
개구리 게임하러가기
프론트엔드 공부하는 사람 중에 이 게임 모르면 간첩이다. 내가 공부를 시작했을 시점에도 flex가 있었고 나도 이 게임으로 flex를 쉽게 익혔던 기억이난다.
마지막 바로 전 스테이지가 어려웠던거 같긴한데..
레이아웃을 배치할 때 스펙에 대한 정확한 이해없이 게임하듯이 기계처럼 항상 사용하는 속성만을 이용해 플렉스를 사용했었다. 잘 알고쓰자는 취지에서 포스팅을 하기로 마음먹었다.
조금 더 깊이있게 아는 것이 항상 작은 차이를 만든다. 플렉스를 더 잘써보자!
1. flex
flex는 레이아웃 배치만을 위해서 태어난 특별한 아이다.
flex가 등장하기 전에는 전통적인 배치기법인 float, inline-block을 주로 사용해서 레이아웃을 배치했었다. 그러나 얘네들은 레이아웃을 위해 태어난 속성이 아니기 때문에 약간의 버그들을 가지고 있다.
inline-block을 사용하면 엔터를 공백으로 인식해 화면상에서 미세한 공백이 생긴다.
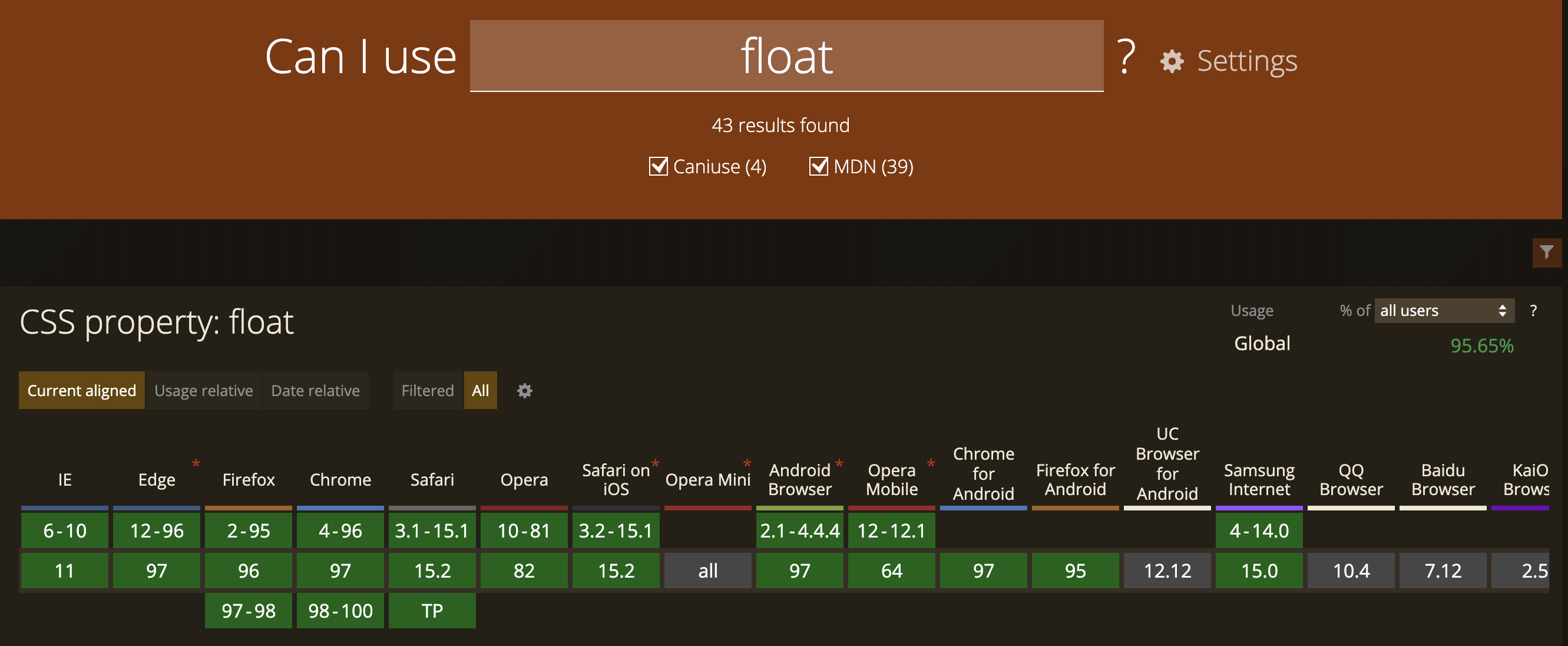
float는 clearfix 클래스를 따로 적용해야 하거나 overflow:hidden 같은 속성으로 따로 처리를 해줘야하는 등 사용에 있어서 매우 번거로웠다.
