
리액트 네이티브에서는 아쉽게도 css에서 제공하는 속성을 제공하지 않는 경우들이 많다.
box-shadow도 마찬가지로 리액트 네이티브에서는 제공하지 않나보다..😀
그래도 해결책은 존재한다..! 다음과 같은 프로퍼티들을 사용해서 box-shadow를 표현해보자.
shadowColorshadowOffsetshadowOpacityshadowRadiuselevation

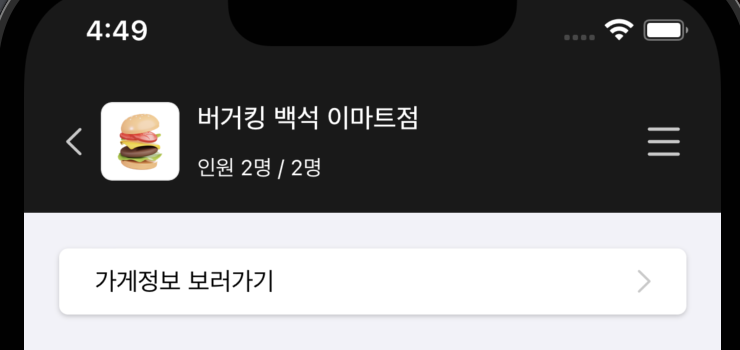
가게정보 보러가기라는 버튼에 box-shadow와 같은 효과를 주었다.
css에서라도 box-shadow속성을 직접 다루는 건 확실히 어렵게 느껴진다. 마찬가지로 위와 같은 속성을 직접 생각해서 코딩하기가 쉽지 않다...
역시 generator같은 사이트가 존재한다.
리액트 네이티브 box-shadow 제너레이터 사이트 를 참고하면 쉽게 스타일링이 가능하다.
