이번 사이드 프로젝트는 시작하면서부터 '사업화해볼까'라는 생각을 참 많이 했던거 같다. 비록 현재 MVP만 개발하여 빠른 출시를 목표로 잡고 달려가고 있지만,,
서비스를 하려고 하다보니 고민해야 할 것들이 한 두가지가 아니었다. '서버는 둘로 나누어야하나?', '그럼 서버는 누가 만들지?', '프론트 배포는 어떻게하지?' 등등 모든 것들이 궁금했지만 답을 알려주는 사람은 역시 없었고 내가 해결해야했다.
수십 번의 EC2 인스턴스 생성, S3 버킷 생성 등 삽질을 혼자 아주 거하게(?) 하면서 아주 얕은 정도의 서버 지식을 알게된 것 같다.
그래서 어떻게 하기로 했나?
- 서버는 둘로 나누기로 했다. 프론트와 백엔드.
- 서버는 누가 관리하고 누가 만드나에 대해서 고민해봤는데 프론트라고 서버에 대해서 모르면 되나 라는 생각이 강하게 들었고 각자 서버를 만들고 운영하기로 했다.
- 프론트 서비스를 배포하는 방법에는 크게 S3+cloudfront 조합과 EC2 옵션이 있었는데 앞에서 말했듯이 서버를 나누기로 해서 서버라는 의미에 적합한 EC2를 사용하기로 했다.
이 글은 EC2 프론트엔드 서버 배포 방법에 대한 글이다.
이제 실제 배포 방법을 알아보자. 순서대로만 따라오면 실습하는데 큰 무리가 없을 것이다.
1. AWS 접속
AWS를 모르는 사람은 없을 것이다. AWS 가입정도는 하고 이 글을 따라해보자.
가입이라는게 어렵지는 않다 😅
Amazon Web Service 링크이동
가입을 했으면 콘솔에 로그인 버튼을 누르고 로그인을 진행하자.
2. Region 고르기
진짜 비웃을 수도 있는데 정말 어처구니 없는 실수를 했었던 기억이 있어서 이 부분도 쓰기로 했다.
몇주 전에 실습을 하기위해 EC2 인스턴스를 생성했었고 시간이 지난 후 로그인헀는데 세팅해둔 서버가 사라져 있는 것이 었다..!
속으로 AWS는 접속잘안하면 서버를 그냥 막 지워버리나보다 혼자 이렇게 생각했다.
그래서 그 자리에서 다시 인스턴스를 만들고 접속했는데 터미널에서 텍스트를 입력하는 것이 너무 버벅이고 이상해서 콘솔에 나와서 확인해봤더니

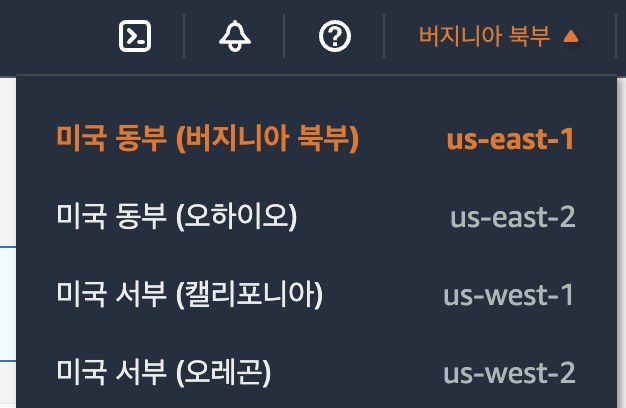
이렇게 되어있었다.. 미국에 있는 서버에 접속한거였다. 
그리고 서울을 다시 선택해보니 몇 주전에 생성했던 인스턴스가 그대로 남아있었다. 이 글을 읽는 사람들은 이런 바보같은 실수 하지마시길..
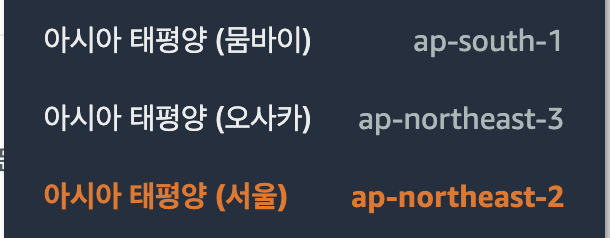
우리는 한국에서 서비스할 확률이 높으니 서울을 선택하자.
3. EC2 접속
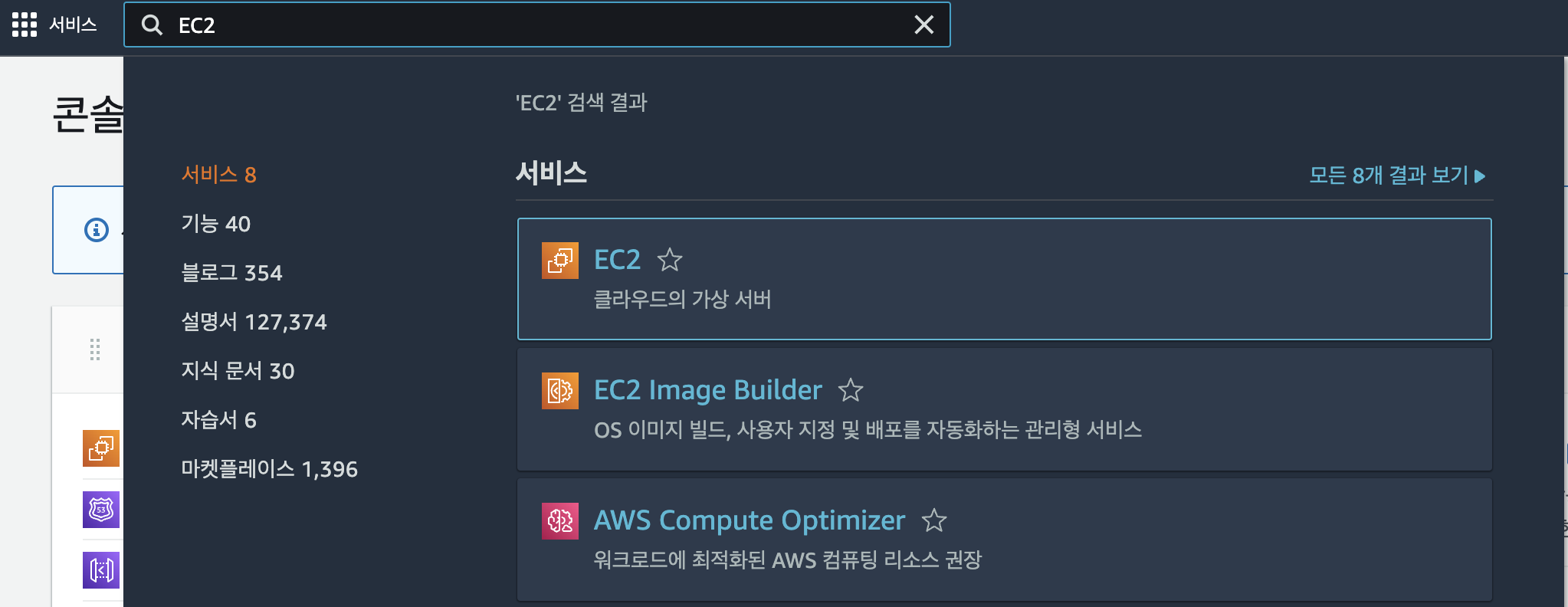
AWS에는 수 많은 서비스들이 있다. 그 중에서 우리가 오늘 이용할 서비스는 EC2니까 콘솔 헤더에서 EC2를 검색하고 클릭.