이를 해결해주는 것이 바로
flex인 것이다.

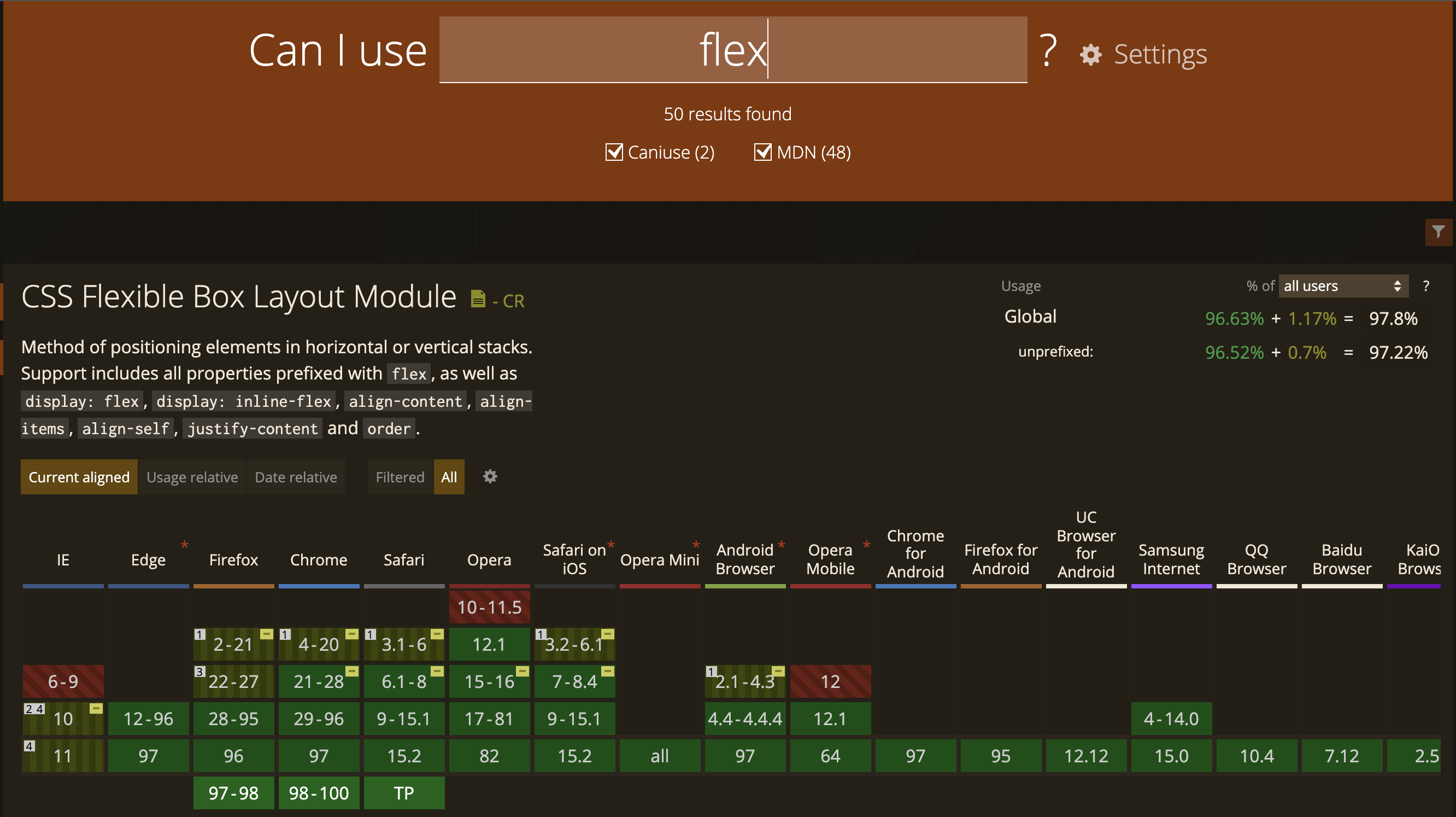
float속성과 비교했을 때 아직 빨간부분들이 보이기는 하지만 IE는 곧 서비스 종료니까 제외하면, 이제는 거의 대부분 flex를 지원하고 있다.

