📌 Admin 패널
장고의 관리자(Admin) 패널 은 모델을 사용하여 내가 만들고, 보고, 업데이트하고, 삭제하는데 사용할 수 있는 사이트 영역을 자동적으로 만드는데에 사용할 수 있다.
이렇게 관리자 패널이라 불리는 관리자 페이지는 개발자가 시간을 많이 절약할 수 있도록 돕고, 모델을 쉽게 테스트할 수 있게 하며 내가 정확한 데이터를 가지고 있다는 느낌을 가질 수 있도록 돕는다. 또한 제품의 데이터를 관리하는데 유용하다.
➤ 관리자 페이지 확인
관리자 페이지에서 등록한 모델을 확인하기 위해선 모델을 등록해야한다. 먼저 아래의 주소를 브라우저에 입력하여 장고 관리자 페이지를 확인해 보자.
localhost:8000/admin
or
127.0.0.1:8000/admin로컬 주소에 /admin을 붙이면 장고 관리자 페이지에 접속을 위한 로컬 주소가 된다.

위의 화면이 확인이 되었다면 이전에 생성하였던 관리자 계정으로 접속을 해보자.

처음에는 어떤 모델도 등록하지 않았기 때문에 위와 같이 Groups모델만 확인되며 우리가 생성했던 PayPlans 가 보이지 않을 것이다.
➤ 관리자 패널 모델 등록
이제 PayPlans 모델을 관리자 페이지에서 확인할 수 있게 모델을 등록하여 보자.

내가 생성한 App 아래 admin 이라는 폴더가 보일 것이다.
내가 생성한 모델을 관리자 페이지에서 확인하고 싶으면 아래와 같이 코드를 추가하자.
shortener>admin.py
from django.contrib import admin
from shortener.models import PayPlan
# Register your models here.
# Model
admin.site.register(PayPlan)
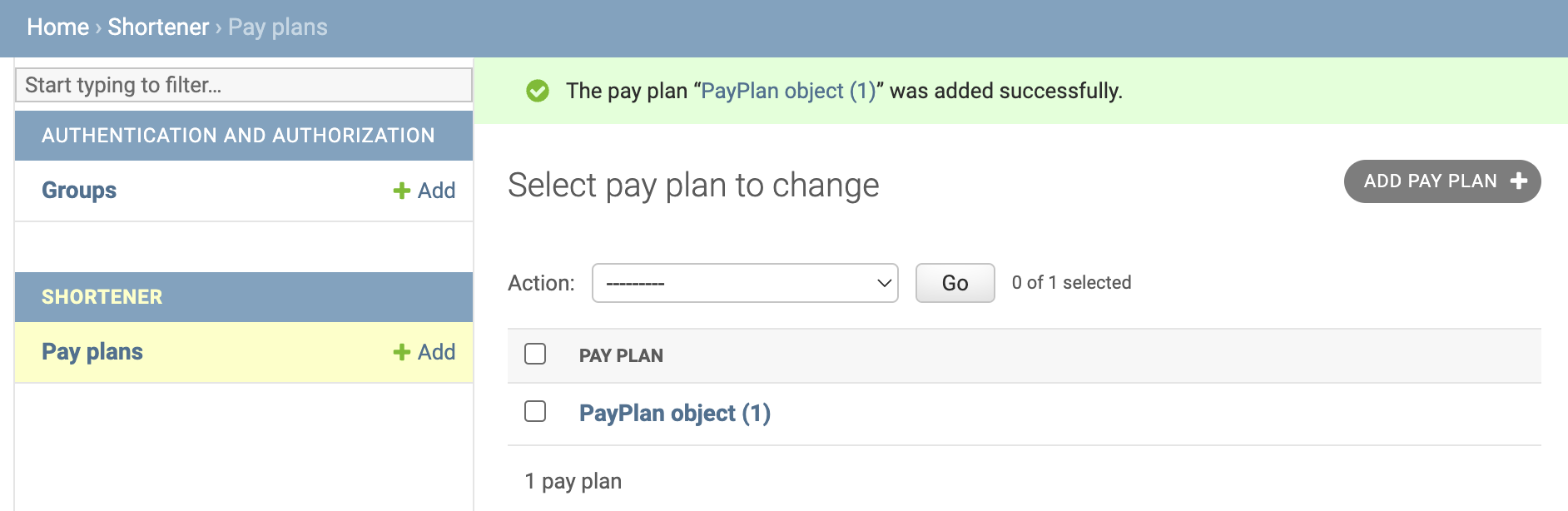
위의 코드를 추가 후 시스템을 종료했다가 다시 한번 runserver 시킨 후 재 접속하여 들어가보면 Pay plans가 보이는 것을 확인 할 수 있을 것이다.