인스턴스는 음 클래스가 먼저 떠오르는데 의미가 비슷한 거 같다. 하나의 서버 컴퓨터 개체라고 생각하면 된다. 
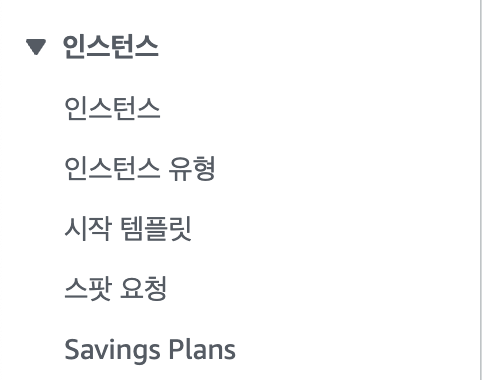
좌측에서 인스턴스를 선택하자.
현재는 아무것도 표시되지 않는게 맞다. 생성을 안했으니..
생성해보자.

-
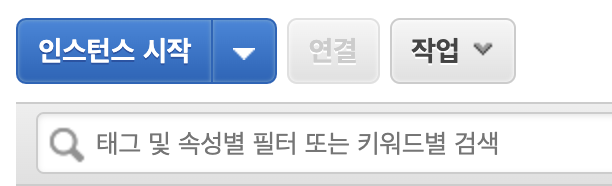
인스턴스 시작을 누른다.
-
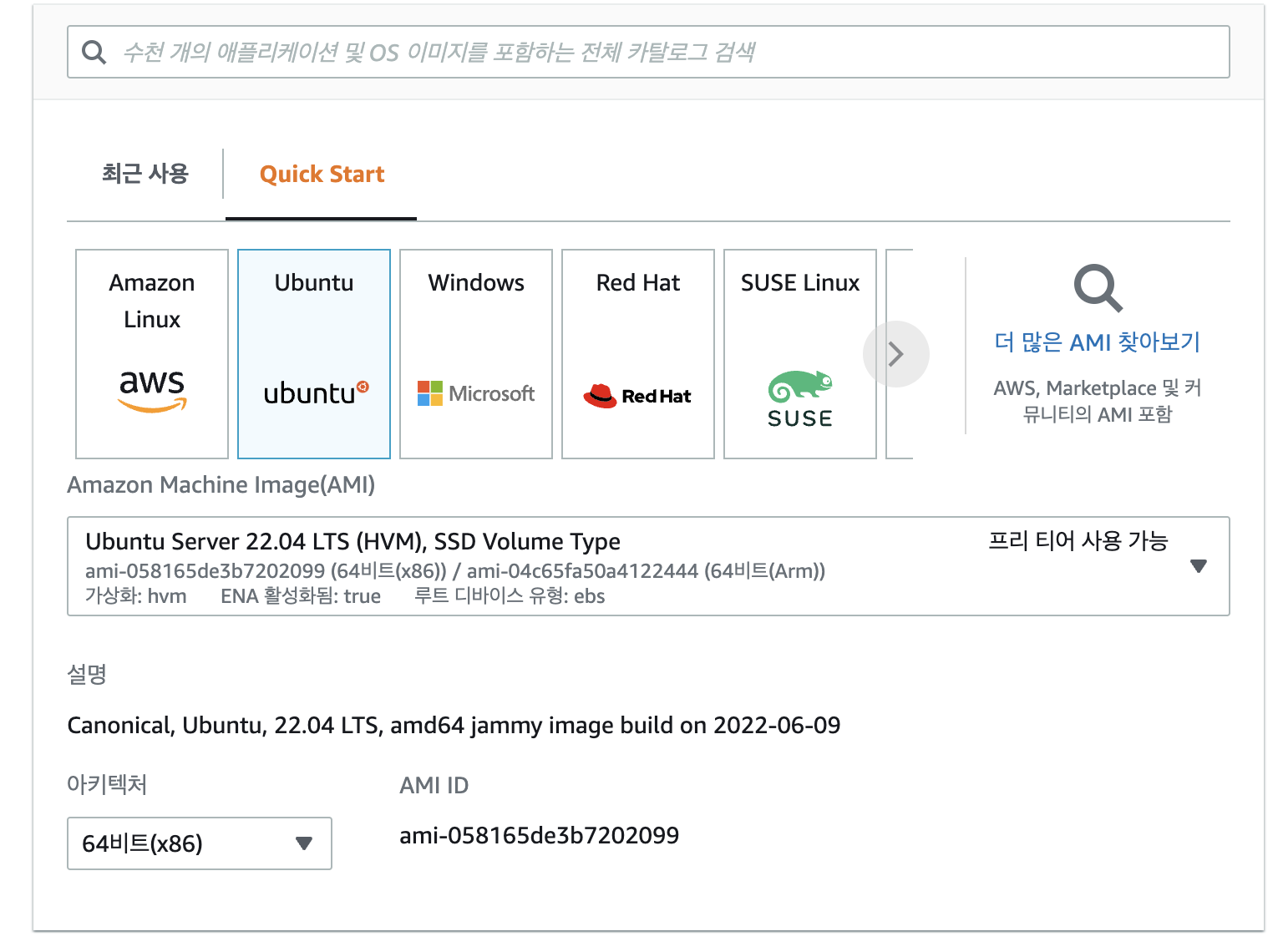
다음으로 인스턴스에 사용할 운영체제를 골라야 하는데 대체로 서버에는 리눅스나 우분투를 많이 사용하는 거 같다. 나는 두 개다 생성해봤는데 cli의 ui가 조금 더 나은 우분투를 선택했다.

