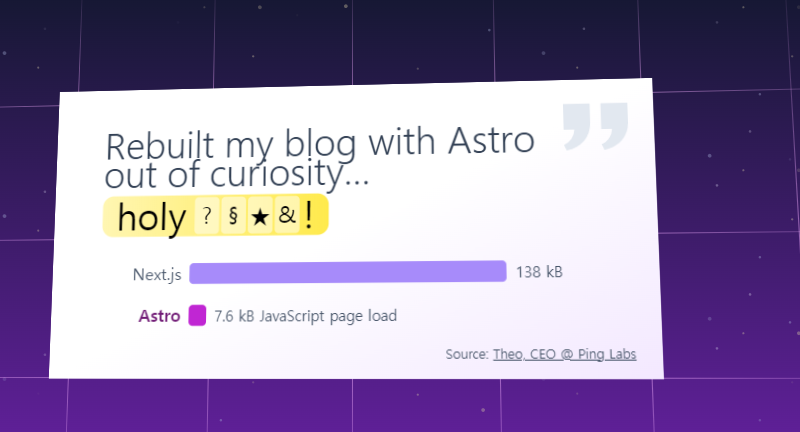
Next...?
아스트로는 모든 것이 하나에 있는 All in one 프레임워크입니다!
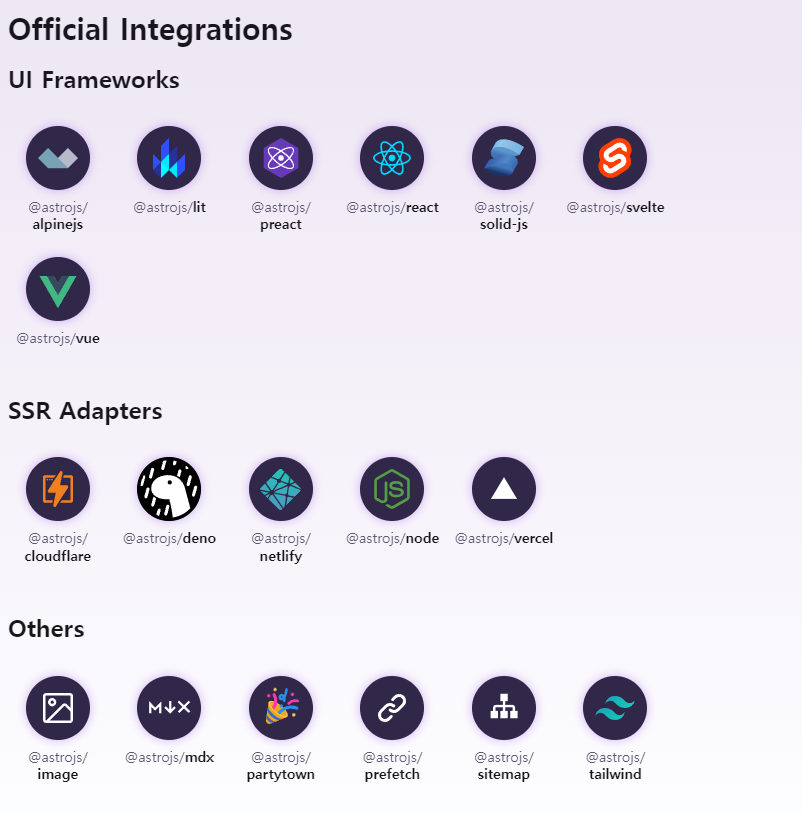
프레임워크만 alpinejs, lit, preact, react, solid-js, svelte, vue를 지원하며
SSR로는 node는 기본, deno와 vercel도 지원합니다!
또한 tailwind와 여러가지 플러그인을 지원하는데 이것만해도 공식 플러그인이니 엄청난 편이죠!
그래서 이걸 왜 쓰는데?
Astro는 되게 재미있습니다!