Pay plan이라는 모델에 데이터가 등록, 삭제, 수정 등이 이루어 질 때 이곳에서 확인이 가능하다.
ADD PAY PLAN 버튼으로 데이터 추가
 |  |
|---|
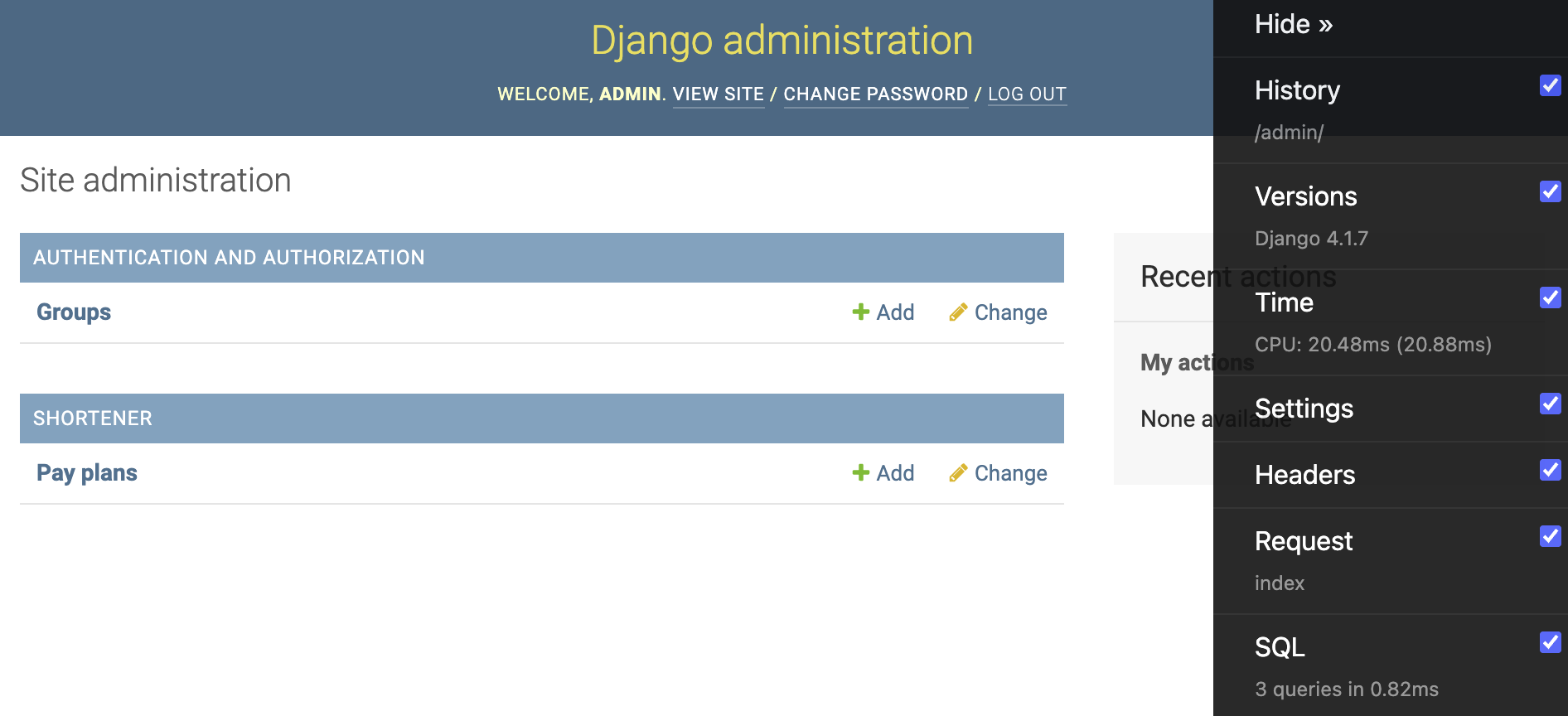
