
디바운싱(debouncing)이란?
-> 변화하는 도중에는 효과가 발생 안 하다가, 멈출 시 효과가 발생하는 것
디바운싱 구현 with setTimeout / clearTimeout
- 전역 변수로 timer 변수를 정의한다.
- setTimeout을 실행하는 타이머를 이 timer에 저장한다.
- 특정 이벤트(여기에서는 input)리스너를 등록한다.
- 만약 timer 값이 있다면, 아직 타이머에 설정한 시간이 지나지 않았으므로, 다시 타이머를 초기화해준다. (clearTimeout)
- timer에 setTimeout를 저장하며, 실행될 코드를 안에 작성한다.
let timer;
$(window).resize(function() {
clearTimeout(timer);
timer = setTimeout(function() {
// 실행할 코드 내용
},1000)
});디바운싱 구현 예제
- 아래는 input 칸에 계속 입력하다가 1초 간 입력이 없을 경우 경고창을 띄우는 예제이다.
var timer;
var inputName = document.querySelector('#inputName');
inputName.addEventListener('input', function (e) {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
// 실행 코드 내용
alert('입력된 이름 : ' + inputName.value);
}, 1000);
});
디바운싱이 사용되는 경우
- 주로 검색할 때 사용된다.
- 구글이나 네이버 등에서 검색을 할 때 검색하고자 하는 키워드가 '자바스크립트'라고 하자.
- 입력이 변경될 때 마다 요청을 보내면 과부하가 걸릴 수 있다.
(ㅈ,자,자ㅂ,자바,자바ㅅ. ..., 자바스크립트) - 이때 마지막 요청인 '자바스크립트'에서만 요청을 보내기 위해 디바운싱을 사용한다.
- 보통 검색어를 입력할 때 한번에 (약 200ms) 검색어를 치게 됨을 이용하는 것이다.
- timer에 설정한 해당 시간이 지나고 더 이상의 입력 이벤트가 없으면 사용자가 입력을 다 했구나! 라고 인식하게 되어 최종 요청을 보내는 것이다.
쓰로틀링(throttling)이란?
-> 조건이 지속적으로 만족될 때에는 효과(점수 증가, api 요청 등)가 주기적으로 발생하다가, 멈출 시(조건 불만족) 효과가 멈추는 것
쓰로틀링 구현하기 with setTimeout
- 전역변수 timer를 선언한다.
- timer에 값이 없으면 timer를 설정해준다.
- timer에 설정한 time이 지나면 (아래에서는 200ms) 스스로를 해제한 후 작성한 내용을 실행한다.
var timer;
document.querySelector('.body').addEventListener('scroll', function (e) {
if (!timer) {
timer = setTimeout(function() {
timer = null;
// 실행할 코드 내용
}, 200);
}
});쓰로틀링 구현 예제
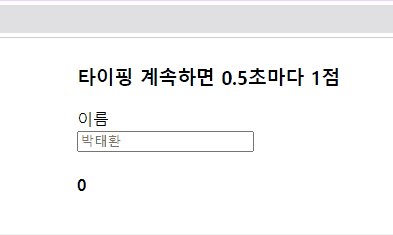
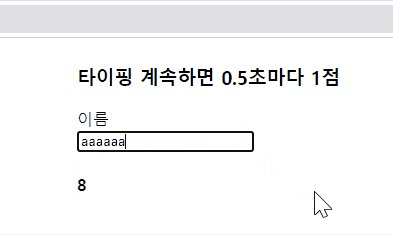
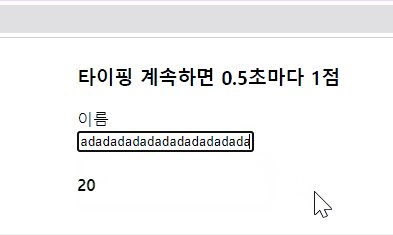
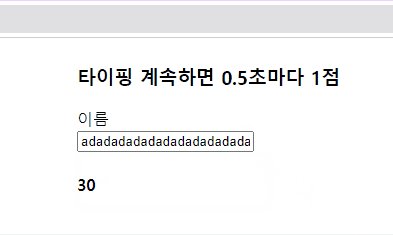
- 아래 예제에서는 input 필드에 값을 입력 중일 경우에 0.5초마다 count 를 증가시켜 화면에 보이게 한다.
- 타이핑 도중에는, 0.5초마다 숫자가 1 증가함.
- 타이핑을 멈추면, 숫자가 증가하지 않음.
const inputName = document.querySelector('#inputName');
let score = document.querySelector('#score');
var timer;
inputName.addEventListener('input', function (e) {
if (!timer) {
timer = setTimeout(function () {
timer = null;
score.innerHTML = parseInt(score.innerHTML) + 1;
}, 500);
}
});

쓰로틀링이 사용되는 경우
- 주로 스크롤 이벤트에 사용된다.
- 스크롤을 올리거나 내릴 때, scroll 이벤트가 매우 빈번하게 발생한다.
- 특정 시간에 한 번씩만 실행되게 제한을 두는 것이다.
디바운싱 vs. 쓰로틀링
디바운싱(Debouncing)
- 연이어 발생한 이벤트를 하나의 그룹으로 묶어서 처리하는 방식
- 주로 마지막, 혹은 처음에 처리된 함수를 처리하는 방식으로 사용되곤 한다.
=> 마지막에 한 번 실행하기 위함
쓰로틀링(Throttling)
- 연이어 발생한 이벤트에 대해, 일정한 delay를 포함시켜 연속적으로 발생한 이벤트는 무시하는 방식을 뜻한다.
- 즉, delay 시간동안 호출된 함수는 무시하는 케이스 이다.
=> 특정 시간에 한 번씩만 실행하기 위함
