MatLog Project
맛집 소개 블로그
SA
https://recondite-practice-c33.notion.site/S-A-f1fbe0c195c347138e6b97ebe3a802fe
Github
사용한 라이브러리
- cookie-parser
- crypto-js
- dotenv
- express
- jsonwebtoken
- multer
- mysql2
- sequelize
- nodemon
- sequelize-cli
KPT 회고
Keep
긍정적 사고, 마감시간, 소통
Problem
- 소통에 있어 열정적으로 하지 않았다.
- 다른 팀원의 코드를 제대로 분석하지 않았다
- 다른 팀의 코드를 살펴보지 않았다
- 문제상황이 발생했을 때 공유하지 않았고 질문하지 않아 시간허비가 있었다
Try
- 능동적으로 소통하고 건의하자
- 내 코드 다른사람 코드를 비교하고 이해하자
- 새벽에 할 생각하지 말고 사람이 많을 때를 이용하자
- 메모를 습관화하자 그래야지 til,wil을 쓰고 나중에 또 가져다 쓴다
README.md
🙋 안녕하세요 노든게 제일 좋아 팀입니다
🚀 프로젝트 개요
🥳 팀: 노든게 제일 좋아
팀장: 한조원
팀원 : 권창범, 윤시호, 이승준, 이예진
🍽️ 프로젝트 명
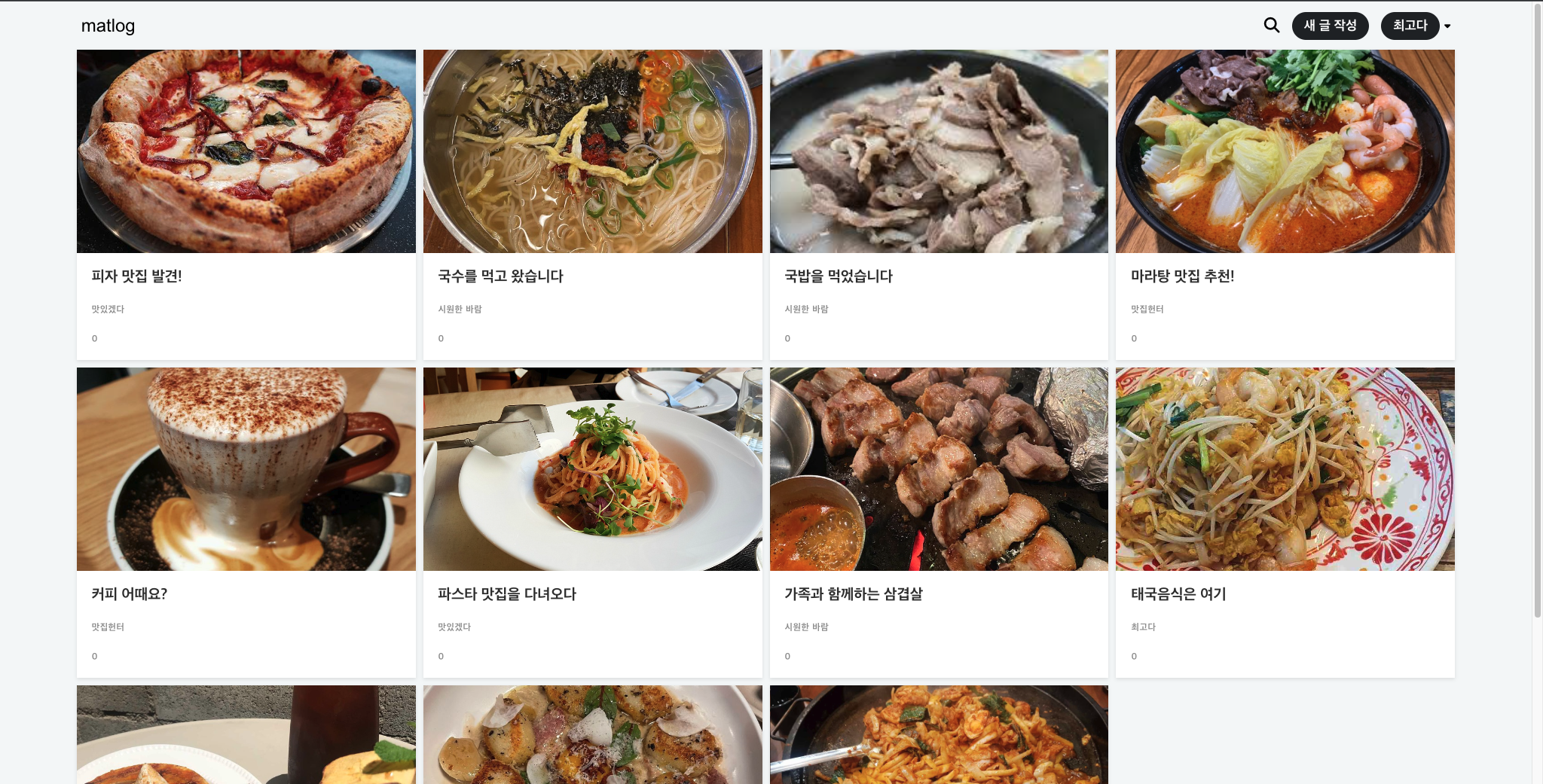
맛로그 (Matlog)

맛있는 음식점을 다녀온 이용자들이 후기를 남기고 공유하는 사이트
🧑💻 프로젝트 구현
