후발대 1회차
원시타입 vs 객체타입
- 원시타입 = call by value
- 객체타입 = call by address -> 복사 시 주의
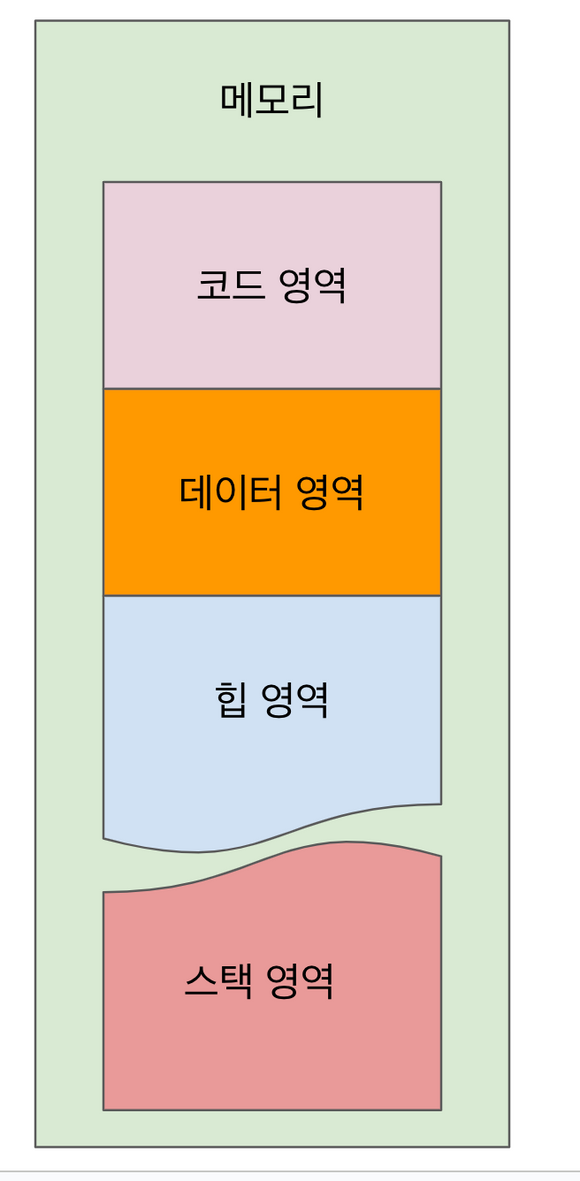
메모리 공간, 스택&힙

- 코드영역
- 실행할 프로그램의 코드가 저장되는 영역
- 즉, 컴퓨터가 이해할 수 있는 바이너리 코드가 저장되는 영역
- 데이터 영역
- 프로그램의 전역 변수, 정적 변수가 저장되는 공간
- 프로그램 시작 시 할당 종료 시 해제
- 힙 영역
- 사용자(프로그래머) 에 의해 관리되는 영역
- 객체타입 변수, 클래스 등등 ..
- 스택 영역
- 프로그램이 자동으로 사용하는 임시 메모리 영역
- Last In First Out
함수
- 함수 선언식(기명함수) vs 함수 표현식(익명함수)
기명함수
function sumNumber(a, b) {
return a + b
}
function getMovieData(searchWord) {
.....
}익명함수
const multiplyNumber = (a, b) => {
return a * b
}
arr.filter(() => {
....
});
const squareNum = function(num) {
return num * num
}- 함수 선언식 (기명함수) 같은 경우
호이스팅에 의해 선언부가스코프의 시작점으로 끌어 올려지는 현상 발생
func() // console.log 출력 됨
function func() {
console.log('func function call!!!!')
}- 함수 표현식의 경우 에러발생
호이스팅
-
코드 실행전 변수/함수 선언을 스코프의 최상단으로 끌어올리는 현상 (선언이 끌어올려지는 것임)
-
var는 오류가 안남 (underfined) 선언 + 초기화가 동시에
-
let const는 오류남 선언만했기 때문에
클로저
- (생활코딩) 내부함수가 외부함수의 맥락(context)에 접근할 수 있는 것
- 내부함수에서는 외부함수 스코프에서 선언된 변수에 접근 기능하다.
function init() {
var name = "Mozilla"; // name은 init에 의해 생성된 지역 변수이다.
function displayName() { // displayName() 은 내부 함수이며, 클로저다.
alert(name); // 부모 함수에서 선언된 변수를 사용한다.
}
displayName();
}
init();출력 o