-
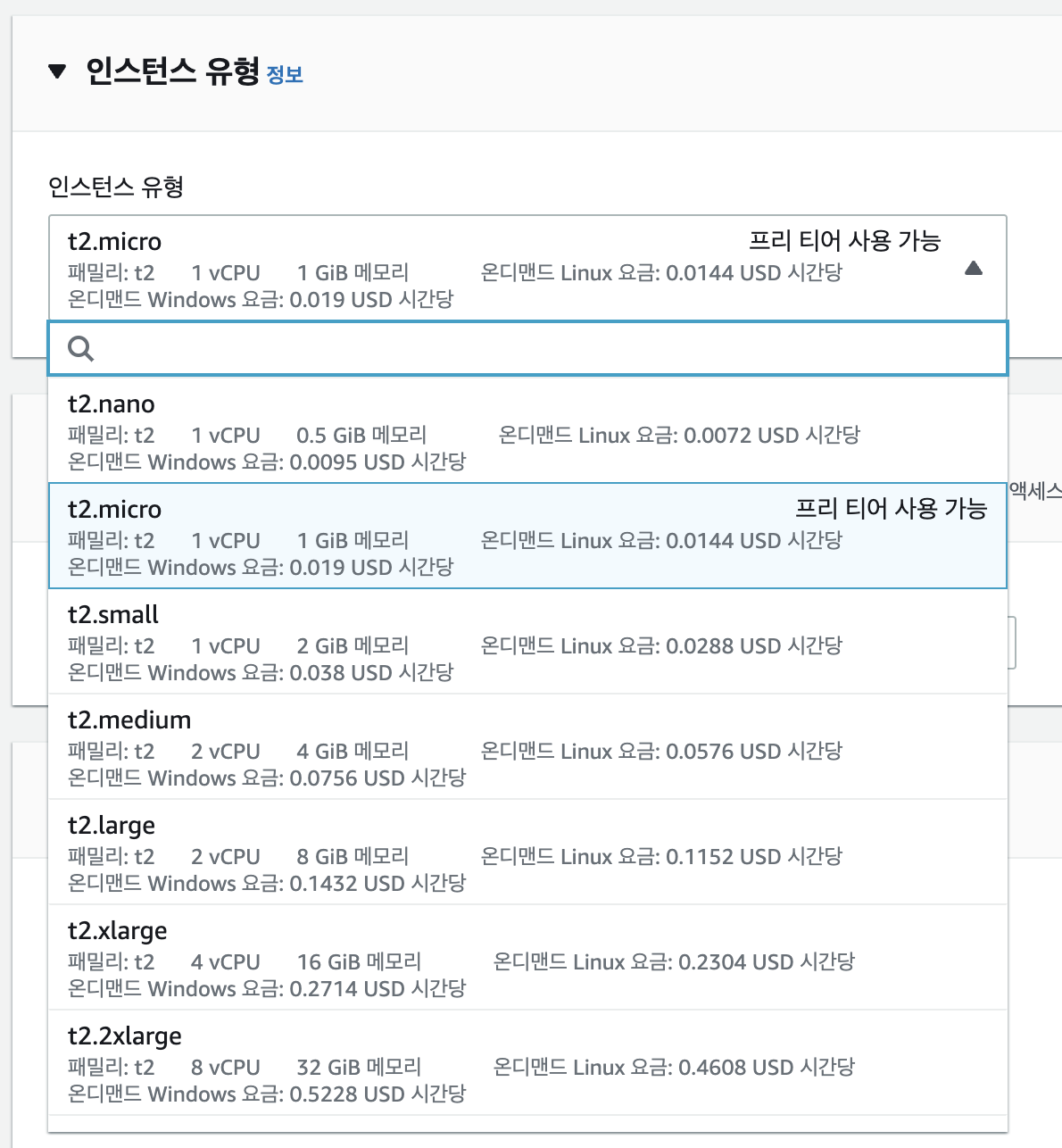
다음은 인스턴스 유형이다. 다양한 유형이 존재하는데 프리티어는 공짜라는 소리다. 일단 초기 서비스는 프리티어만해도 충분하니까 공짜로하자.

-
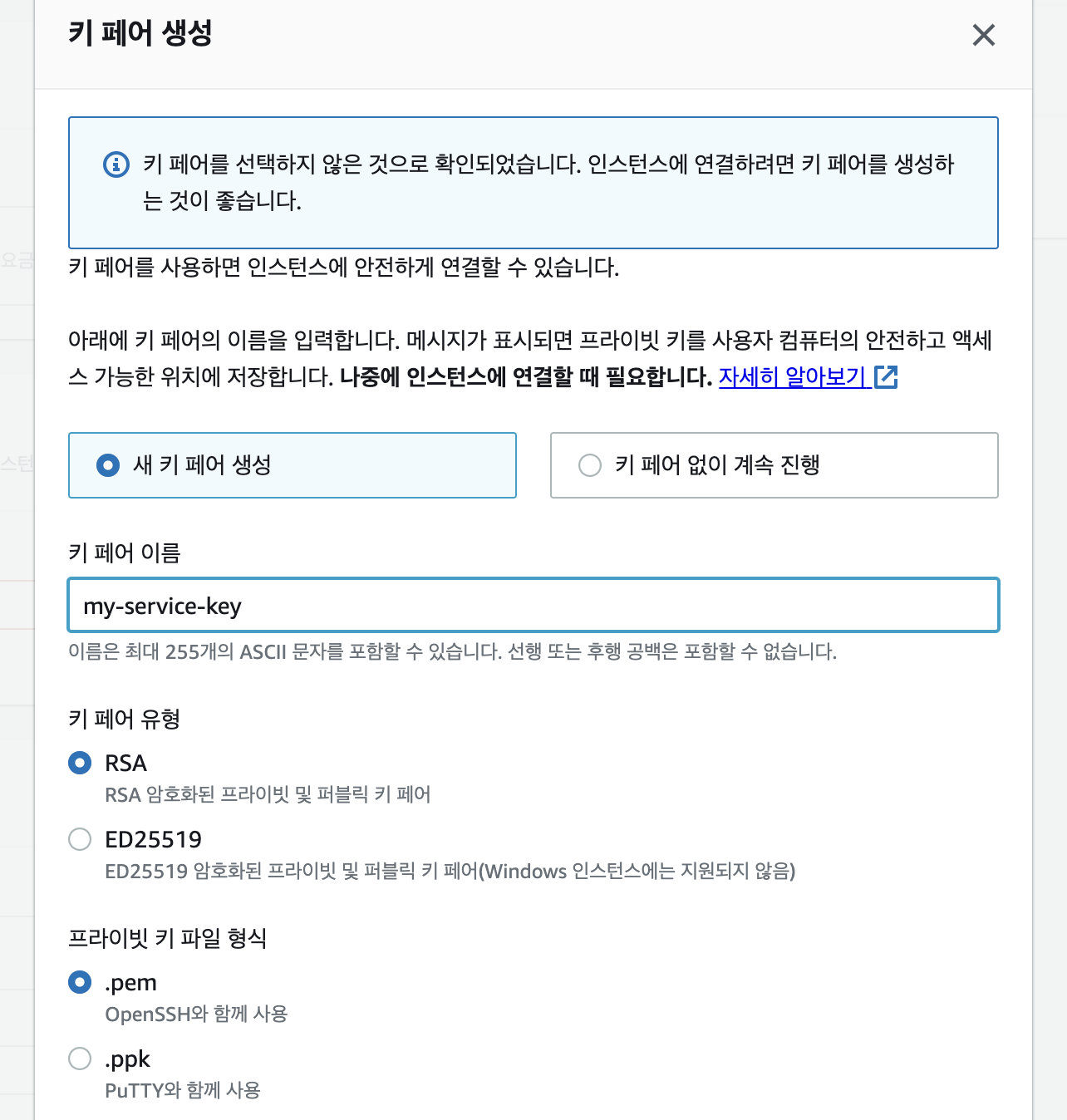
키 페어 생성파트인데 서버 컴퓨터에 내가 들어갈 수 있게 해주는 비밀번호라고 생각하자. 새 키페어 발급을 누르고 아래와 같이 설정해보자. 그리고 발급.
단 이 키 페어는 딱 한번만 발급받을 수 있으니까 백업을 해두든 어디에 잘 저장하든 꼭 분실하지 않게 주의하자.