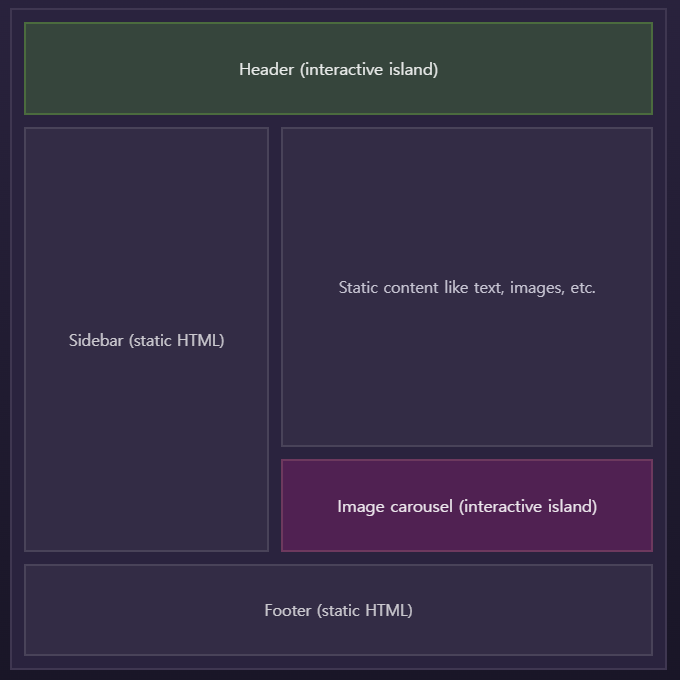
컴포넌트마다 각기 다른 프레임워크를 쓸수가 있어요!!
이렇게 컴포넌트 마다 다른 프레임워크를 사용할 수 있습니다!
헤더에서 react가 필요하면 react 헤더를 불러오면됩니다!
바디에서 빠른 반응과 적은 용량이 필요하면 svelte를 쓰면됩니다!
되게 흥미롭습니다!
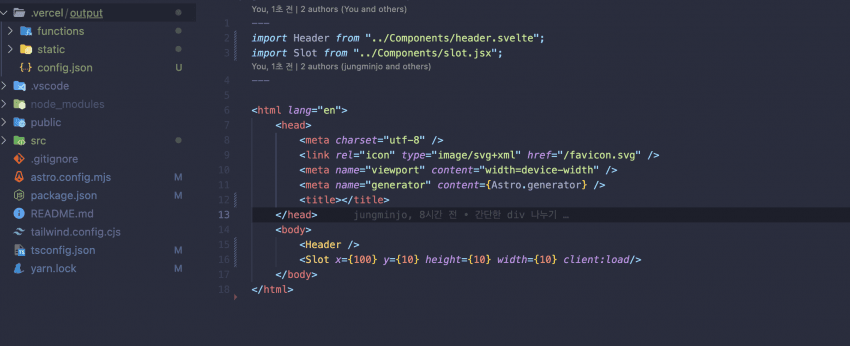
이런 식으로요!