😛 필수기능
-
사용자 인증 기능
- 회원가입 기능
- 로그인 및 로그아웃 기능
-
프로필 관리
- 프로필 수정 기능
- 비밀번호 수정 시에는 반드시 비밀번호를 한 번 더 입력받는 과정이 필요합니다.
- 프로필 수정 기능
-
게시물 CRUD 기능
- 게시물 작성, 조회, 수정, 삭제 기능
-
뉴스 피드 기능
- 뉴스 피드 페이지
🥵 추가 구현 기능 (대체로 찍먹함)
- 댓글 CRUD 기능
- 댓글 작성, 조회, 수정, 삭제 기능
- 좋아요 기능
🤯 명예의 전당 (찍먹함)
- 게시물에 멀티미디어 지원 기능 구현
- 게시물 본문에 사진 포함
🤔 어려웠던 점 & 해결방법
권창범님
📚 어려웠던 점
- 어려웠던 코드를 선택하기에는 아직까지 A to Z 전부 어려웠다.
✍️ 해결방법
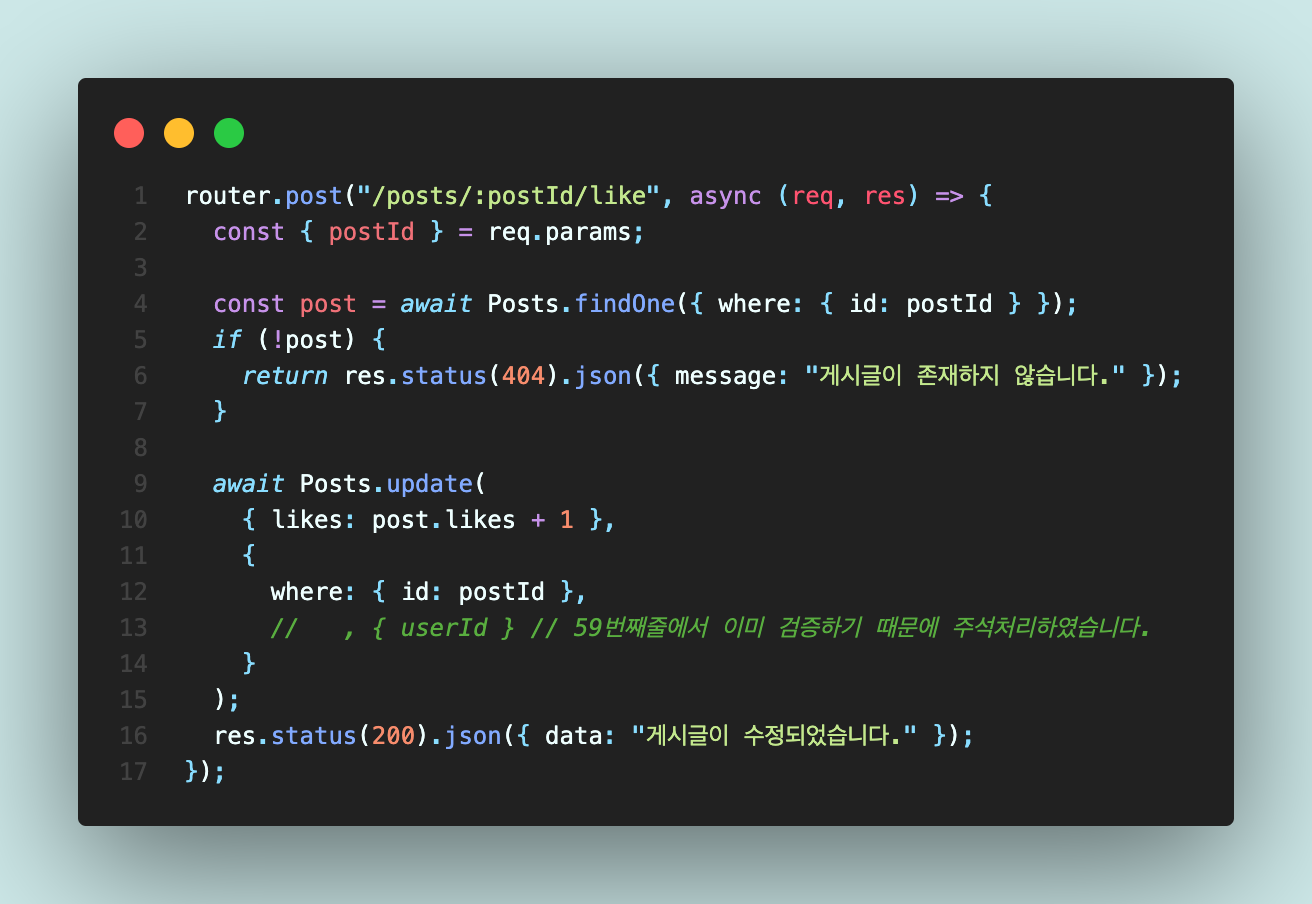
- likes 업데이트를 위해 post에서 해당 게시글이 있는지 확인 한 후 .update를 통해 칼럼을 업데이트 해줬다.

윤시호님
📚 어려웠던 점
- 사용자가 이미지를 업로드할 때 api와 db를 어떤 식으로 해야 될 지, 프론트에서 데이터를 전송할 때 어떤 식으로 보내야 할 지 매우 고민했다.
✍️ 해결방법
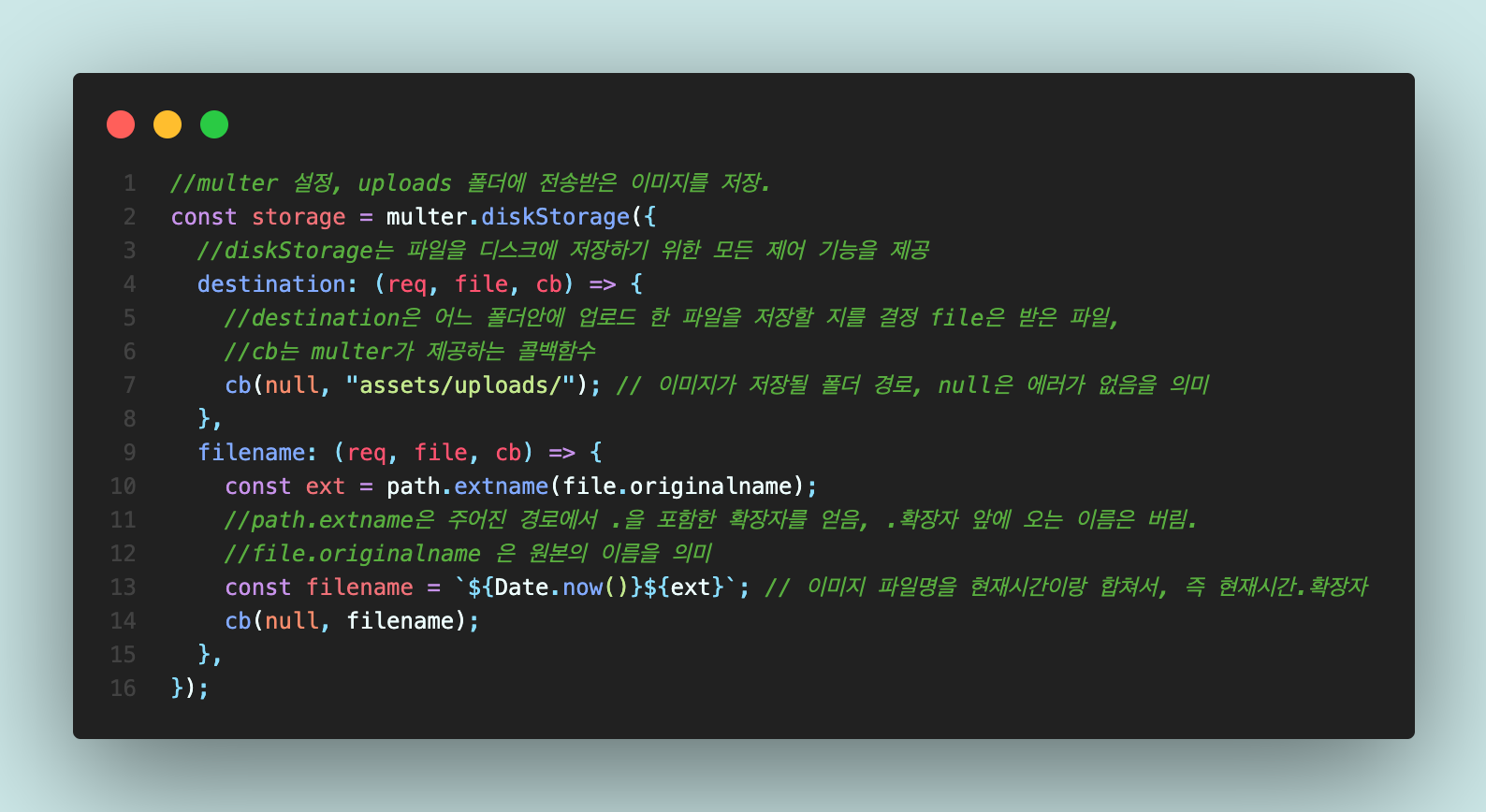
- Multer 를 이용해 db에 저장하는 방식으로 해결
- Multer는 파일 업로드를 위해 사용되는 Node.js의 미들웨어다.