-
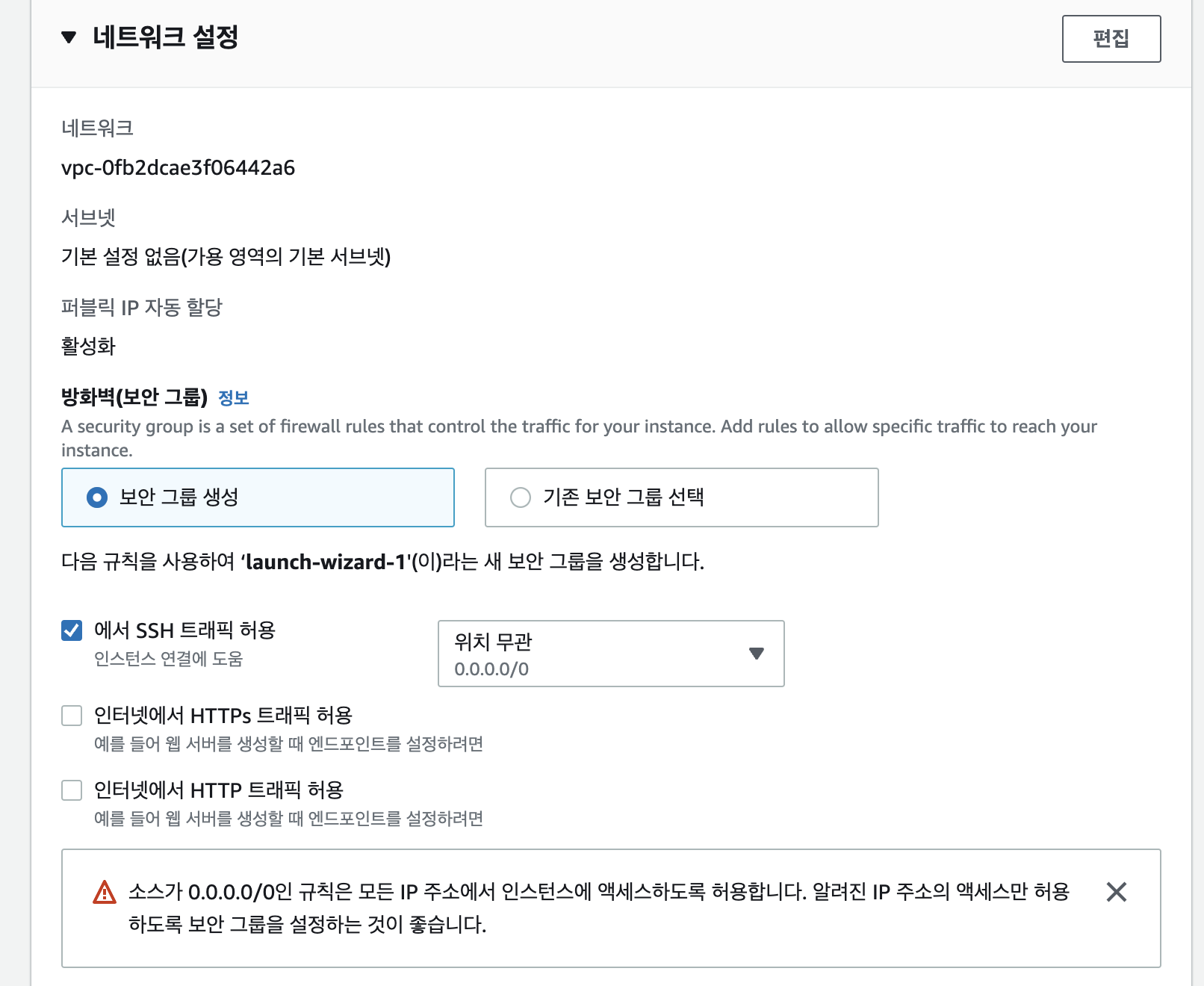
다음은 네트워크 설정 탭인데 중요한 파트다. 보안 그룹은 쉽게 말하면 어떤 포트를 열고 어떤 포트로만 들어오게 할지 보안을 담당하는 곳이라고 할 수 있다. 보안그룹 생성을 선택하고 편집을 눌러보자.

위에서 말한 것처럼 어떤 포트를 열지 선택해야하는데 일단 아래처럼 설정해주자.

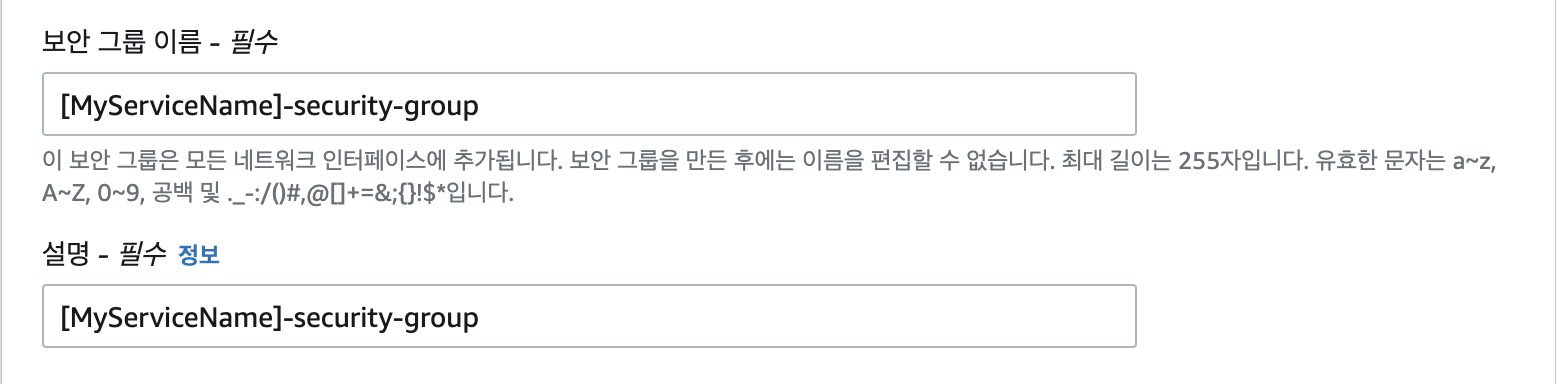
이름은 어떤걸 선택해도 상관없다. 가장 상위에 있는 SSH 포트는 냅두고

