ref
ref는 Firebase database나 storage 등에 대한 참조를 만들 때 주로 사용된다.
첫번째 매개변수로 database나 storage를 넣어주고 두번째 매개변수로 파일의 경로를 넣는다.
const locationRef=ref(storage,`posts/${user.uid}-${user.displayName}/${doc.id}`);예시 코드와 같이 storage안에 이미지를 저장할 경로를 설정해주면 된다. 여기 나오는 storage와 doc는 5, 6번 게시글 참고하기~
uploadBytes
uploadBytes 함수는 Firebase Storage에 파일을 업로드하는 메서드이다.
첫번째 매개변수는 Firebase storage를 참조하고, 두번째 매개변수는 업로드 할 파일을 넣는다.
const result=await uploadBytes(locationRef,file);
방금 만들어준 이미지 경로를 첫번째 매개변수로 넣고 이미지를 담고있는 file변수를 넣어서 Storage에 이미지를 업로드 해준다.
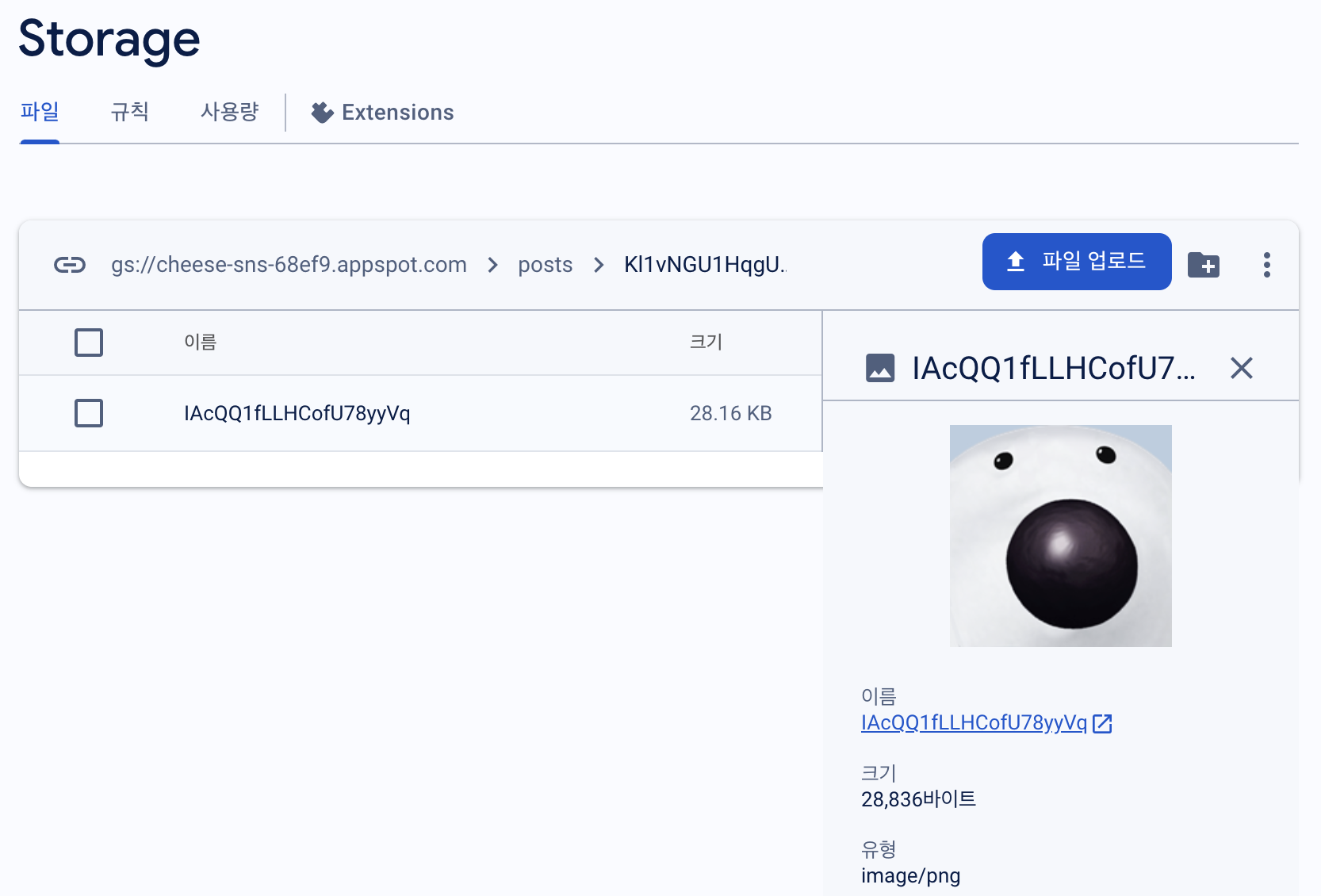
 이렇게 storage 안에 설정한 경로에 이미지가 들어간 것을 볼 수 있다.
이렇게 storage 안에 설정한 경로에 이미지가 들어간 것을 볼 수 있다.
추가적으로 Cloud Firestore에 추가한 이미지 링크를 넣고 싶다면 집중!
getDownloadURL
getDownloadURL 함수는 Firebase Storage에 업로드된 파일에 대한 다운로드 가능한 URL을 가져오는 메서드이다. 업로드된 파일의 위치를 나타내는 변수를 매개변수로 받는다.
const url=await getDownloadURL(result.ref)업로드한 파일의 경로를 ref를 통해 받아오고
이렇게 받아온 url을 5번 게시글에서 찍먹했던 updateDoc를 사용해서 넣어주면 끝!
참고
[노마드 코더] https://nomadcoders.co/nwitter/lectures/4528
