프로그래밍에는 여러 분야가 존재하겠지만 개발할 때 TDD 방식을 선호한다. 나도 최근에 자연스럽게 Test에 관심이 생기면서 스토리북에 대해 알게 되었다.
프론트엔드는 기본적으로 jest, cypress같은 테스팅도구를 이용해서 unit test는 물론 e2e test까지도 진행한다. 그러나, 정작 UI에 대한 테스트는 이루어지지 않았던 것 같다. 그것을 편리하게 해준게 이 스토리북이다. 자세히 알아보자.
이 포스팅은 유튜브 코드에볼루션 튜토리얼을 참고했다.
1. Storybook 이란?
스토리북은 하나의 개발환경이자 UI 컴포넌트를 테스트할 수 있는 플레이그라운드라고 할 수 있다.
이 스토리북은 컴포넌트를 독립적으로 인터랙티브하게 개발할 수 있도록 도와준다.
독립적이라는 뜻은 스토리북은 리액트 애플리케이션 밖에서 동작한다는 뜻이다. 즉, 리액트 애플리케이션 내의 비즈니스 로직에 대해서는 걱정하지 않아도 된다.
아마 비즈니스로직과 분리하여 UI만 독립적으로 테스팅이 가능하다는 점이 이 스토리북이 무엇인지, 그리고 왜 써야하는 지를 가장 잘 설명해주는 말 인듯하다.
팀 단위 리액트 개발을 할 때 이 스토리북은 개발을 유연하게 해주는 것들을 제공한다.
-
앱의 일부로 이미 개발된 다양한 컴포넌트를 볼 수 있게 해준다.
-
컴포넌트들이 받는 props를 확인할 수 있다.
-
특히, 디자이너와 협업할 때 스토리북을 통해 시각적으로 소통하면서 피드백을 기대할 수 있다.
마지막으로, props들을 동적으로 바꾸고 그 결과를 즉시 확인할 수 있다. 이런 상황에서 보통 에디터와 브라우저를 띄워놓고 이 화면 저 화면 돌아가면서 확인해야 하는데 스토리북은 이 모든 것을 도와준다. 또한 접근성 점수 같은 것들도 제공한다.
2. cra 로 storybook 시작해보기
2.1 설치
create-react-app에서 storybook을 세팅해보자.
storybook 버전6를 이용합니다.
npx create-react-app react-storybook-tutorial-v6리액트가 생성이 되었다면 해당 프로젝트 터미널에서 다음 명령어를 입력해보자.
npx sb init
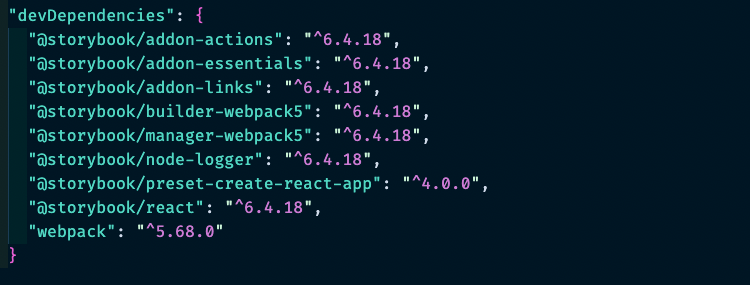
설치가 완료되고 package.json을 확인해보면 데브 디펜던시로 많은 것들이 설치된 것을 확인할 수 있다.

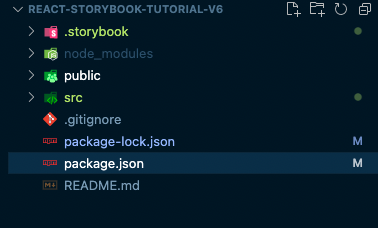
그리고 .storybook 폴더가 설치되었다. 폴더안에 main.js와 preview.js 가 있다.
main.js를 간단하게 살펴보자.
