지난 챕터에서는 간단하게 그래프큐엘이 어떤 것인지 알아보았다. 이번 챕터에서는 직접 그래프큐엘 서버를 띄우고 빠르게 사용하는 방법을 알아보자.
먼저 폴더 하나 생성하자!
이번 프로젝트에서는 npm 대신 yarn을 쓸 것이다.
yarn init -y
그리고 필요한 몇 가지 패키지들을 설치해보자.
yarn add graphql-yoga
yarn add nodemon -D
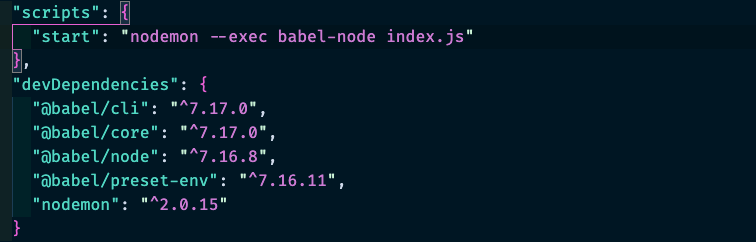
yarn add @babel/cli -D
yarn add @babel/core -D
yarn add @babel/node -D
yarn add @babel/preset-env -D
바벨 프리셋을 설치했으니 추가해준다. /.babelrc 파일에 다음 코드를 추가한다.
{
"presets": ["@babel/preset-env"]
}그리고 루트에 /index.js 를 만들어주자.
import { GraphQLServer } from 'graphql-yoga';
console.log(GraphQLServer);그리고 yarn start 하면 Function : GraphQLServer 찍히면 세팅 완료.
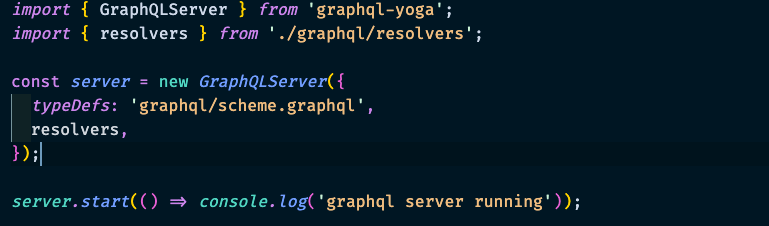
이제 진짜 서버를 구축해보자.
index.js
import { GraphQLServer } from 'graphql-yoga';
const server = new GraphQLServer({});
server.start(() => console.log('graphql server running'));간단하게 이렇게 적어봤는데 뭔가 에러가 나면서 동작하지 않는다. 앞에서 봤던 스키마가 없다는 에러가 나온다. 그럼 스키마를 만들면 된다. 간단하다
/graphql/schema.graphql 다음과 같이 폴더와 파일을 생성해준다.
type Query {
name: String!
}아직이다. 앞에서 살펴본 그래프큐엘에는 스키마와 리졸버가 있다고 했다. 리졸버를 작성해보자.
graphql/resolvers.js
export const resolvers = {
Query: {
name: () => 'messi',
},
};
벌써 끝이다. 이렇게 해주면 간단한 그래프큐엘 서버가 완성된 것이다. 실행시켜주면 그래프큐엘 서버는 4000번 포트로 기본 설정이 되어있다.
yarn start 하고 해당 포트로 이동해보자.

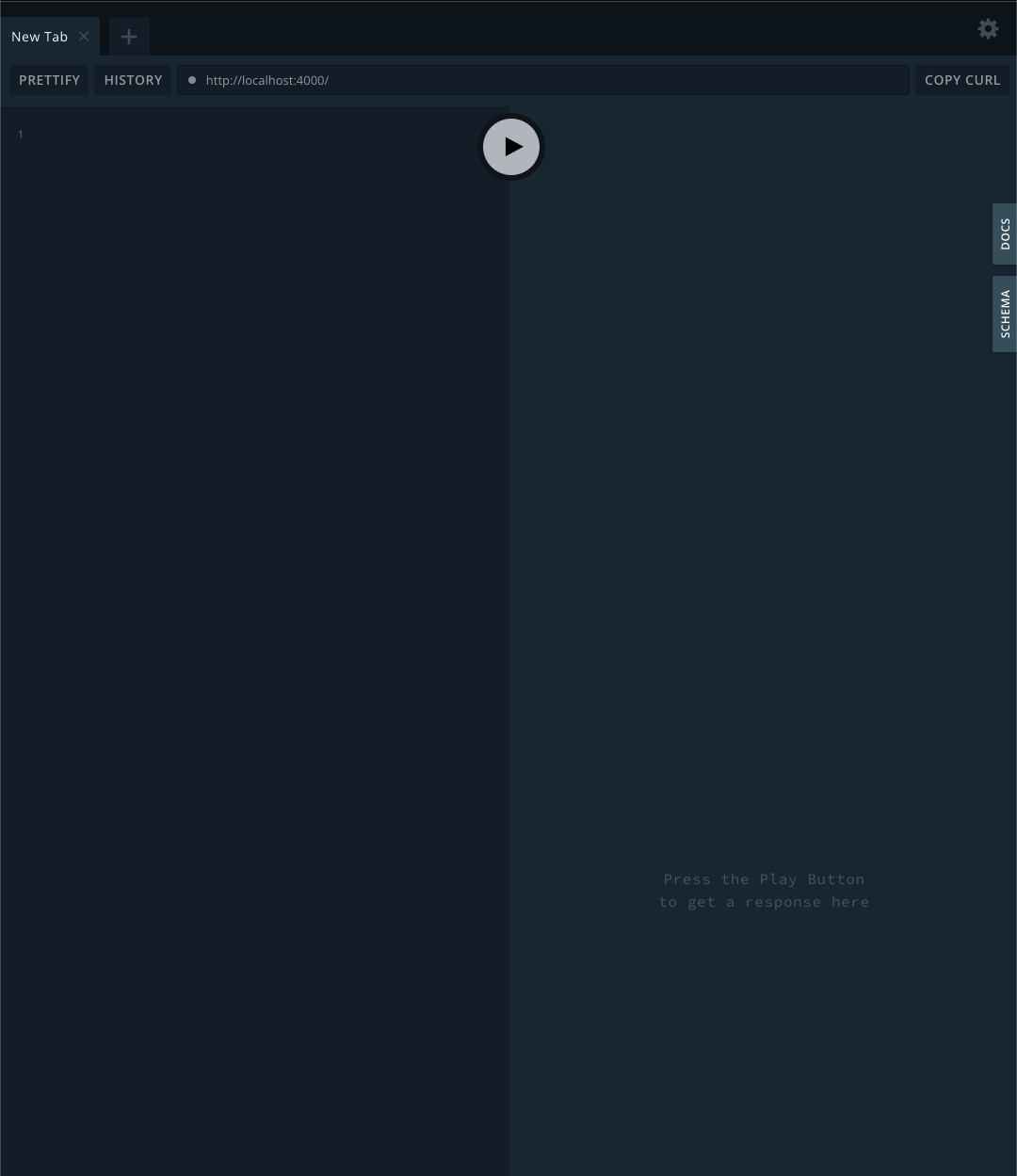
이렇게 플레이그라운드로 이동해진다.

