쿠키
쿠키 : 클라이언트가 요청하면 서버가 응답에 실어 보내준다
app.get("/set-cookie", (req, res) => {
let expires = new Date();
expires.setMinutes(expires.getMinutes() + 60); // 만료 시간을
60분으로 설정합니다.
res.cookie('name', 'sparta', {
expires: expires
});
return res.status(200).end();
});그 다음부터 클라이언트는 Request header에 자동적으로 포함하여 요청한다
일반적으로 req.headers.cookie 에 들어있다
cookie-parser 는 요청에 추가된 cookie를 객체형식으로 만들어준다
const cookieParser = require('cookie-parser');
app.use(cookieParser());
app.get("/get-cookie", (req, res) => {
const cookie = req.cookies;
console.log(cookie); // { name: 'sparta' }
return res.status(200).json({ cookie });
});세션
- 쿠키는 새로고침이나 서버재시작을해도 유지된다
- 민감한 정보는 서버에서 관리하고 키만 사용자에게 할당하는 방식
let session = {};
app.get('/set-session', function (req, res, next) {
const name = 'sparta';
const uniqueInt = Date.now();
session[uniqueInt] = { name };
res.cookie('sessionKey', uniqueInt);
return res.status(200).end();
});
app.get('/get-session', function (req, res, next) {
const { sessionKey } = req.cookies;
const name = session[sessionKey];
return res.status(200).json({ name });JWT (JsonWebToken)

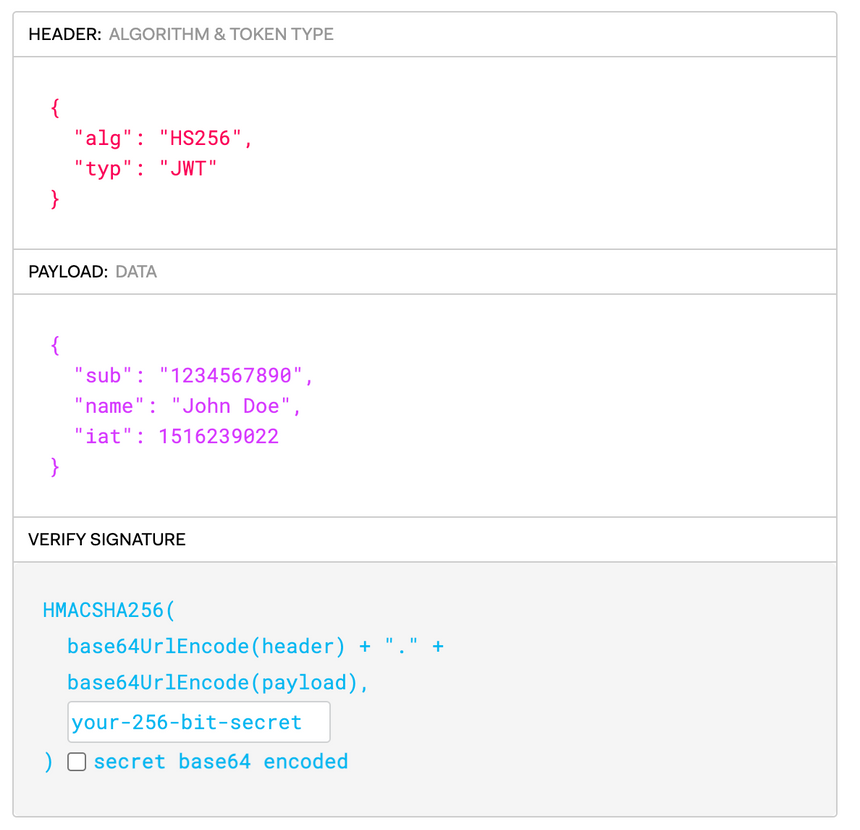
header.payload.signature 의 형식으로 3가지의 데이터를 포함
- header는 signature에서 어떤 암호화를 사용하여 생성된 데이터인지 표현합니다.
- payload는 개발자가 원하는 데이터를 저장합니다.
- signature는 이 토큰이 변조되지 않은 정상적인 토큰인지 확인할 수 있게 도와줍니다.
특성
- 여러가지 암호화방식 사용가능
- 비밀키를 모르더라도 복호화가 가능하다 (누구나 접근가능)
- 변조는 불가능하다
- 민감한 정보를 포함하지 않아야 한다
- 쿠키/세션은 데이터를 관리하는 형식 JWT는 데이터를 표현하는 형식
- stateless
- 위변조 여부확인가능, 수정불가능