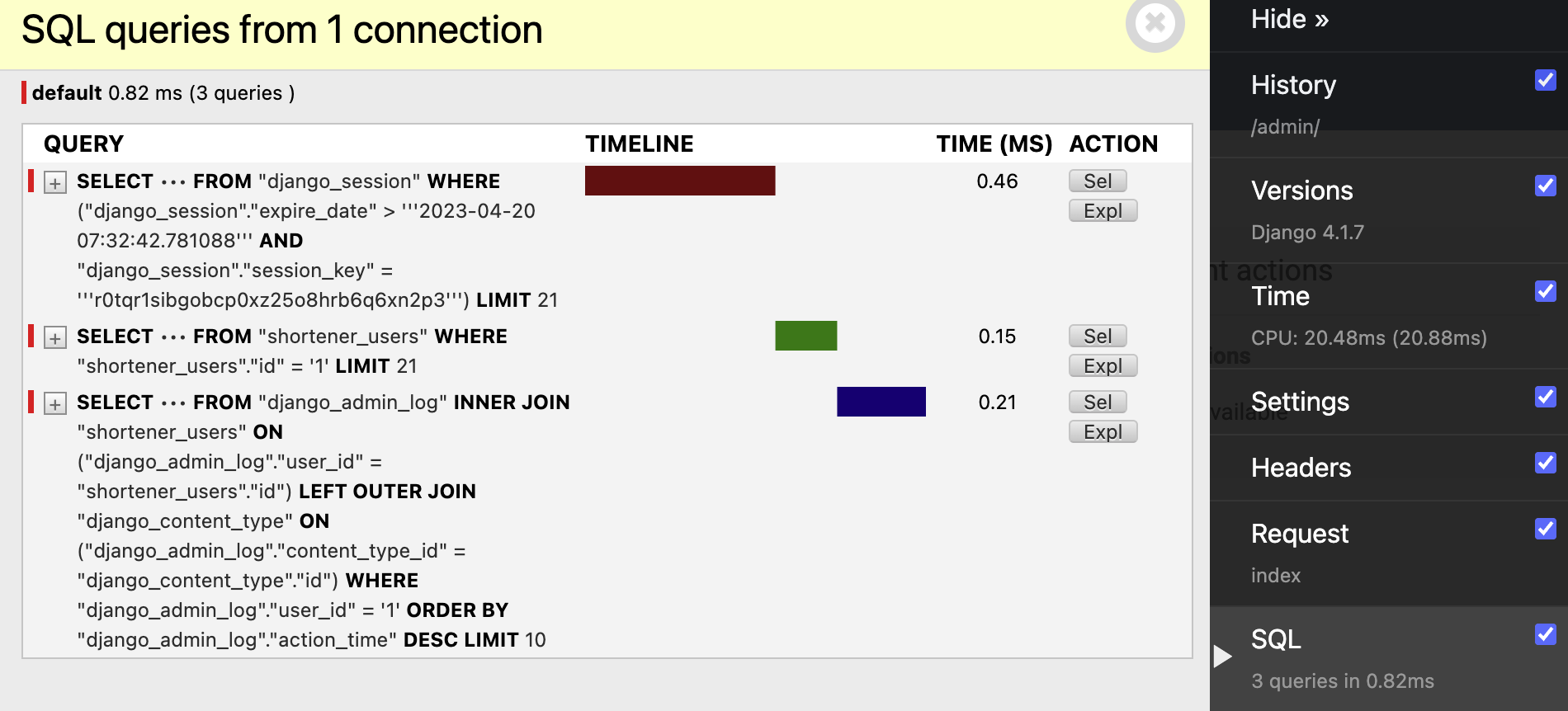
debug toolbar를 이용한 쿼리 확인
 |  |
|---|
➤ 관리자 ORM 맛보기
이제 PayPlan외에도 내가 등록한 Users 를 관리자 모델에 등록하여 서로 데이터를 연결시켜 ORM으로 활용해 보겠다.
