp({ quality: 80 })],
});
})();6. 자바스크립트 줄이기
자바스크립트 파일을 최소화하여 파일 크기를 줄이고 로딩 시간을 단축할 수 있다. UglifyJS와 같은 도구를 사용하여 자바스크립트 파일을 최소화할 수 있다.
