1. jQuery 개요
모든 브라우저에서 동작하는 클라이언트 자바스크립트 라이브러리
- jQuery의 제작 목표
- DOM과 관련된 처리 쉽게 구현
- 일관된 이벤트 연결 쉽게 구현
- 시각적 효과 쉽게 구현
- Ajax 애플리케이션 쉽게 개발
2. jQuery 사용의 장점
- 웹 표준만으로도 플래시와 실버라이트로 구현한 웹 사이트와 비슷한 수준의 시각적 효과 구현
- 복잡한 자바스크립트 문법을 간소화
- 크로스 브라우징
- 다양한 오픈소스 라이브러리
3. jQuery 사용법
1) 초기화
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(function(){ // jquery 초기화함수
$("button").html("jQuery")
})
</script>
</head>
<body>
<button>OK</button>
</body>
</html>("button").html("jQuery") : 항상 집합적으로 처리( 내부적으로 자동반복)
2) jQuery 메소드의 가장 기본적인 형태
$('h1').css('color','red');
선택자 메소드
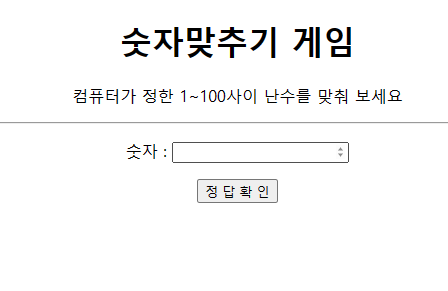
4. 숫자맞추기 게임
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#filed{
width: 400px;
border: 1px solid black;
margin: 0 auto;
}
h1, p{text-align: center;}
</style>
<script>
function show_message(msg){
document.querySelector("#result").innerHTML = msg}
window.onload = function(){
//정답확인버튼에 클릭 이벤트 등록
var com_num = Math.floor(Math.random()*100+1)
document.querySelector("#check_btn").onclick = function(){
//입려숫자확인
var num = document.querySelector("#num").value;
if(num==""){ //웹에서 입력한 모든 것은 문자
show_message("숫자를 입력하세요")
return
}
num = Number(num)
var msg =""//출력할 메시지
if(num ==com_num){
msg="추카추카~ 정답입니다."
}else if(num <com_num){
msg="올려주세요"
}else{
msg = "내려주세요~"
}
show_message(msg)
}
}
</script>
</head>
<body>
<div id="field">
<h1> 숫자맞추기 게임</h1>
<p> 컴퓨터가 정한 1~100사이 난수를 맞춰 보세요</p>
<hr>
<p>숫자 : <input id="num" type="number"></p>
<p><button id="check_btn">정 답 확 인 </button></p>
<div id="result"></div>
</body>
</html>