
먼저 Authentication을 사용하기 위해 시작하기 버튼을 누르고

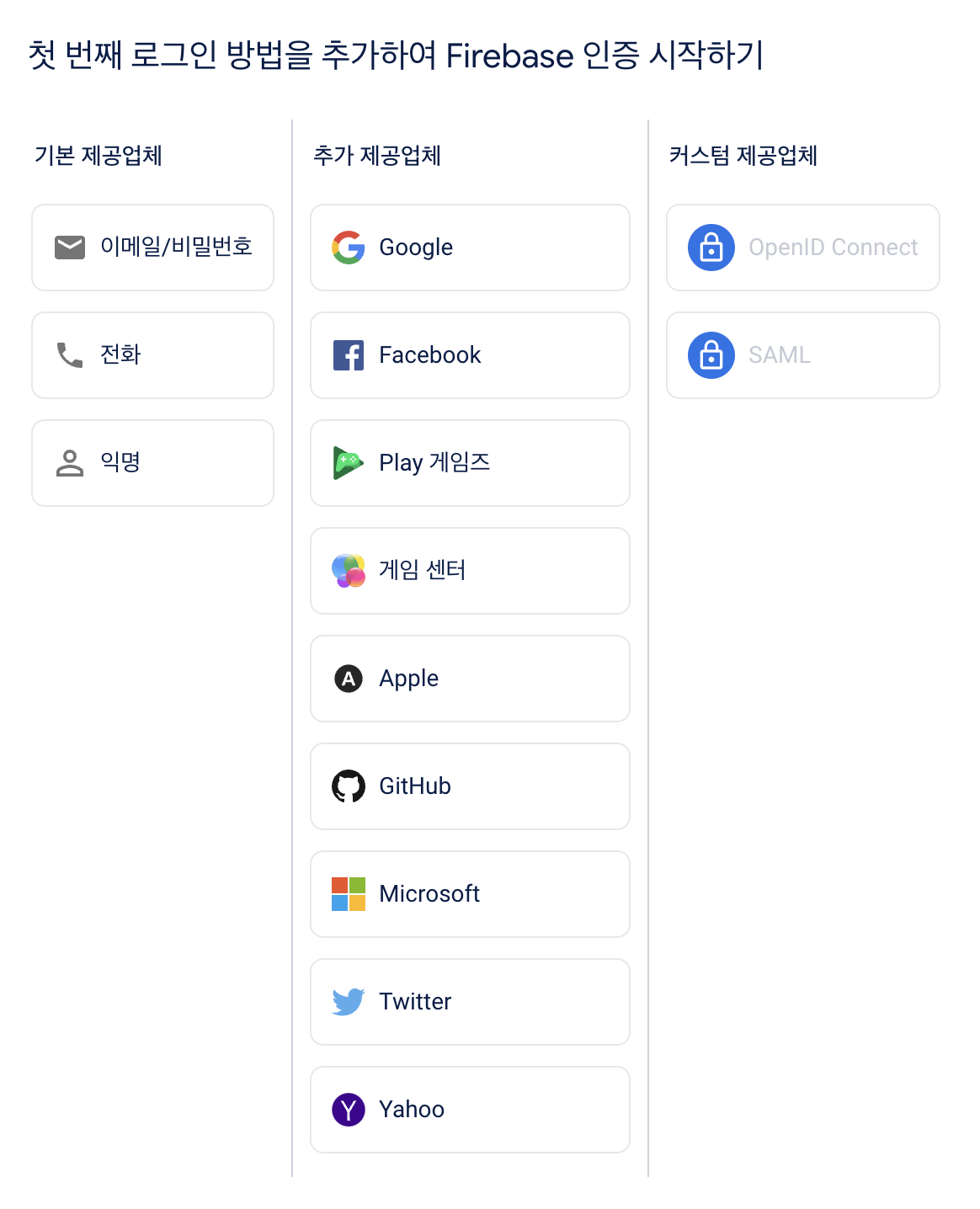
원하는 로그인 방법을 선택하면 된다. 나는 기본적인 이메일/비밀번호를 선택했다.