이제는 편리하고 강력한 플렉스를 많이 사용하자!
2. display : flex
일단 flex는 기본적으로 부모 컨테이너와 자식 요소로 나뉘어진다.
<div class="flex-container">
<div class="flex-item">CristianoRonaldo</div>
<div class="flex-item">messi</div>
<div class="flex-item">Sonheungmin</div>
</div>자식 전체를 감싸고 있는 애를 flex-container 싸여진 애들을 flex-item이라고 부른다. 간단하다.
display:flex는 부모 요소에 주는 속성이다.
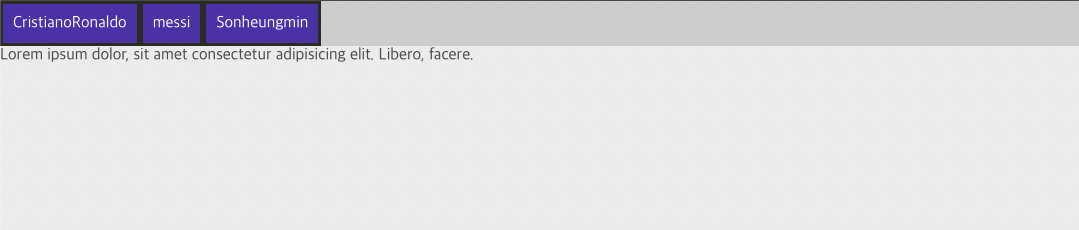
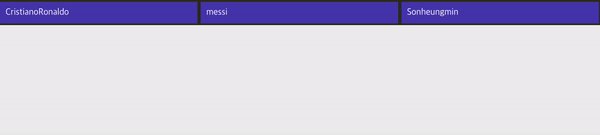
적용해보면,

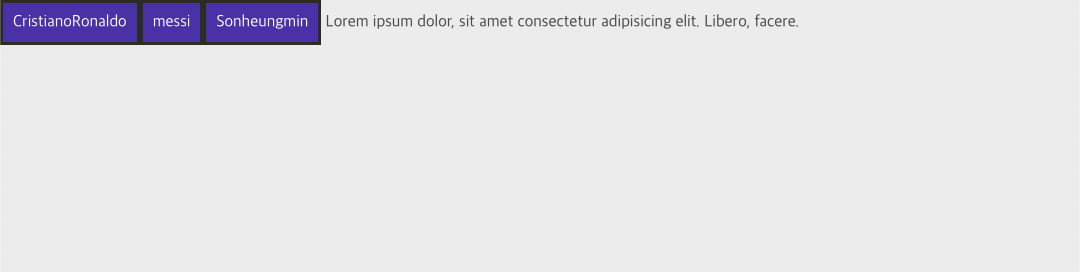
이렇게만 적용해도 마치 float:left를 이용해서 정렬한 것과 같은 효과를 볼 수 있다. clearfix같은 걸 안해도되니까 너무 편하다.
또 float로 배치하면 자신이 가지고 있는 컨텐츠 높이 만큼만 차지하게 되는데 flex는 부모 컨테이너의 높이만큼 알아서 쫙 찢어지는 효과를 확인할 수 있다.

나는 써본 적이 거의 없지만 display : inline-flex라는 것도 있다. 말 그대로 플렉스 컨테이너가 inline의 형태를 띈다는 것이다.

그냥 flex는 옆에 오는 텍스트가 아래로 갔지만 inline-flex는 옆에 오는 걸 확인할 수 있다.
정리해보면
- display : flex를 하면 부모는 블록요소가 되면서 자식들은 자기가 가진 컨텐츠 너비 만큼만 차지하면서 inline처럼 배치가 된다.
- display : inline-flex는 자식들은 flex와 동일하게 동작하고 부모 컨테이너는 inline 속성을 띄게 된다
3. flex-direction
flex-direction 속성은 정렬 방향을 정해준다.