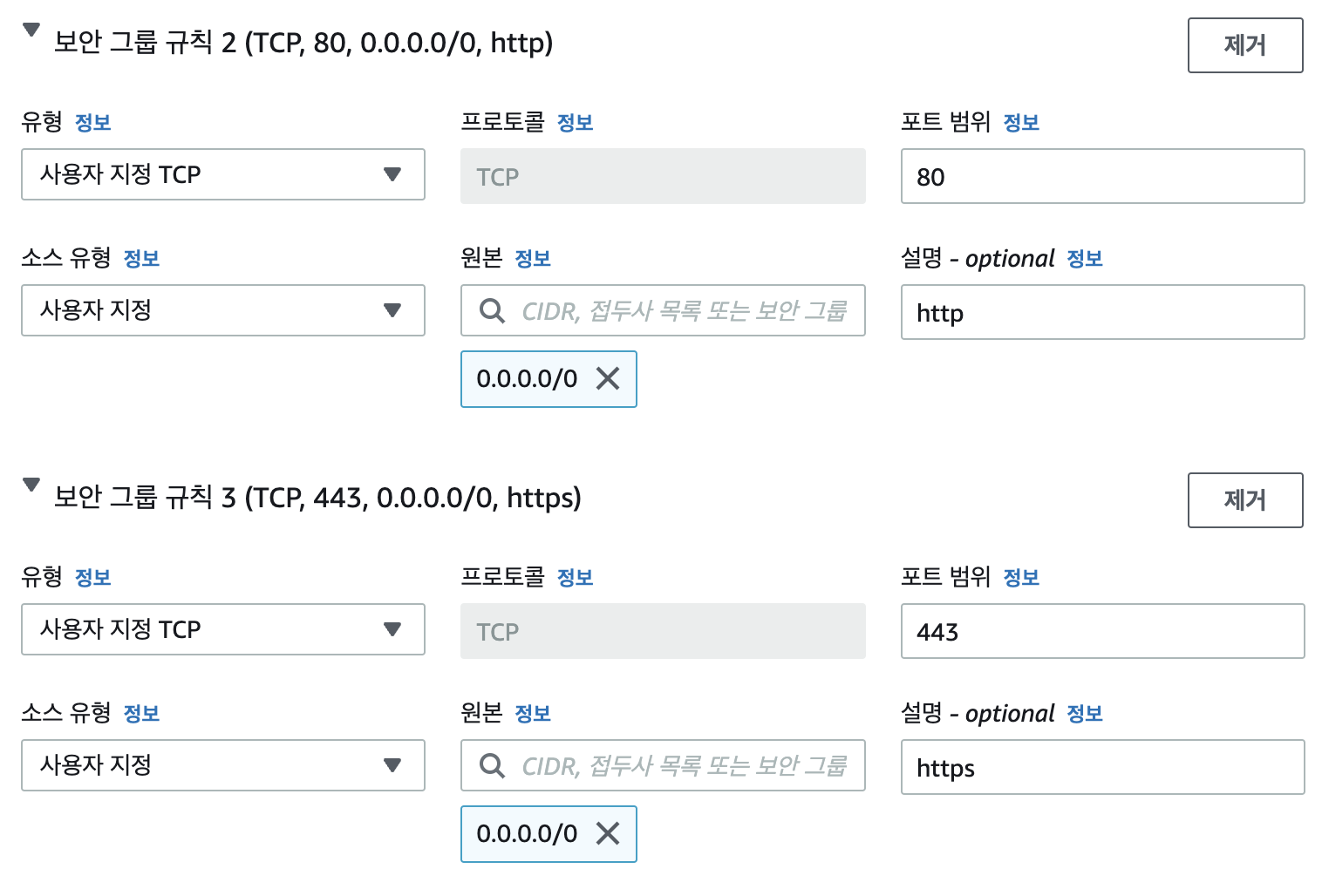
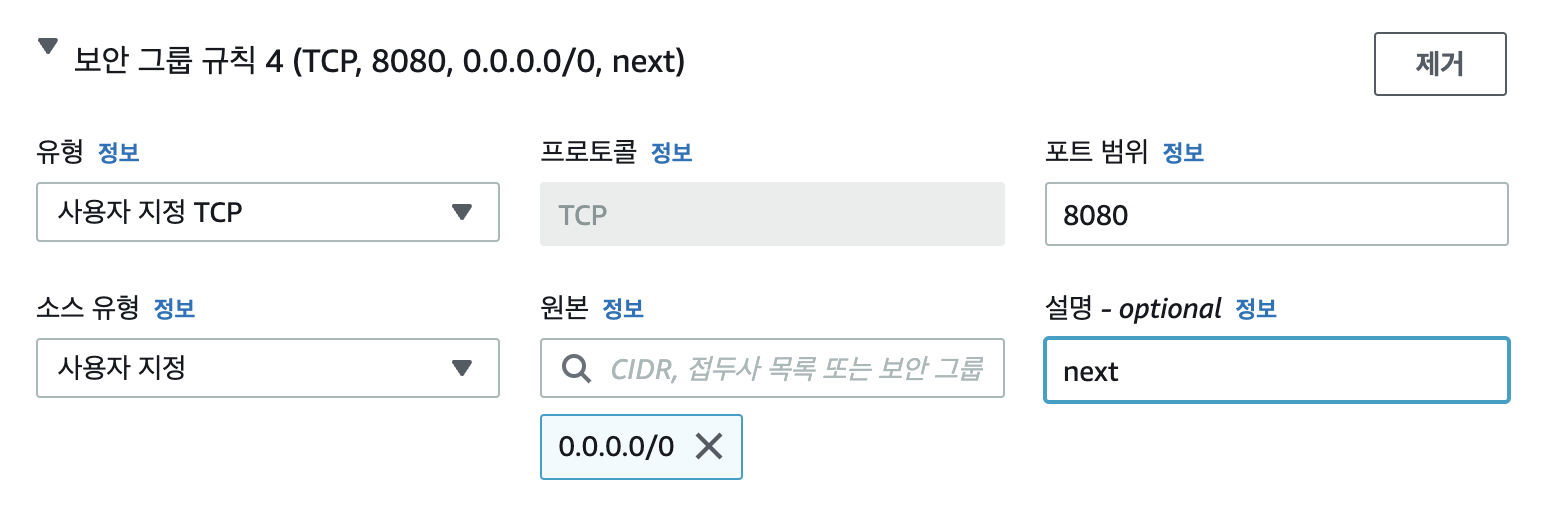
이렇게 설정해준다. http는 기본적으로 80포트를 사용하고 https 기본포트가 443이다. 그리고 이 블로그에서 사용할 포트 8080을 추가로 열어주자.