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app"
],
"framework": "@storybook/react",
"core": {
"builder": "webpack5"
}
}stories에는 스토리북 앱으로 다뤄질 파일들의 이름을 정의하고 있다.
addon 이라는 것도 확인할 수 있는데 addon 기능에 대해서는 뒤에서 실습하면서 알아볼 것이다.
preview.js
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}한 마디로 설명하면 main.js는 스토리북 애플리케이션 자체에 대한 설정을 담고 있고, preview.js는 우리가 작성할 스토리들에 대한 설정을 담고 있다 👍
2.2 시작
이제 설치가 다 되었고 한 번 시작해보자.
yarn storybook
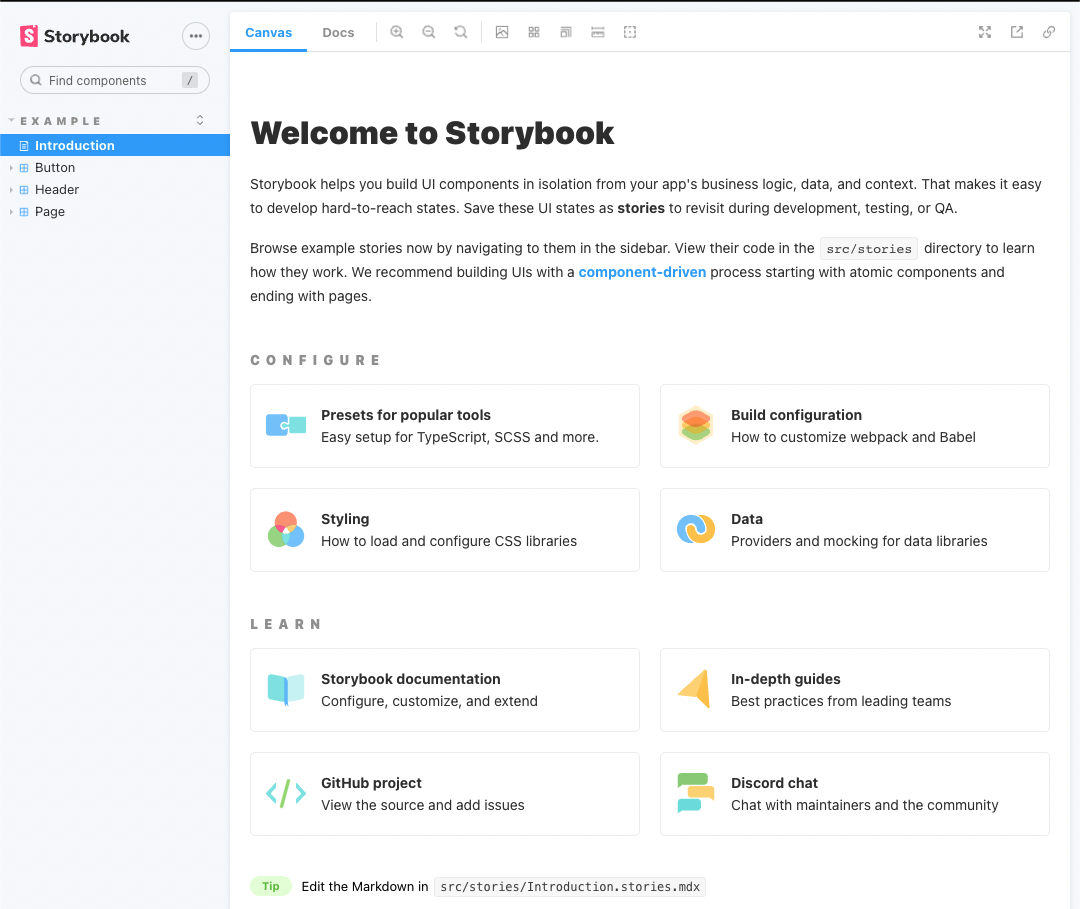
이런 스토리북 앱이 열리는 것을 확인할 수 있다.

