리액트 설치시
- npm install -g create-react-app
- 한번 다운로드후, 추가적인 다운로드가 필요 X
- 최신버전을 사용하지 못할수있음
- npx create-react-app
- 항상 최신버전의 react를 사용
- 다운로드 이후 삭제 용량차지 X
- 매번 새롭게 다운로드 받아야함
리액트 실행시
- React를 설치할 경로의 폴더로 접근
- 터미널에 경로를 입력( 탐색기에서 폴더를 터미널로 드래그가능 )
- 터미널에 입력 : cd <React 설치 경로>
- 터미널에 입력 : create-react-app .
- 여기서 . 마침표(dot)은 현재 경로를 의미
- yarn create react-app (폴더명)
*이미 리액트사용시 또는 설치가 불가시 npx create-react-app . 사용
리액트 샘플 웹앱 실행
- VS Code 코드로 폴더 접근
- 내장 터미널 또는 터미널에 입력 : npm run start
- 샘플 웹앱 종료
- Ctrl C 입력시 종료
리액트 파일 구조및 실행 원리

-
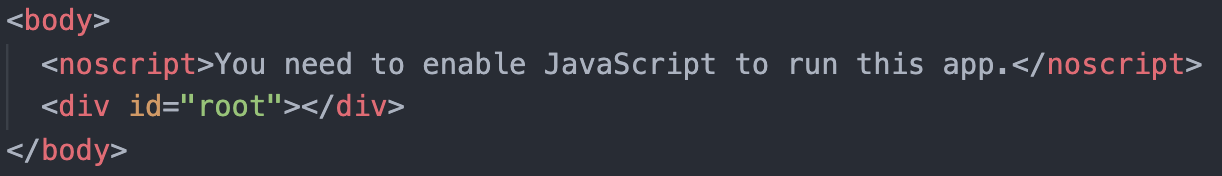
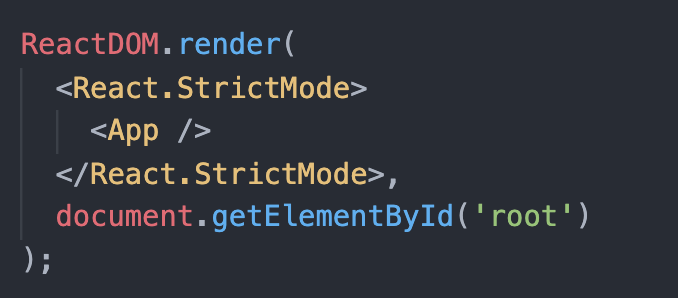
모든 Component들은 저 div id="root" 안으로 들어가게됨
- root는 변경가능
-
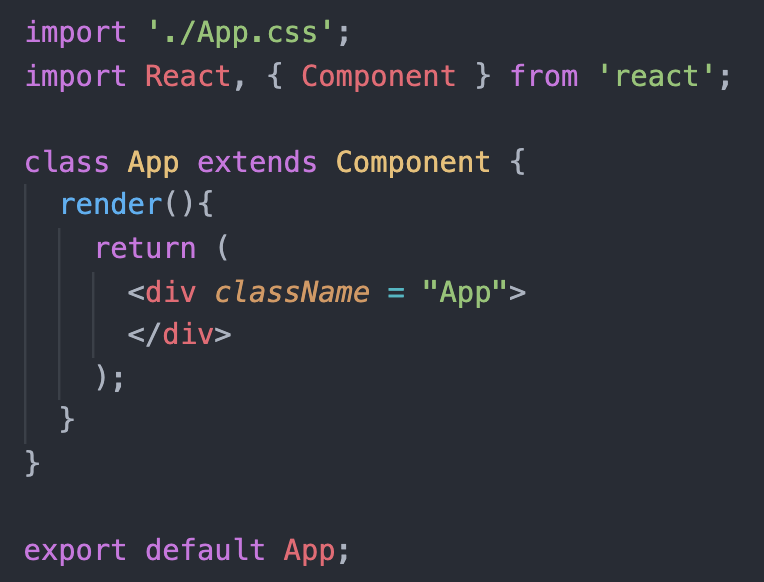
안쪽 Component들은 src 파일안에 있는 진입파일 index.js 기반으로 수정이가능



-
App안 태그(가장 바깥쪽)은 하나여야함
-
배포시 (불필요한 용량 줄이기 가능)
- 터미널에 npm run build (실서버 환경 구축) 입력
- npm install -g serve 또는 npx serve -s build
- -g = 글로벌, -s는 다음 디렉토리를 root로 설정하겠다는 뜻
Github 연결
- 터미널에서 git init (기존 저장소를 초기화)
- github에서 repository 생성 (리액트랑 같은 이름 추천)
- 생성된 repository의 url복사
- 터미널에 git remote add origin 복사된 URL
- 생성 확인하기
- git status 작업영역 확인 또는 디렉토리
- git add . (다음 변경(commit)을 기록할 때까지 변경분을 모아놓기 위함)
- commit 명령어 통해 명시적으로 기록남기기 전까지 아무리 git add 명령어 실 행해도 변경이력 x - git commit -m
- git commit -m [설명]- git config --global user.email "내 이메일", git config -- global user.name "내 이름"
- git push origin master
- origin이라는 원격저장소의 master 브랜치에 푸쉬
- git add 사용법
- 첫번째, 작업 디렉토리의 변경 내용의 일부만 스테이징 영역에 넘기고 싶을 때,
- 수정한 파일이나 디렉토리의 경로를 인자로 넘김
- $ git add <파일/디렉토리 경로>
- 두번째, 현재 디렉토리의 모든 변경 내용을 스테이징 영역으로 넘기고 싶을 때,
- .을 인자로 넘김
- $ git add .
- 세번째, 작업 디렉토리 내 모든 변경 내용을 몽땅 스테이징 영역으로 넘기고 싶을 때,
- -A 옵션을 사용
- $ git add -A