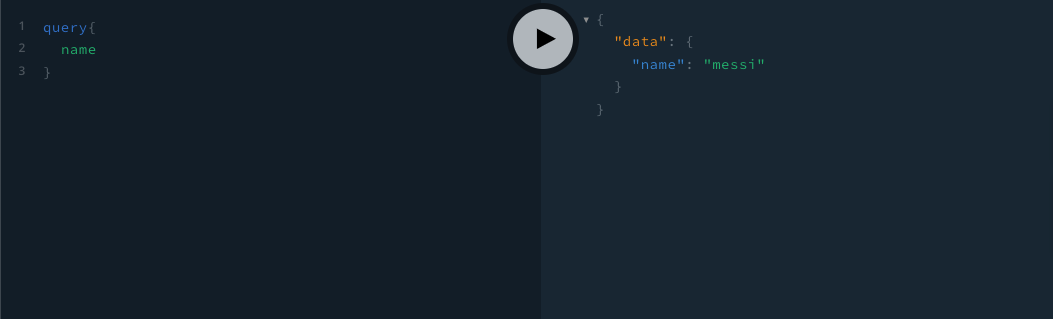
방금 작성한 쿼리를 한 번 날려보자. 응답으로 데이터가 오는 것을 확인할 수 있다.

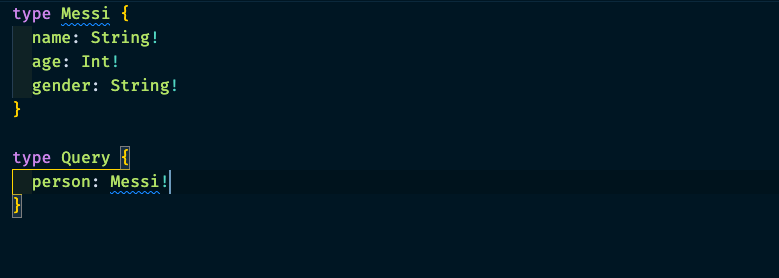
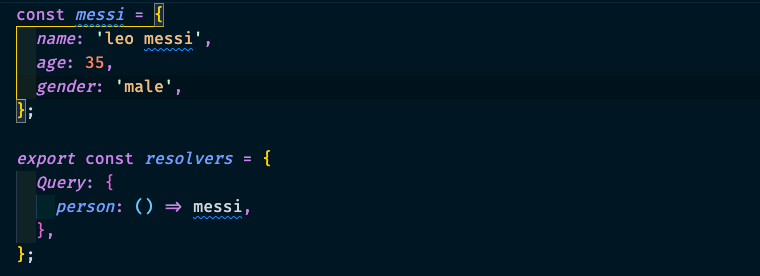
스키마는 마치 타입스크립트의 타입과 비슷하다. 다음과 같이 정의하고 리졸버를 새로 등록해보자.

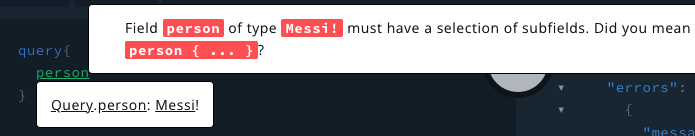
주의해야할 점은 서브필드가 있는 경우에 상세하게 작성해야 한다는 점이다.

이렇게 데이터가 불러와지지 않는다.
쿼리
query{
person {
name
age
gender
}
}응답
{
"data": {
"person": {
"name": "leo messi",
"age": 35,
"gender": "male"
}
}
}다음 포스팅에서는 좀 더 복잡한 데이터를 다루는 것을 해보자.