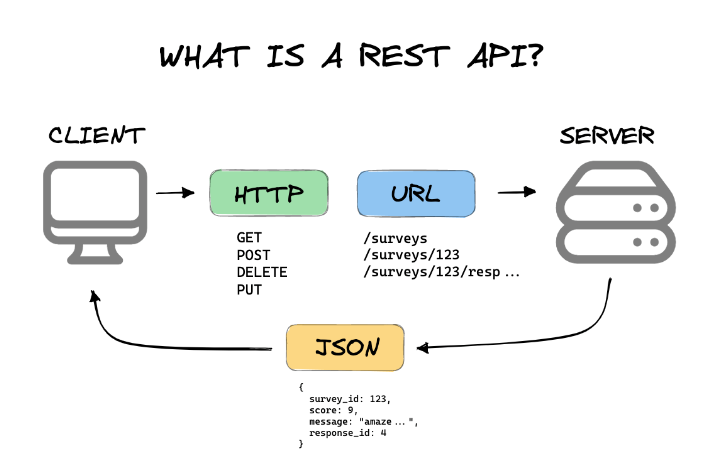
RESTful API는 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스
1.구조

2.가이드
HTTP method
post : post를 통해 uri 요청시 리소스 생성
get : 리소스 조회, 자세한 정보를 가져온다
put :리소스 수정
delete :리소스 삭제
get/members/1 O
get/members/get/1 -> get X
get/members/add/1 -> add X
pom.xml에 추가
3. 로또번호 추첨
1) MyRestController
@GetMapping("/today_lotto")
public List<Integer> today_lotto(){
List<Integer> result = new ArrayList<Integer>();
while(result.size()<6) {
int r = new java.util.Random().nextInt(45)+1;
if(!result.contains(r)) {
result.add(r);
}
}
return result;
}2) lotto.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로또 번호 추천</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btnGetLotto").click(function(){
getTodayLottoNumbers();
});
});
function getTodayLottoNumbers(){
var n1 =" "
var options = {
url: "today_lotto", // 로또 번호 추천 API의 경로
success: function(data){
$("#result").html(data+n1);
},
error: function(){
alert("로또 번호를 가져오는 데 실패했습니다.");
}
};
$.ajax(options);
}
</script>
</head>
<body>
<h3>오늘의 로또 번호 추천</h3>
<button id="btnGetLotto">로또 번호 가져오기</button>
<div id="result"></div>
</body>
</html>코드에서 options 객체의 url 속성에 "today_lotto"를 지정하면, 이는 "today_lotto"라는 주소로 데이터 요청을 전송하는 것을 의미합니다. 즉, 해당 주소로 AJAX 요청을 보내 데이터를 가져오려고 시도하게 됩니다.
요청이 성공하면 success 콜백 함수가 실행됩니다. 이 함수는 서버로부터 받은 데이터인 data를 가져와서 화면에 출력합니다. $("#result").html(data+n1); 코드는 data 변수에 저장된 내용을 #result라는 HTML 요소 내에 추가하는 역할
