6/2 TIL

6/2 메모
프로젝트 리뷰 中
- grid == 반응형웹사이트
- .pretierrc == 저장시 자동 포맷팅 (기준치를 적어 놓는 파일이 있다)
- reset.css 를 쓰는이유 == 브라우저의 html 태그는 각각 달라서 미리 reset 시켜놓고 시작
- fetch 는 비동기 함수 => 우선순위가 느림
그래서 await 를 써서 다음으로 넘어가지 않게 조절..!- form 태그 안에 onsubmit 하면 그냥 엔터해도 된다.
- defer == 지연실행
- 협업할때는 기능별로 js 나눠서 main.js 에 모듈로 연결..?
- 디스플레이 none 으로 검색가능
- async 함수는 항상 리턴값이 Promise
6/2 코드리뷰
시도
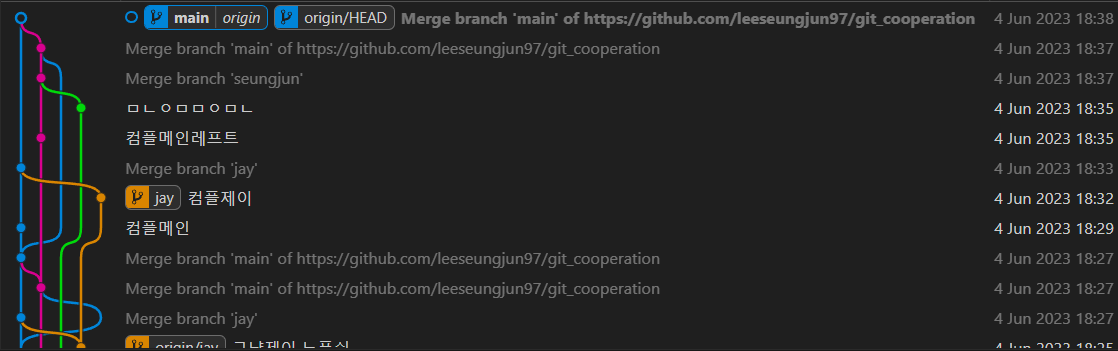
Git hub Branch 나눠서 해보기
VSCode에 두 개의 브런치를 만들어 실습
두개의 브런치를 생성 및 체크아웃
- 각자 다른 파일을 만들어 커밋
- 여기서 어려운 점 : 로컬에서 main하고 로컬에서 만든 브런치만 접근가능했다. 다른 브런치까지 merge 하려면 어떻게 해야할 지..?
- 충돌해결과 푸쉬는 merge한 상태로 잘 해결됐다.
어지럽다
해결
회고
개인과제를 하며 async await 의 기능과 이유 비동기 함수에 대해 이해가 조금 생겼지만 막막한 기분이 더 든다.