shortener>admin.py
admin.site.register(Users)
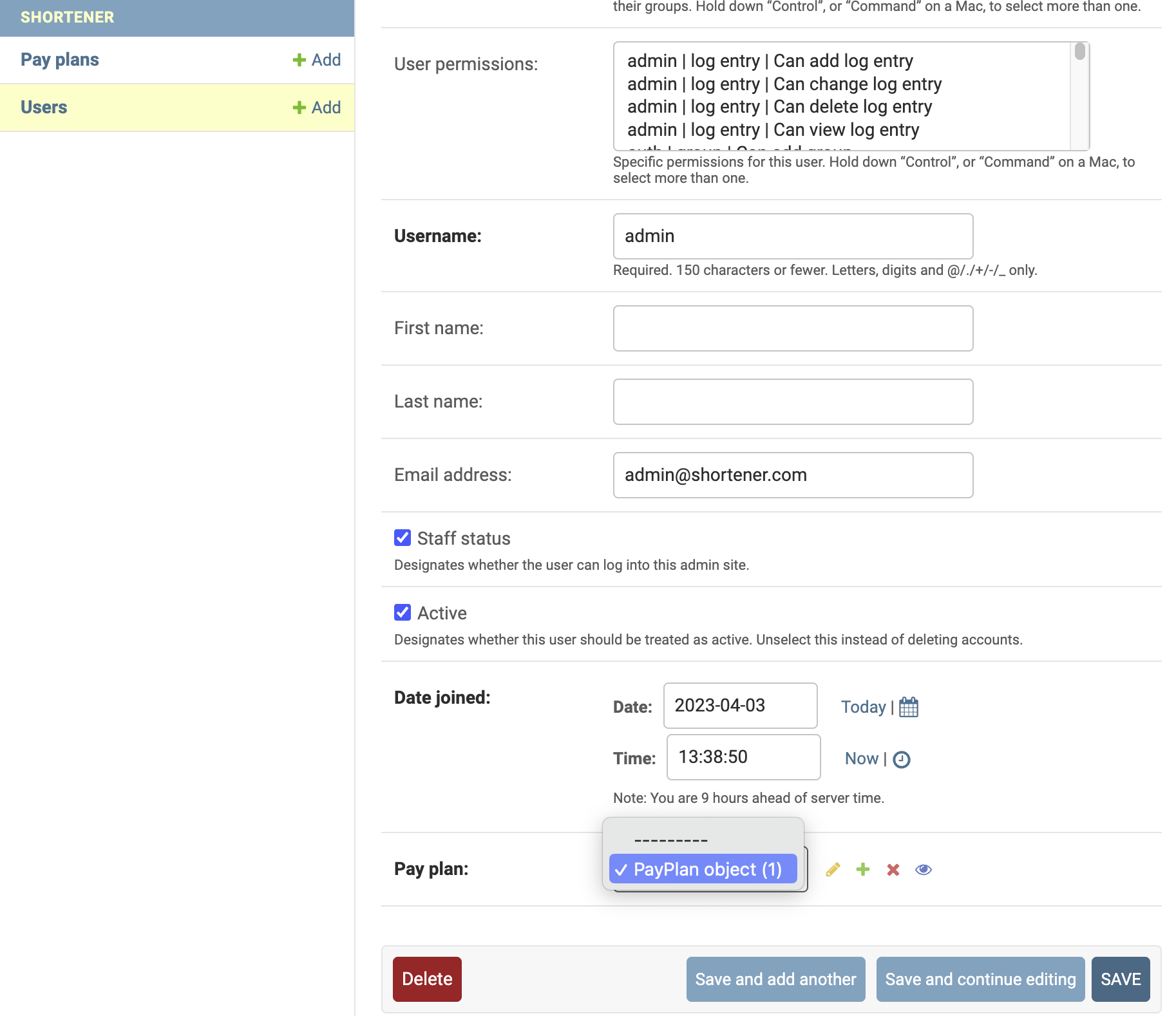
Users를 등록하면 PayPlan과 동일하게 관리자 페이지에서 관리자계정을 확인이 가능하며 데이터 수정도 가능하다.
처음에 등록시에는 Pay plan의 데이터가 없었기 때문에 null 상태였지만 이제 데이터가 수정이 가능하니 위에서 등록한 Pay plan 데이터를 선택하여 관리자 계정에 데이터를 연결시켜 보자.
shortener>views.py
def index_view(request):
...
print(request.user.pay_plan.name)
...
return render(request, "index.html")이제 특정 접속 url에 위의 코드를 입력하여 확인해 보면 내가 생성한 Pro plan의 name이 출력되는 것을 확인 할 수 있다.
일반적으로 저 코드를 작성하여 접속을 시도하였을 때는 아래와 같이 오류 페이지로 이동이 될것이다.

하지만 관리자 페이지에 관리자 계정으로 로그인을 한 상태라면 request.user.pay_plan.name 의 user에 계정 객체가 담겨 있기 때문에 연결된 Pay plan의 name 정보가 출력될 것이다.

