JSON은 JavaScript Object Notation의 줄임말로,
데이터 교환을 위해 만들어진 객체 형태의 포맷입니다.
데이터는 무엇보다 중요합니다.
하지만 다양한 종류의 데이터를 어떻게 활용해야 할지 아는 일은 그보다 더 중요합니다.
프로그래머, 개발자, IT 전문가들은 어떤 언어에서든 데이터 구조와 실제 데이터를 다른 언어 및 플랫폼에서 해석 가능한 형식으로 전송할 수 있어야 합니다.
JavaScript Object Notation(JSON)은 이를 가능케 하는 데이터 교환 포맷입니다.
JSON이 개발자들 사이에서 인기를 얻게 된 이유는 인간이 읽을 수 있는 문서로 이루어졌기 때문입니다.
게다가 코딩도 더 적게 필요하고, 처리 속도가 빠른, 경량 언어이기 때문입니다.

JSON 구조
JSON은 자바스크립트의 객체 표기법으로부터 파생된 부분 집합입니다.
따라서 JSON 데이터는 다음과 같은 자바스크립트 객체 표기법에 따른 구조로 구성됩니다.
-
JSON 데이터는 이름과 값의 쌍으로 이루어집니다.
-
JSON 데이터는 쉼표(,)로 나열됩니다.
-
객체(object)는 중괄호({})로 둘러쌓아 표현합니다.
-
배열(array)은 대괄호([])로 둘러쌓아 표현합니다.
JSON 데이터
JSON 데이터는 이름과 값의 쌍으로 구성됩니다.
이러한 JSON 데이터는 데이터 이름, 콜론(:), 값의 순서로 구성됩니다.
문법
"데이터이름": 값다음 예제는 데이터의 이름이 "name"이고, 값은 "지젤"이라는 문자열을 갖는 JSON 데이터의 예제입니다.
예제
"name": "지젤"데이터의 이름도 문자열이므로, 항상 큰따옴표("")와 함께 입력해야 합니다.
데이터의 값으로는 다음과 같은 타입이 올 수 있습니다.
-
숫자(number)
-
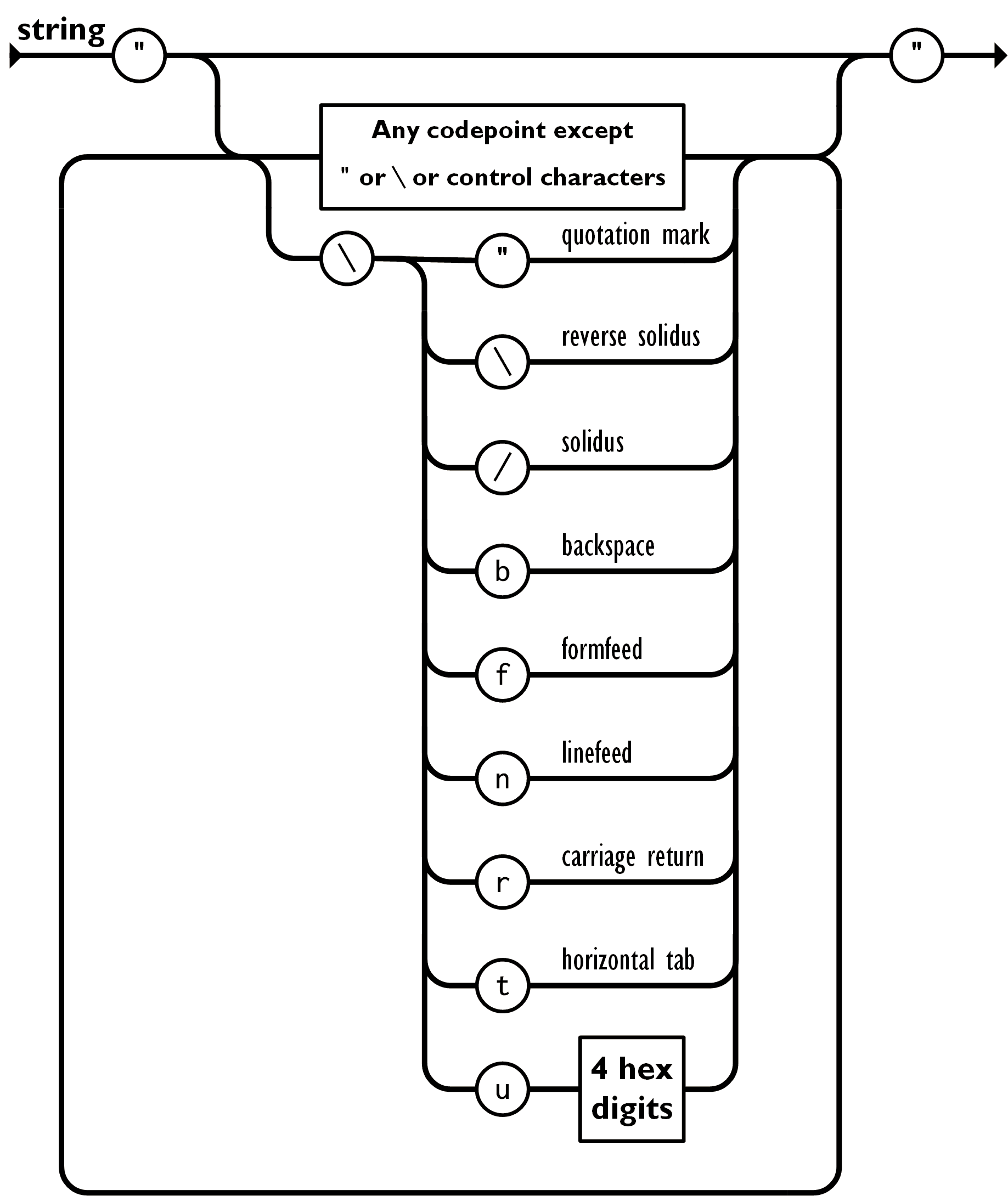
문자열(string)
-
불리언(boolean)
-
객체(object)
-
배열(array)
-
NULL
JSON 객체
JSON 객체는 중괄호({})로 둘러쌓아 표현합니다.
또한, JSON 객체는 쉼표(,)를 사용하여 여러 프로퍼티를 포함할 수 있습니다.
{
"name": "지젤",
"family": "웰시코기",
"age": 1,
"weight": 2.14
}
JSON 배열은 대괄호([])로 둘러쌓아 표현합니다.
또한,
JSON 배열은 쉼표(,)를 사용하여 여러 JSON 데이터를 포함할 수 있습니다.
다음 예제는 배열의 이름이 "dog"이고, 3개의 JSON 객체를 요소로 가지는 JSON 배열의 예제입니다.
"dog": [
{"name": "지젤", "family": "웰시코기", "age": 1, "weight": 2.14},
{"name": "몽", "family": "포메라니안", "age": 3, "weight": 2.5},
{"name": "젤리", "family": "푸들", "age": 7, "weight": 3.1}
]