📌 Django에서 사용하는 다양한 Form
- UserCreationForm
- 회원가입에 사용되는 form
- AuthenticationForm
- 로그인을 하기위한 form
- PasswordResetForm
- PasswordChangeForm
Django에서 제공하는 Form은 다양한데 회원가입을 위한 UserCreationForm을 사용해보았다.
이번에는 가입한 계정을 로그인하기 위해 AuthenticationForm을 사용하여 로그인을 구현해보려고 한다.
📌 구현과정
- url 라우팅
- view 코드 작성
- template 코드 작성
➤ url 라우팅
shortener>urls.py
urlpatterns = [
# INDEX
path('', index_view, name='index'),
# REGISTER
path('register', register_view, name='register'),
# LOGIN, LOGOUT
path('login', login_view, name='login'),
path('logout', logout_view, name='logout'),
]구현할 login과 logout을 login_view와 logout_view 함수로 url 매칭.
login, logout의 경우 Django 에서 제공하는 함수명이 지정되어 있기 때문에 view에서 login과 logout의 명칭을 사용 하면 안된다.
➤ view 코드 작성
shortener>view.py : 로그인
def login_view(request):
if request.method == "POST":
form = AuthenticationForm(request, request.POST)
mas = "가입되어 있지 않거나 로그인 정보가 잘못 되었습니다."
print(form.is_valid())
template = "login.html"
if form.is_valid():
username = form.cleaned_data.get("username")
raw_password = form.cleaned_data.get("password")
user = authenticate(username = username, password = raw_password)
if user is not None:
msg = "로그인 성공!!"
login(request, user)
template = "index.html"
return render(request, template, {"form": form, "msg": msg})
else:
form = AuthenticationForm()
return render(request, "login.html", {"form": form})로그인 구현을 위해 함수를 login_view로 명칭, 위에서 설명했다싶이 login으로 함수명을 지으면 Django에서 제공하는 login 함수와 이름이 중복되기 때문에 login_view로 지었다.
로그인의 경우 POST방식으로 요청을 보내기 때문에 분기를 걸었고, 화면이동으로 GET방식으로 들어왔을 경우 AuthenticationForm 를 이용하여 로그인 화면만 보여 줄 수 있게 form을 반환해 준다.
POST방식으로 들어왔을 경우 AuthenticationForm 로 객체 생성 후 form.is_valid()로 입력 값의 유효성 체크 진행한다.
유효성에 통과 되었다면 회원가입때 성공하면 바로 로그인 되게 사용하였던 함수 authenticate() 를 선언하여 실제 존재하는 계정인지 체크를 한 후 입력받은 username과 password가 존재하는 경우 login() 함수로 로그인 성공.
성공 후 index.html로 이동하여 가입한 사용자명을 보여준다.
shortener>view.py: 로그아웃
def logout_view(request):
logout(request)
return redirect("login")로그아웃을 위한 view는 요청을 받고 logout 함수에 요청 request객체만 인자로 전달해주면 로그아웃이 끝이난다.
로그아웃 완료 후에는 바로 로그인페이지로 이동할 수 있게 redirect() 사용.
➤ template 코드 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
</head>
<body>
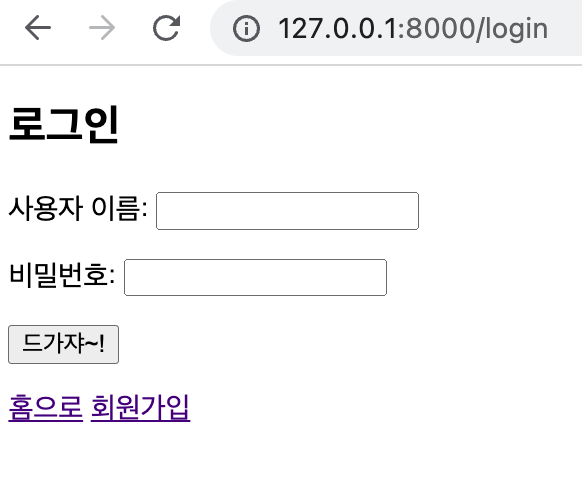
<h2>로그인</h2>
<h4>{% if msg %}{{ msg }}{% endif %}</h4>
<form action="login" method="post">
{% csrf_token %}{{ form.as_p }}
<button type="submit">드가쟈~!</button>
</form>
<p>
<a href="{% url 'index' %}">홈으로</a>
<a href="{% url 'register' %}">회원가입</a>
</p>
</body>
</html>form 태그에 submit 버튼으로 로그인 요청.
단, Django 구현하는 웹 요청의 경우 반드시 csrf_token이 필요하기 때문에 작성해 줘야한다.
 |  |
|---|
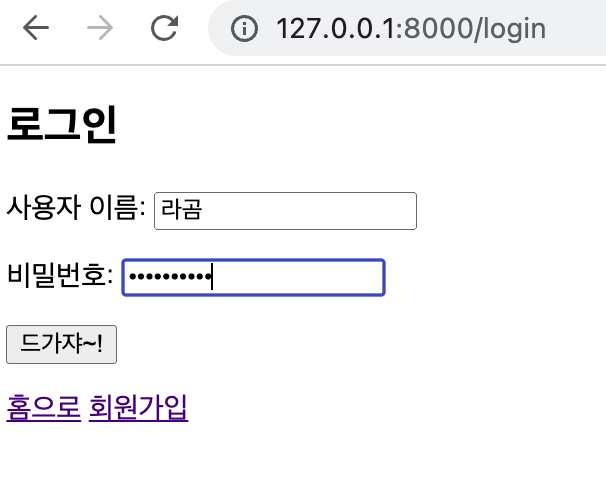
구현된 로그인 Form확인 후 이전에 가입했던 계정으로 로그인 요청.

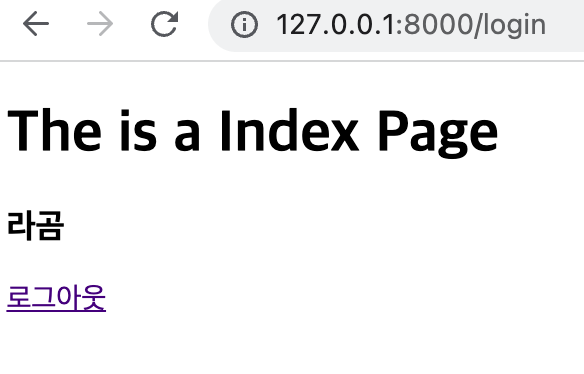
성공 시 index페이지로 이동하면 접속한 계정의 명칭 보여주기.
로그아웃 요청 시 로그아웃 처리 후 로그인 페이지로 이동.


글 잘 읽었습니다! 그런데 LoginView, LogoutView는 장고에서 기본적으로 제공이 되는걸로 알고 있는데 위에처럼 코드를 직접 만드신 이유가 궁금합니다..!