.flex-container {
display: flex;
flex-direction: column;
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
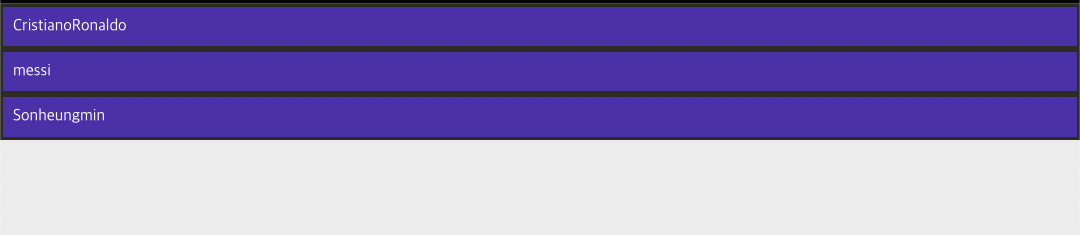
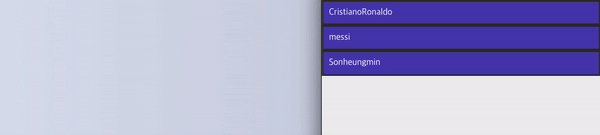
기본 속성은 row이고 column으로 바꾸면 이렇게 수직으로 정렬되는 것을 확인할 수 있다. 다른 점이 있다면 이번에는 자식요소들이 block 속성을 유지하면서 정렬이 되었다는 점이다.
4. flex-wrap
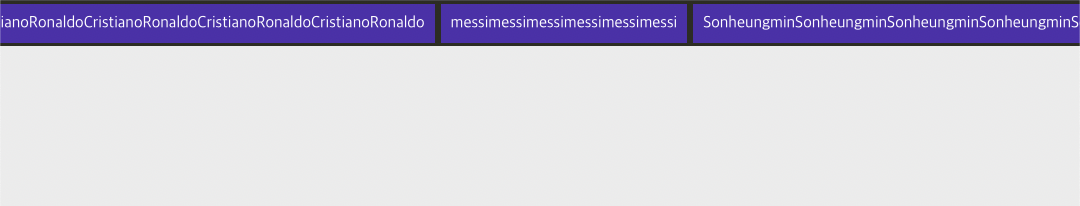
자식요소가 컨테이너보다 길어질 때 어떻게 정렬할 것인가를 정하는 속성이다. 기본값은 flex-wrap : nowrap이기 때문에 넘쳐도 아래로 떨어지지 않고 버티고 있다.

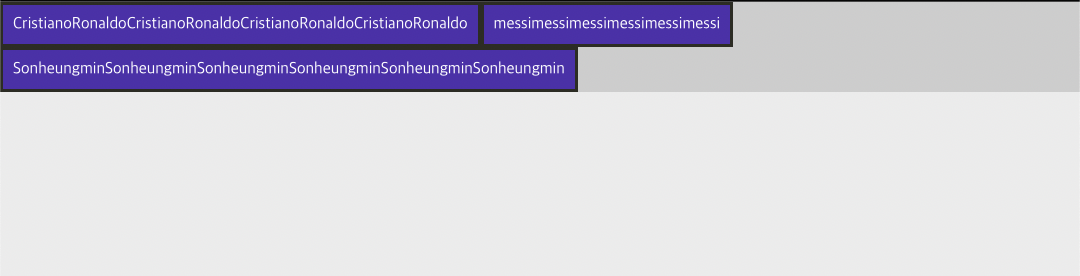
보다시피 좌우로 스크롤이 생겼다. 아래로 떨어지게 하고 싶다면 wrap을 적용해보자.
.flex-container{
flex-wrap : nowrap;
}
5. 반응형
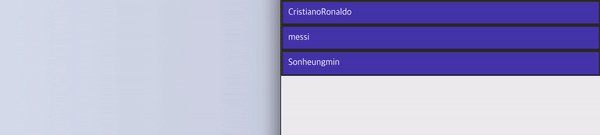
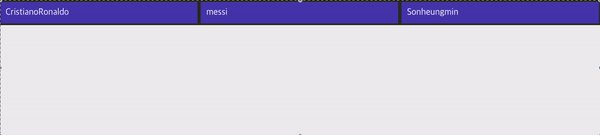
간단한 반응형 예제를 하나 만들어보자. 600px이상 넘어가면 위에서 아래로 정렬되던 것이 inline처럼 배치되도록!
@media (min-width: 600px) {
.flex-container {
display: flex;
flex-direction: row;
}
.flex-item {
flex: 1;
}
}
flex 생각보다 많은 양을 가지고 있네..
여러번 끊어서 포스팅해야할 거 같다.
[참고자료]