-
이제 하나만 더하면 인스턴스 생성완료다. 스토리지는 30기가까지 무료(프리티어)로 사용가능하니까 일단 30기가로 꽉채워주자.

-
인스턴스 시작 버튼클릭.
이렇게하면 일단 간단하게 인스턴스를 하나 생성을 완료한 것이다.
4. Route53
EC2가 완전히 생성되는 동안 잠시 시간을 내서 Route53을 사용해보자.
마찬가지로 헤더에서 Route53을 검색해서 들어가보자.
AWS의 Route53서비스는 도메인을 등록하고 거기에 내 서버 ip를 쉽게 등록할 수 있게 해주는 서비스라고 할 수 있다.
Route53에서 도메인을 구매하는 방법에 대해서는 여기에 설명이 잘되어있으니 따라해보자.
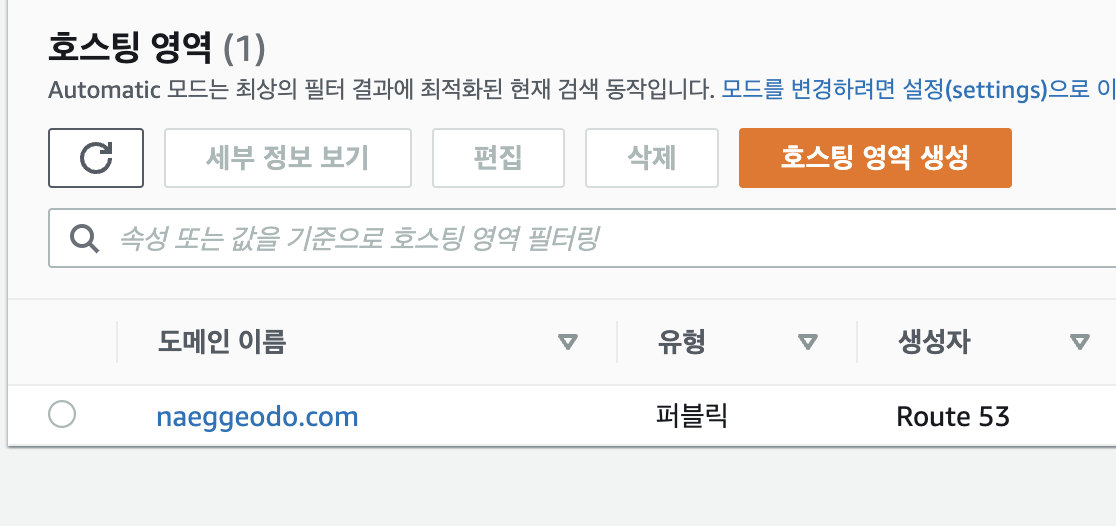
도메인을 구매하였다는 가정하에 진행한다. 호스팅 영역에 들어가보면 구매한 도메인이 나올 것이다.

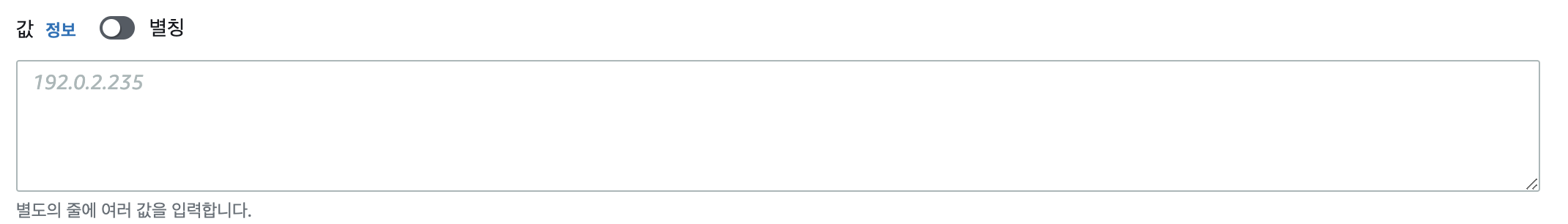
클릭하여 들어가서 레코드 생성을 해보자. 레코드 생성을 눌러서 A레코드를 선택하고 3번에서 생성한 인스턴스의 IPv4 퍼블릭 IP 숫자로된 IP 주소를 이 공간에 넣어주자.

그리고 레코드 생성을 한다. 오케이 이렇게되면 내가 구매한 도메인에 내가만든 인스턴스를 연결하는 것까지 완료했다. 50%는 완료다.
5. 인스턴스에 접속
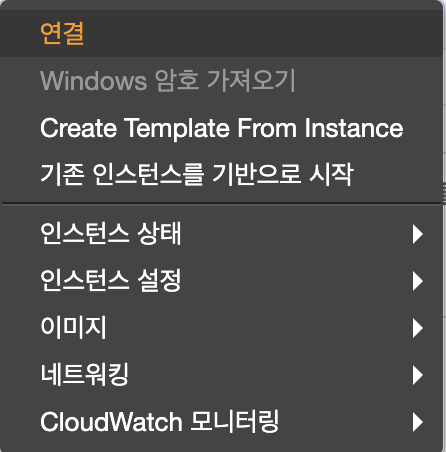
내가 생성한 인스턴스에 우클릭하고 '연결'을 눌러보자.

4번에 퍼블릭 DNS을 사용하여 인스턴스에 연결에 있는
ssh -i "sample-key" ubuntu@ec2-1-11-11-11.ap.northeast-2.compute.amazonaws.com이부분을 복사하자. 여기에 있는 걸 그대로 사용하면 안되고 본인인스턴스에 있는 걸 복사하자.
그대로 터미널로 이동하자. iterm2을 쓰던 윈도우 터미널을 쓰던 상관없다.
"sample-key" 부분만 생성할 때 다운받았던 키가 있는 경로로 바꿔주자.
예를들면, 이런식이다.
ssh -i ~/Desktop/sample-key.pem ubuntu@ec2-1-11-11-11.ap.northeast-2.compute.amazonaws.com접속에 성공하면 뭐라뭐라 나올텐데 yes를 갈겨버리자.