- 프론트
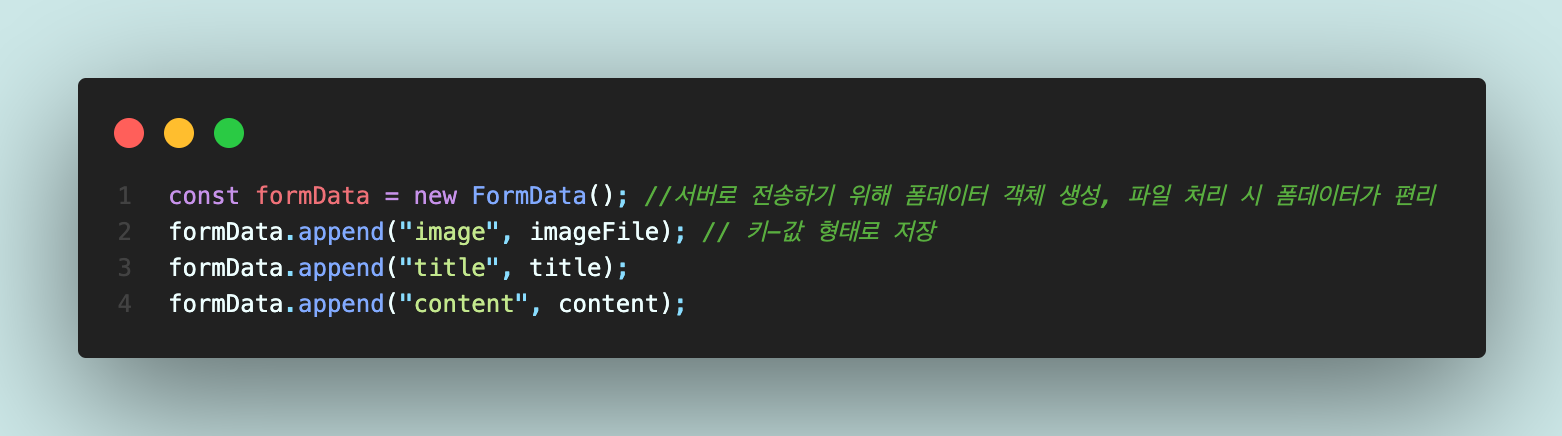
- 서버로 전송하기 위해 폼데이터 객체 생성, 파일 처리 시 JSON으로 처리할 수 있지만 복잡해지기 때문에 폼데이터를 사용했다.
- 생성한 폼데이터를 request 바디에 포함시켜 서버로 전송

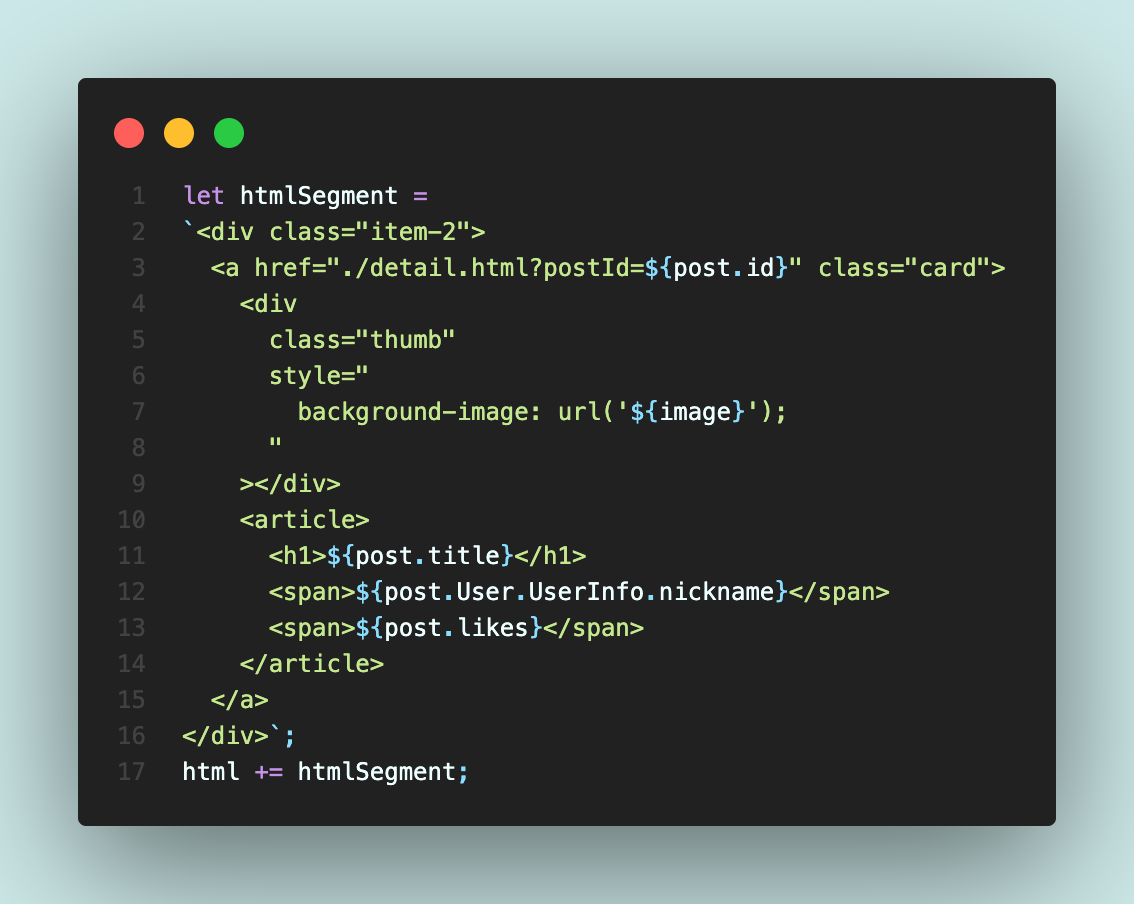
let { data: posts } = await getPosts();getPosts() 는 GET 요청으로 이미지와 닉네임 타이틀등 게시글의 정보를 가지고 온다.- 이미지 데이터는
assets/uploads/1688104680481.png이런 식으로 저장되어 있고
http://localhost:3000/assets/uploads/1688104680481.png로 확인하면 정상적으로 이미지가 불러와지는 것을 mac에서는 확인 가능했으나 윈도우에서는 불가능했다.
