Hooks 이란
우선 Hooks는 React에 새로 도입된 기능이다. Function 컴포넌트에서도 상태관리를 할수있는 useState, 그리고 렌더링 직후 작업을 설정하는 useEffect등의 기능을 제공하여 기존과는 다른 Function 컴포넌트를 이용하여 많은 작업을 할수있게된 기능이다.
useState
useState는 Function 컴포넌트에서도 가변적인 상태를 지닐수있도록 해주는 친구이다. 예제를 통해서 한번 알아보자.
import React, { useState } from 'react';
const CountNumber = () => {
const [state, setState] = useState(0);
return (
<div>
<p>
숫가자 올라간다 {state}
</p>
<button onClick={() => setState(state + 1)}>+1</button>
</div>
);
};const [state, setState] = useState(0);
에서 보이는것처럼 useState에는 기본값을 할당한다.
보기처럼 간단하다, 개인적으로 function component가 더 매력적으로 느껴진다.
useEffect
useEffect 는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정 할수있도록 도와주는 좋은 친구이다. 클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate 를 비슷하며 합친 형태인것같다.
예제를 통해 다시알아보자
import React, { useState, useEffect } from 'react';
const Pra = () => {
const [state, setState] = useState('hello');
const [name, setName] = useState('');
useEffect(() => {
console.log('렌더링 됬다');
console.log({
state,
name
});
});
const changeState = () => {
setState('Goodbye');
};
const changeName = () => {
setName('Nani');
};
return (
<div>
<h2 value={state}/>
<button onClick ={changeState}/>
<h2 value={name} />
<button onClick ={changeName}/>
</div>
);
};
export default Pra;
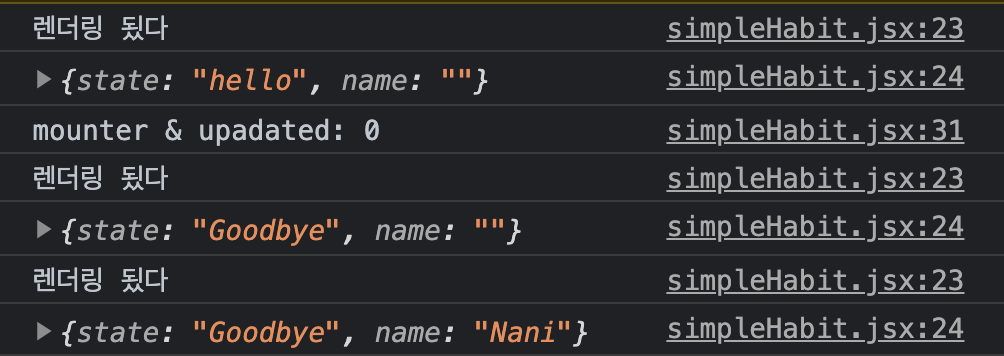
이를보아서 useState는 component가 마운트되었을때와 업데이트될떄마다 호출되는것을 알수있다. 따라서 기존의 componentDidMount 와 componentDidUpdate가 필요할때 가끔 중복되서 사용되는것을 useState를 이용하면 한번에 쉽게 사용할수있다.
만약에 처음에 컴포넌트가 마운트될때만 이용할려면??
두번째 인자를 넣어주면된다. 그 인자값이 없데이트 될때만 호출이될수있도록 할수있다.
useEffect(() => {
console.log('렌더링 됬다');
console.log({
state,
name
});
}, [state]);텅텅 빈 인자는 처음에만 호출되고 그후에는 되지않는다.
useEffect(() => {
console.log('렌더링 됬다');
console.log({
state,
name
});
}, []);
