create-react-app에서 react가 실행되는 기본 흐름(?)
리액트(react) 공부를 시작하면서 create-react-app이라는 것을 알게되었습니다.
리액트에 필요한 환경설정들을 간편하게 구축해주고 리액트 프로그램을 간단하게 돌려볼 수 있다고만 알고 있었는데...
공부하다가 가만히 생각해보니...
리액트는 js로 구성되어 있고 웹 브라우저는 그것을 요청해서 가져오는 것인데...
'그럼 내가 지금 보고있는 리액트 뷰 화면은 어디서 가져오는 것일까?' 라는 궁금증으로 이것저것 찾아보고 로그로 남겨봅니다.
1. create-react-app
create-react-app은 리액트 실행에 필요한 기본 개발 환경을 간단한 커맨드로 구성해줄 수 있는 도구입니다.
(create-react-app은 boilerplate의 한 종류)
리액트 프로젝트를 생성할 때에는 웹팩(webpack), 바벨(babel) 등이 필요한데 이러한 설정들을 create-react-app에서는 명령어로 간편하게 설치 및 설정을 해주는 것입니다.
그리하여서 입문자는 기타 다른 환경들을 신경쓰지 않고 리액트 입문과 공부에 집중할 수 있게 되는 것입니다.
create-react-app은 facebook에서 만들고 배포하고 있습니다.
2. npm start
create-react-app으로 react를 공부하게 되면서 npm start 명령어를 사용하기 시작하였습니다.
npm start의 과정을 살펴보면 다음과 같습니다.
- 'npm start'명령어를 수행하면 package.json의 scripts에 있는 start 명령어를 실행
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},-
'react-scripts start' 실행
- create-react-app은 react-scripts를 기본 포함하고 있습니다.
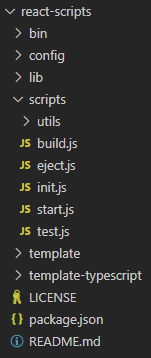
- react-scripts는 node_modules 폴더에 저장되어 있으며 다음과 같은 폴더구성을 가집니다.
- 이 구성에서 start.js 파일을 실행시킵니다.

-
'start.js' 파일 실행
- 'start.js' 파일 안에서 웹팩 설정 등 여러가지 설정을 진행합니다.
- 또한 다음 코드와 같이 webpack-dev-server를 이용하여 브라우저가 접속할 개발서버를 실행합니다.
- 브라우저는 이 서버에 요청을 보내 번들화된 리액트소스를 받아서 실행합니다.
const devServer = new WebpackDevServer(compiler, serverConfig);
// Launch WebpackDevServer.
devServer.listen(port, HOST, err => {
if (err) {
return console.log(err);
}
{...}
});* webpack-dev-server
webpack-dev-server는 빠른 프론트 개발을 위해 webpack에서 제공하는 실시간으로 리로딩을 할 수 있는 개발서버입니다.
마치며
create-react-app이 실행되고 브라우저로 리액트 프로그램을 로딩하기 까지의 기본 흐름에 대해서 살펴보았습니다.
브라우저에서 어떤 서버(create-react-app에선 기본 localhost)에 접속하여 또 그 서버는 어떻게 실행되었는지에 대해서 조금은 알게된 것 같습니다.