Component
- 사용자가 직접 정의하는 태그 (항상 대문자로 시작!)
- 가독성
- 재사용성 (한번 정의 할시 여러곳에서 사용가능함)
- 유지보수성 (실시간으로 변경된 내용 업데이트)
- props 사용법
- props는 읽기전용이며, 수정할수없다.
- 함수형태에서 props 사용법 ({} 필수! => 자바스크립트의 코드로 실행)
function Content(props) {
return <h2>{props.name}</h2>;
}
function App() {
return <Content name="JavaScript" />;
}
export default App;
*react는 Component를 이용하여 html작성 => JSX- Component를 나누어 효과적으로 관리
- App.js 안에서 import
import TOC from './TOC'- TOC.js 안에서import React from 'react';
function TOC(){
return(
<nav>
<ul>
<li><a href="1.html">1</a></li>
<li><a href="2.html">2</a></li>
<li><a href="3.html">3</a></li>
</ul>
</nav>
)
}
export default TOC;State
- 변수 대신 쓰는 데이터의 저장공간.
- 데이터를 변수에 넣거나 state에 넣어 사용가능
- 웹이 App처럼 동작, 변경이 될때 html 자동으로 재렌더링
- 변수는 새로고침이 되어야 재렌더링이 됨
- props 또는 state가 변경될시 다시 랜더링됨
- 비동기로 변경(setState를이용하여)
- 상위컴포넌트가 하위컴포넌트 명령시 props / 하위 컴포넌트가 상위컴포넌트 호출시 이 벤트 실행 -> 상위 컴포넌트의 state 호출 -> state 값 수정
SetState
- setState는 컴포넌트의 state객체에대한 업데이트를 실행함
- state가 변경되면 컴포넌트는 리렌더링됨
- state의 값을 직접변경하는것이 아니라 setState로 값을 변경
- setState 호출은 비동기적
- 따라서 setState 호출 직후 새로운 값이 this.state 에 반영 X
예제) from reactjs.org
incrementCount() {
this.setState({count: this.state.count + 1});
}
handleSomething() {
this.incrementCount();
this.incrementCount();
this.incrementCount();
}state값이 0이라고 가정시에 위에 값은 1이다. 왜냐하면 incrementCount() 함수가 this.state.count에서 값을 읽어 오는데 React는 컴포넌트가 리렌더링될 때까지 this.state.count를 갱신하지 않기 때문이다. 그러므로 incrementCount()는 매번 this.state.count의 값을 0으로 읽은 뒤에 이 값을 1로 설정
해결책
incrementCount() {
this.setState((state) => {
return {count: state.count + 1}
});
}
handleSomething() {
this.incrementCount();
this.incrementCount();
this.incrementCount();
}