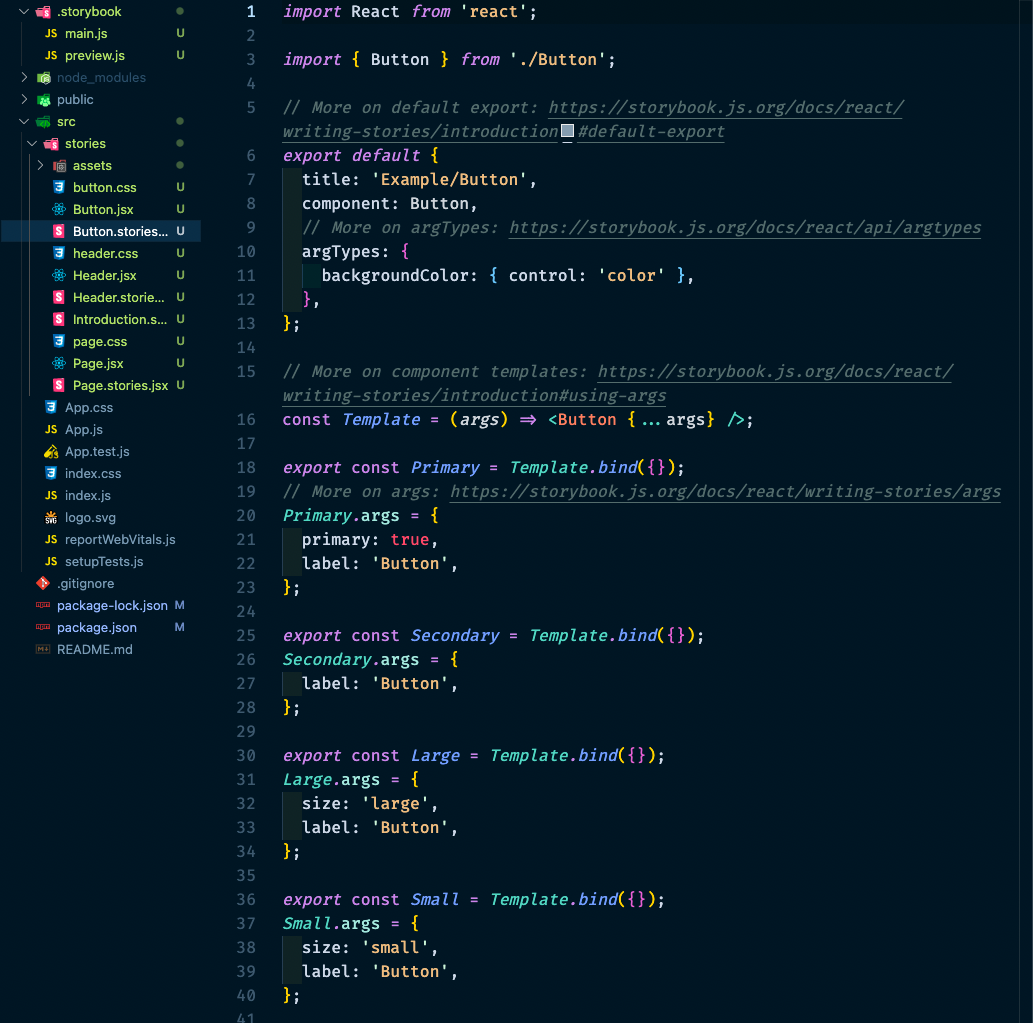
스토리북 폴더에 ~.stories.jsx 라는 파일들의 이름안에 있는 형식으로 여러 개의 버튼들이 렌더링되고 있는 것을 확인할 수 있다.


뭔가 벌써부터 편리할 거 같은 느낌이 든다.
간단하게 스토리북이 무엇이고 왜 써야하는지 그리고 설치하고 구동하는 방법까지만 알아보았다.
다음 챕터에서는 실제로 스토리를 작성하는 방법을 알아보자!