원인은 아직 찾지 못했다.
이승준님
📚 어려웠던 점
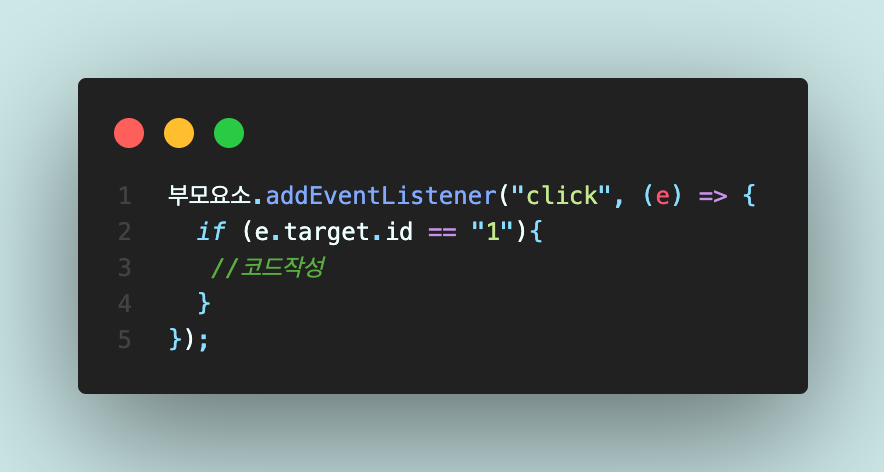
- 동적으로 생성된 객체에 접근하기가 어려웠다.

✍️ 해결방법
- 처음에는 html에다가 미리생성해두고 hide를 시켜둘까 했지만 이것도 동적요소에다가 넣어줘야 하니 포기했다. 그래서 부모요소에 넣어주어 해결했다.