성능은요...?

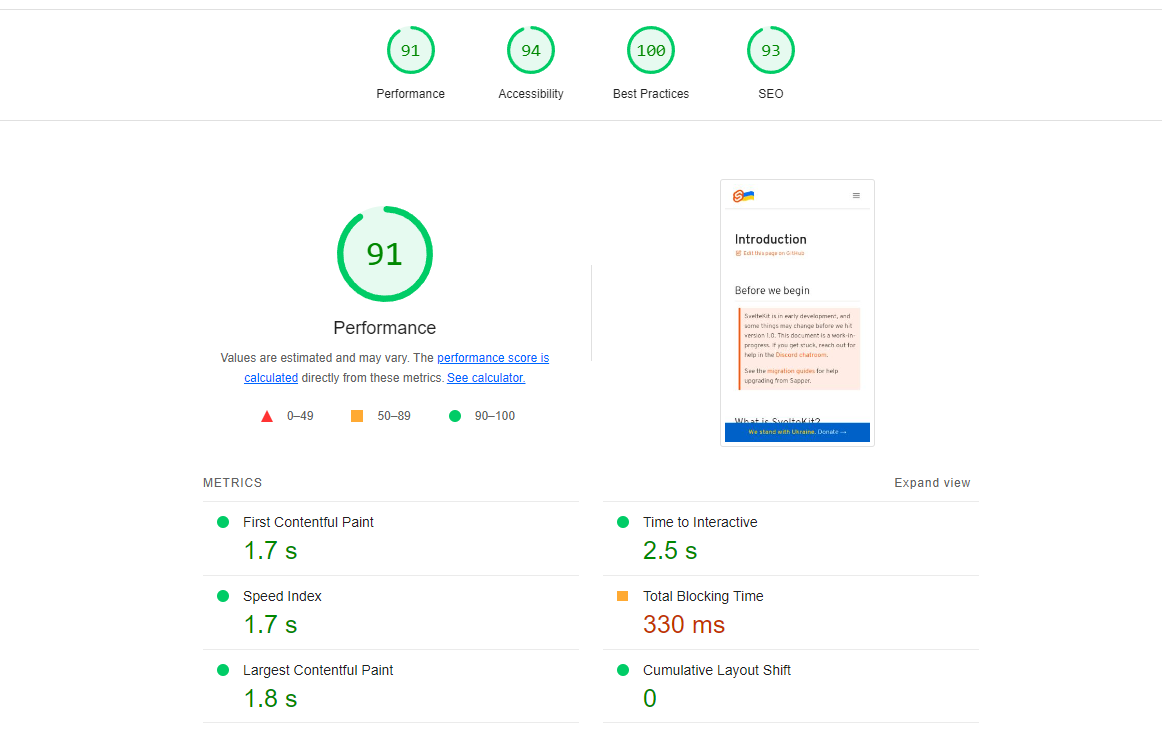
위에있는 사진은 바닐라 JS와 성능이 (아마도)거의 유사한 svelte입니다

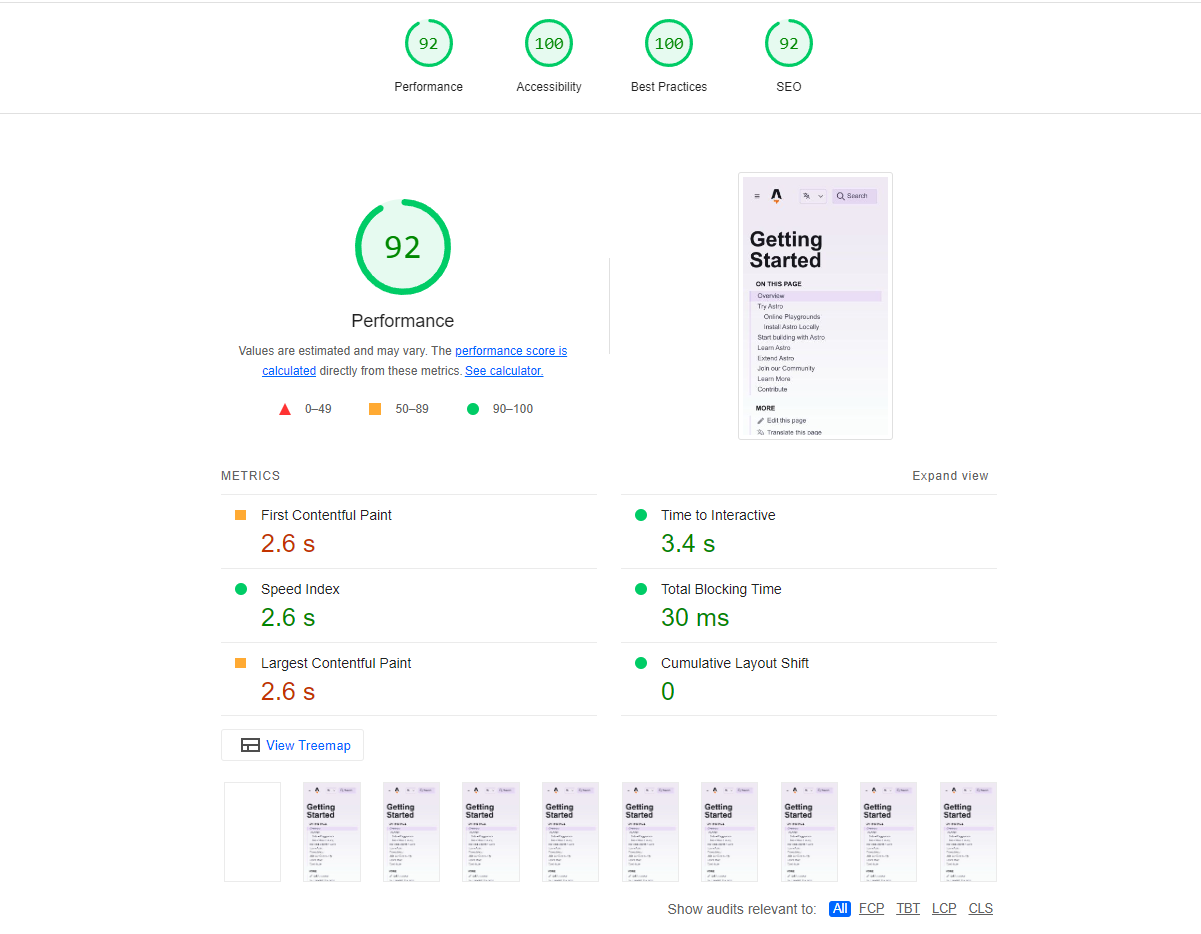
위에있는 사진은 astro로 만든 사이트입니다!
흠....멋진데...?
거기가 다이나믹 라우트,각종 서버에 필요한 기능은 다 있으니 반응이 좋으면 찬양하는 다른 게시글로 오도록 하겟습니다!