요런게 나오면 접속 성공한 것이다.
6. Git & Node
우리는 깃 폴더를 생성하고 거기에 내 프로젝트를 클론받아서 실행할 것이다.
mkdir ~/git
cd ~/git
git clone 내프로젝트 주소깔끔하게 클론이 완료되었다. 노드를 설치해야 npm을 사용할 수 있고 우리 프로젝트에 설치된 패키지들을 다운 받을 수 있는데 이 인스턴스에는 노드가 없다.
우리가 직접 설치를 해줘야한다.
$ sudo apt-get update
$ sudo apt-get install -y build-essential
$ sudo apt-get install curl
$ curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash --
# 노드 설치하면서 에러가 발생할 수 있다.
# 위 커맨드 입력후 나오는 리스트에서 가장 최신 노드버전 url을 복사해서
# 'https://deb.nodesource.com/setup_16.x' 이 부분을 바꿔주자
$ sudo apt-get install -y nodejs커맨드들을 한 줄씩 실행시켜주자. 복붙해도된다!
그렇다면 다시 내 프로젝트로 접속해서
node -v
npm -v잘나오면 설치가 완료된 것이다. 일단 나는 yarn을 좋아하기 때문에 전역에 yarn을 설치해줄 것이다.
sudo npm install yarn --location=global // 커맨드가 좀 바뀌었다이제 내프로젝트로 돌아가서 커맨드 입력!
yarn install
yarn build
yarn start (하기전에 아까 열어둔 port 8080으로 스타트하도록 해주자)그리고 아까 구매한 도메인의 8080포트로 가보면 프로젝트가 열려 있을 것이다 😀

그런데 이건 마치 우리가 개발 서버에서 개발할때랑 비슷해보인다. 왜? 터미널에 foreground로 실행되고 있기 때문에 우리가 다른 무언가를 할 수가 없다. 또 터미널창을 종료하면 그대로 앱이 종료되어 버린다.
이런문제를 해결하기 위해서는 foreground의 앱을 background로 실행시켜줄 도구가 필요하다. 우리는 pm2를 사용해 볼 것이다.
sudo npm i pm2 --location=global프로젝트 폴더에서 커맨드를 입력해보자.
pm2 start yarn -- start
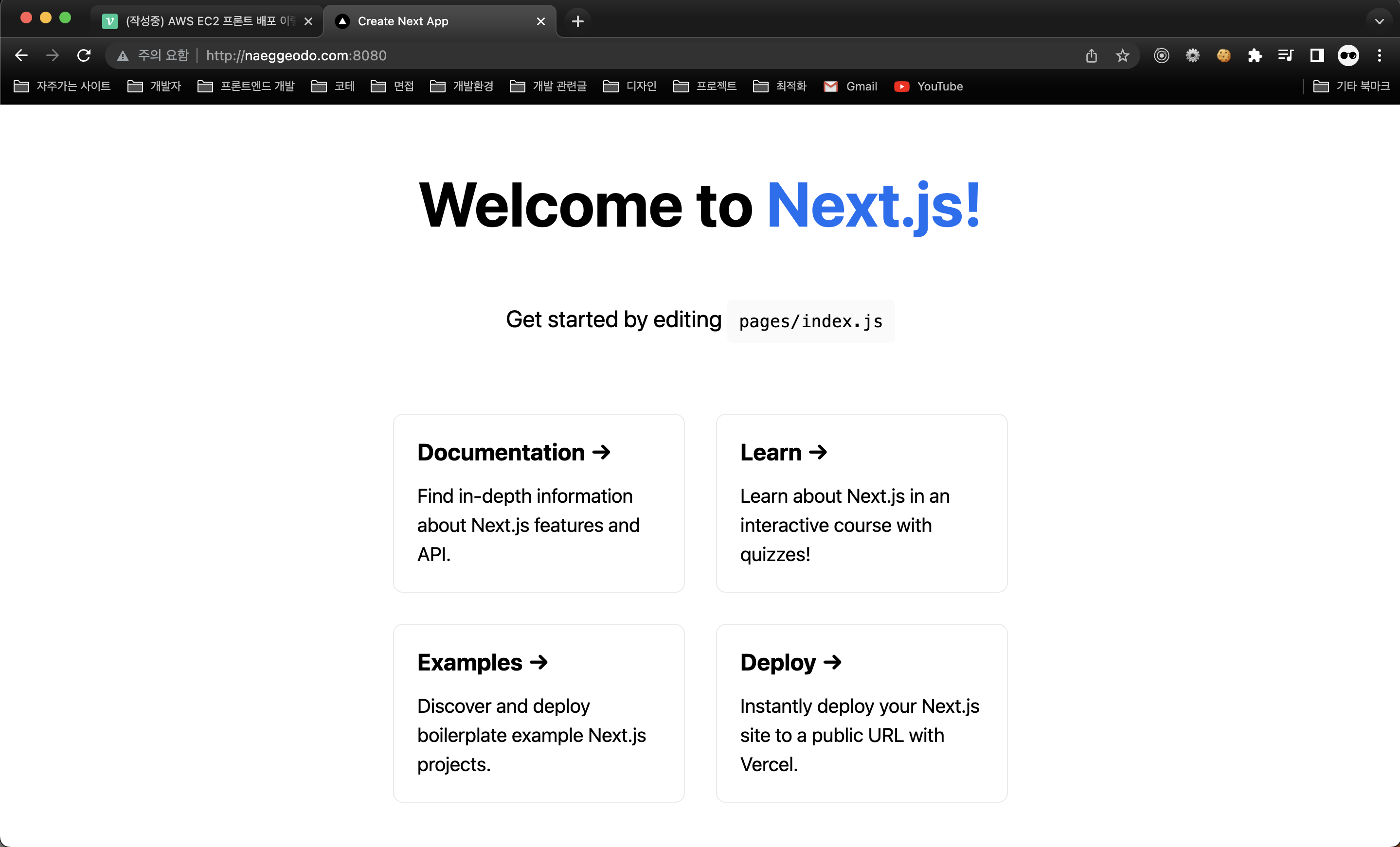
오오 무언가 돌아가고 있는게 보인다. 똑같이 8080 포트에 잘돌아가고 있는 것이 보이는데 이게 바로 무중단 배포이다. 멈추지 않는 배포..👍
7. nginx && fowarding
자 이제 어느정도 된거 같다. 그런데 한가지 이상한 것이 있다. 웹 사이트 중에 www.sample.com:8080이런 사이트를 본적 있는가? 없다.. 보통 웹사이트들은 80포트를 사용해서 뒤에 포트를 감춰버린다. 이걸 한번 해보자.
여러가지 방법이 있을 수 있는데 뒤에서 https까지 적용해볼거라 nginx 라는 리버스프록시 서버를 두는 것이 가장 편리할거라고 생각이 들어서 우리는 엔진엑스를 사용해볼 것이다.
nginx는 프론트서버 앞에 존재하는데 80포트를 가지고 있어서 여기로 접속하는 사람들에게 8080포트로 돌려줄 것이다. 이게 바로 포트포워딩이다.
nginx를 설치해보자.
sudo apt-get install nginx
sudo su
vim /etc/nginx/nginx.confnginx에 대한 설정을 해보자.
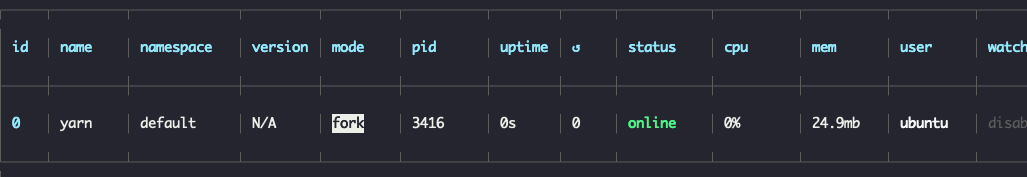
http {} 안에 include 바로 아래에 다음 데이터를 추가하자.
server {
server_name 본인 Route53 주소
listen 80;
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
}
}다적었으면 :wq로 빠져나간다. 위 데이터는 80으로 들어왔을때 8080으로 보내주는 포트포워딩 기능이다.
nginx를 재시작해주자.
sudo service nginx restart
이제는 도메인뒤에 포트를 적어주지 않아도 잘나온다!
8. https
https로 설정하기 위해서는 인증서가 필요한데 Let's Encrypt에서 무료로 발급해주는 인증서를 사용해볼 것이다.
그 중에서 certbot이라는것이 이 인증서를 자동으로 발급하고 갱신해준다. 사용해보자!
sudo apt-get remove certbot이전에 설치되어있던 certbot 때문에 충돌날 수 있으니 한번 실행해주자.
8.1 certbot 설치
sudo snap install --classic certbot // certbot 설치8.2 nginx 자동 설정
nginx설정도 알아서 자동으로 해준다. 너무 편리하다..
sudo certbot --nginx
본인 이메일을 적어주자.