이예진님
📚 어려웠던 점
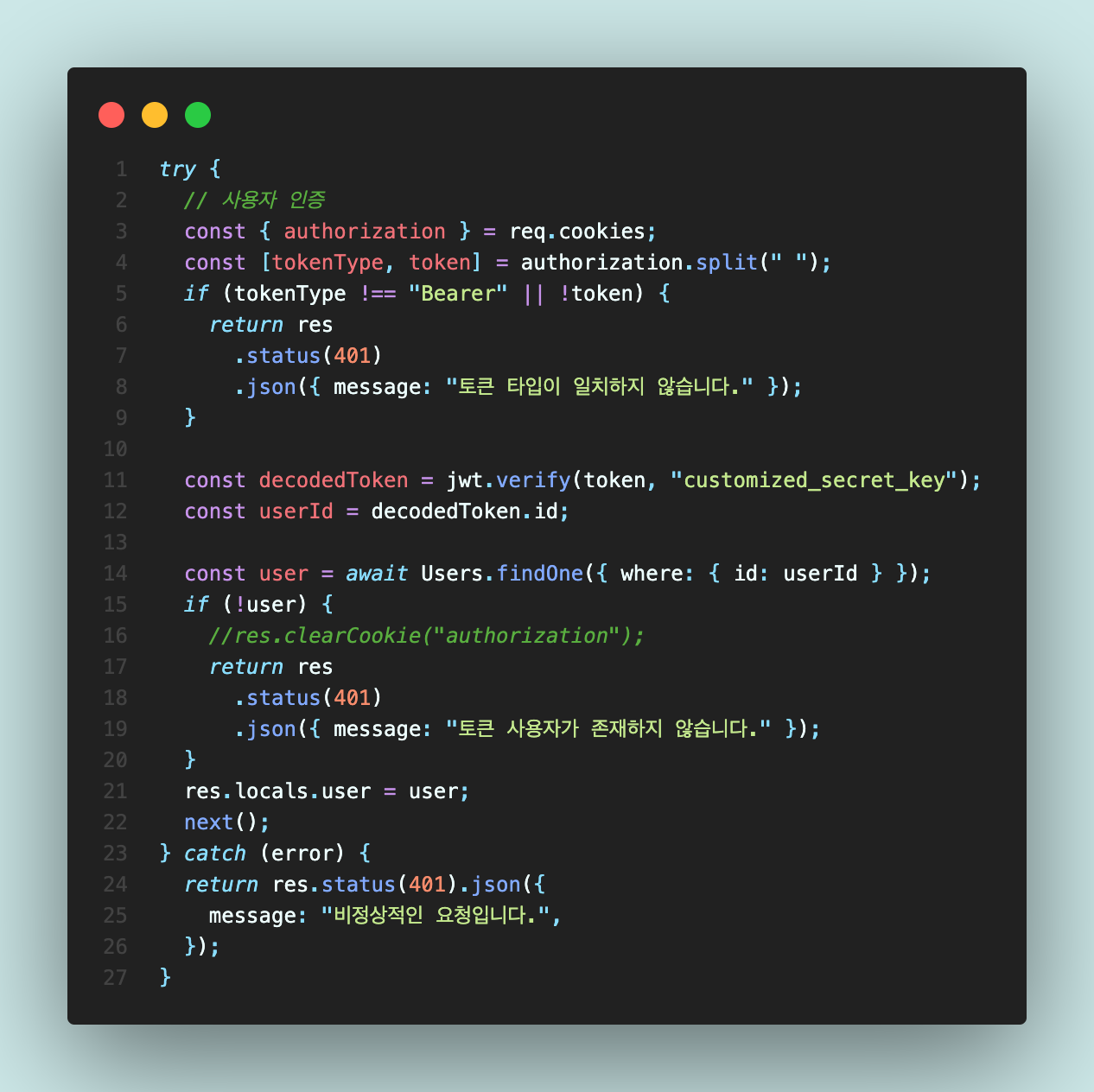
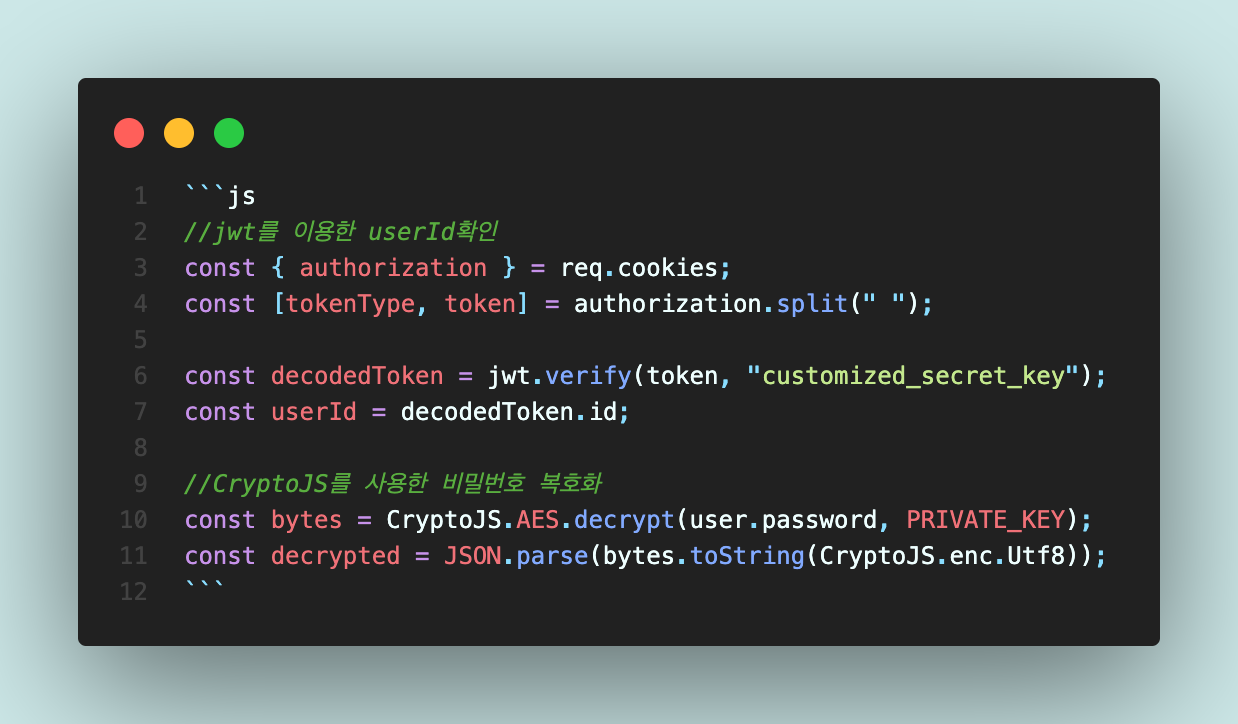
- 사용자 인증기능 구현하는중에 다른 것들은 배우고 해서 보다 쉽게 할 수 있었지만 비밀번호 암호화하는게 어려웠다.

✍️ 해결방법
- 구글링과 매니저님이 주신자료와 팀장님이 주신자료를 많이 보면서 코드를 만들었지만 그래도 빠져있는 부분 수정해야하는 부분들은 팀장님께서 도와주셔서 해결했습니다.

한조원님
📚 어려웠던 점
- 프론트에서 데이터를 수정 할 때 계속 빈 데이터를 가져와서 공백을 띄우는 문제..
- 깃을 잘 다루지 못해서 git pull 할 때 마다 덮어씌워지고 충돌이 나서 힘들었음..
✍️ 해결방법
- 코드를 하나하나 뜯어보고 로직을 바꿨다. 프론트에서 기존에 존재하던 데이터를 따로 변수에 저장해놓고 수정된 데이터와 비교해서 달라진 데이터를 서버로 보내 업데이트 했다.

- 구글링을 열심히 했지만 많이 덮어 씌워졌다
git stash를 애용하게 되었다..
🌟 완성 소감
권창범님
다 차려놓은 밥상에 숟가락 올리는 경험을 하는 것 자체가 고통으로 느껴지지만 언젠가는 즐거움으로 느껴지는 순간이 있을 것이다.
윤시호님
api 랑 프론트 쪽에서 유효성 검사 부분이 아쉬웠다.
다음에는 유효성 검사에 좀 더 집중해보겠다.
이승준님
파일이 많아져서 헷갈렸고 소통의 필요성을 느꼈다
기능구현과 별개로 너무 비효율적인 코드인가 라는 생각을 많이했다
실력자분들이 많아 참고하며 공부하면 좋을 것 같다
이번 프로젝트는 시간도 많고 다들 잘 하셔서 완성못할것에 대한 불안은 없었던것같다
이예진님
0.5인분은 한것같아서 조금은 성장한것같아 뿌듯합니다
한조원님
이게 되네
난 뭐 안했는데 팀원들이 캐리를 잘 해주신듯 하다
깃 공부를 좀 더 빡시게 해야겠다..