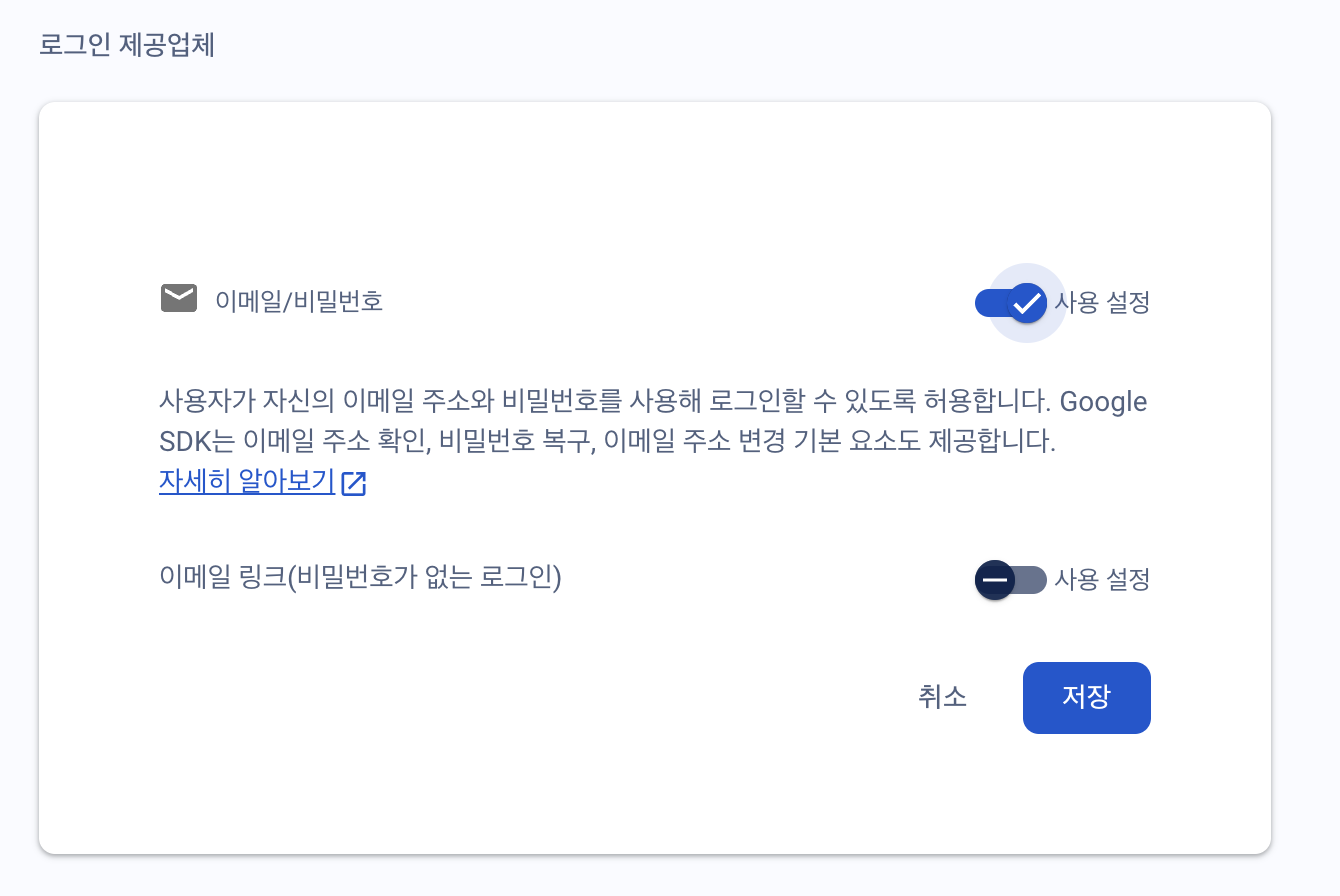
마지막으로 사용설정을 허용하고 저장하면 firebase 사이트에서 할 것은 끝이났다.
다음은 코드를 추가해보겠다.
initializeApp은 config 옵션을 통해(지난번 프로젝트 세팅했을때 복붙했던거!) 앱을 생성하고
const app = initializeApp(firebaseConfig);
이 getAuth는 auth 객체를 반환하는데 auth 객체는 Firebase 인증 서비스를 사용할 수 있게 해주는 객체로 쉽게 말해서 app에 대한 인증 서비스를 사용하겠다고 말한거라 생각하면 된다.
export const auth=getAuth(app);
여기서 authStateReady는 최초 인증 상태가 완료될때 실행되는 promise를 반환한다.
즉, Firebase가 쿠키와 토큰을 읽고 백엔드와 소통해서 로그인여부를 확인하는 동안 기다리겠다는 것이다.
const init=async()=>{
//wait for firebase
await auth.authStateReady();
setIsLoading(false);
}