congratulations! 라고 나오면 완료된거 다 알겠죠!?
8.3 80 포트 접속시 443으로 리다이렉트 하기
마지막으로 이 설정만 해주면됩니다. 80 포트로 접속했을때 https 기본 포트인 443으로 리다이렉트 처리만 해주면 된다.
이거는 certbot이 알아서 작성해줬는데 생각보다 제대로 동작하지 않아서 따로 수동으로 설정해줘야한다.
sudo su
vim /etc/nginx/nginx.confserver {
if ($host = fuze.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 ;
listen [::]:80 ;
server_name fuze.com;
return 404; # managed by Certbot // 이거 제거하고
return 301 https://$host$request_uri; // 이걸로 교체
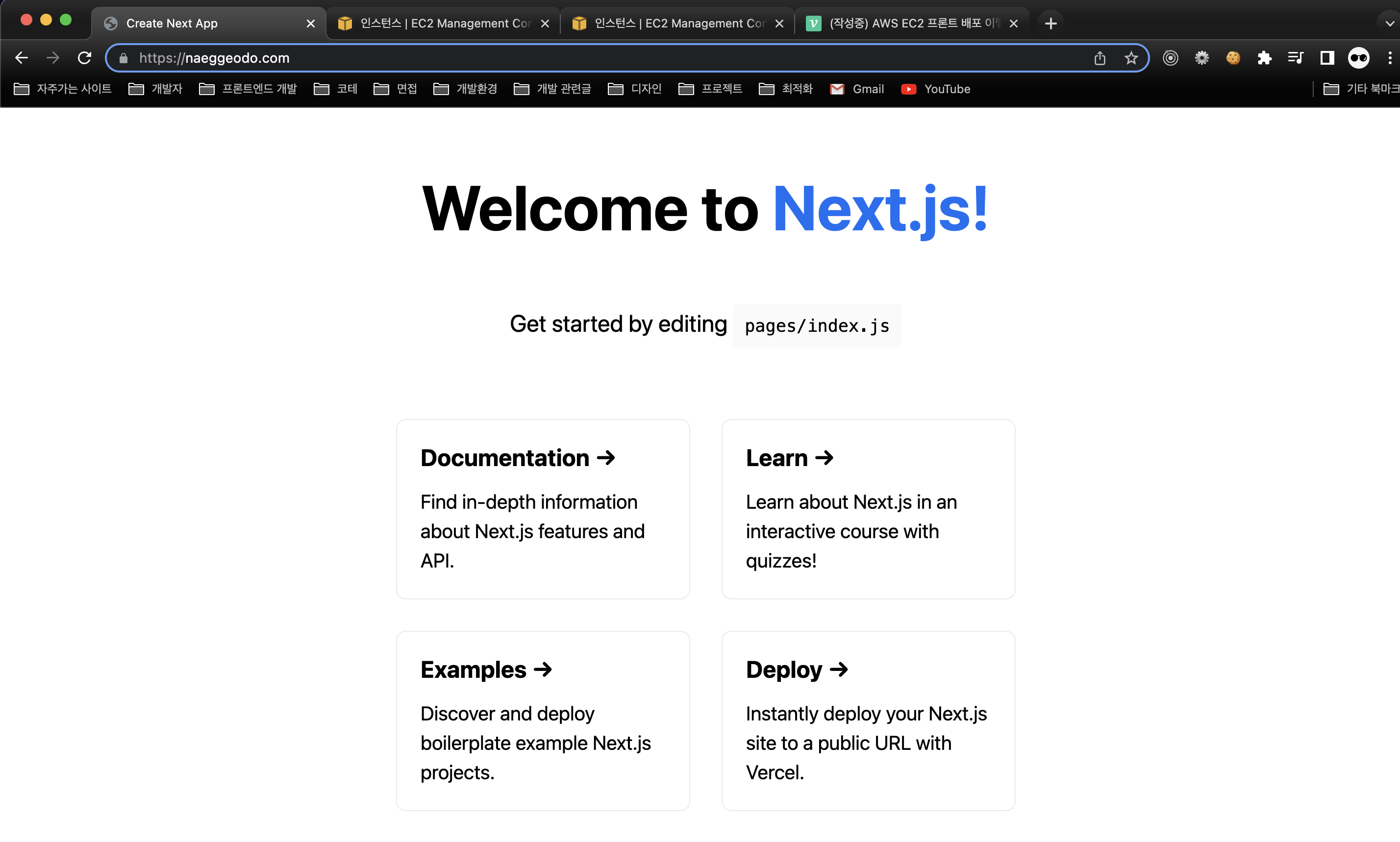
}이렇게 해주면 https 배포가 완료됩니다!!

https가 잘 적용된 모습이 보여집니다!
이상한 부분 있으면 꼭 피드백 해주세요!!!!!
8개의 댓글
프론트 배포 공부하는데 많은 도움이 되었습니다!
중간에 NodeJS 설치시 curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -- 명령어는 deprecated 되었다고 나오네요.
저는 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash 명령어로 nvm 설치 후 원하는 노드 버전 설치해서 해결했습니다.





좋은 글 감사합니당