오픈그래프의 속성
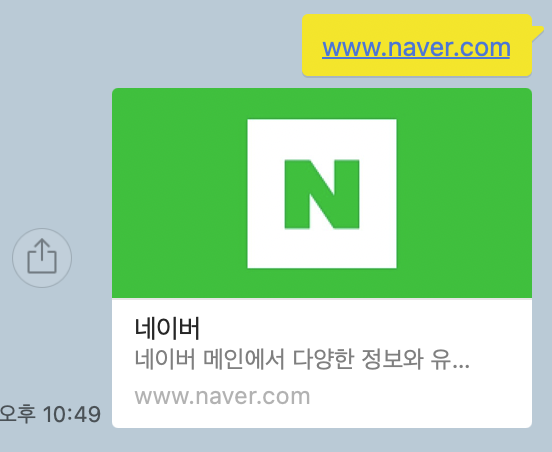
오픈그래프란 카카오톡이나 메신저 등에서 메세지를 보냈을때, 밑에 떠오르는 이미지와 설명을 뜻한다.
이 느낌에서의 오픈 그래프는
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Naver" />
<meta property="og:title" content="Naver" />
<meta property="og:description" content="네이버 메인에서 다양한 정보와 유..." />
<meta property="og:image" content="./images/naver.jpg" />
<meta property="og:url" content="https://naver.com" />
을 포함하는데
이 부분이 어떤역할을 하냐면,
여기서 og란 그냥 오픈그래프의 약자기 때문에 Open Graph여서 og라고 써준다. (약어)
og:type: 페이지의 유형(E.g, website, video.movie)
og:site_name: 사이트의 이름
og:title: 페이지 제목
og:description: 페이지 설명
og:image: 페이지 이미지 주소(URL)
og:url: 페이지 주소(URL)
트위터 카드(Twitter Cards)
트위터에서만 적용 되는 소스이다.
오픈 그래프와 비슷한 소스이다
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Naver" />
<meta property="twitter:title" content="Naver" />
<meta property="twitter:description" content="네이버 메인에서 다양한 정보와 유..." />
<meta property="twitter:image" content="./images/naver.jpg" />
<meta property="twitter:url" content="https://naver.com" />위에서 본 오픈 그래프와 조금 다르지만 많이 유사하다
하나하나 살펴보도록 하자.
twitter:card: 페이지(카드)의 유형(E.g. summary, player)
twitter:site: 사이트의 이름
twitter:title: 페이지 제목
twitter:description: 페이지 설명
twitter:image: 페이지 이미지 주소(URL)
twitter:url: 페이지 주소(URL)