🧑🏻💻 나는 인터넷을 이용하며 크롬을 거의 매일 사용한다. 심지어 웹 개발자이면서 웹 브라우저인 크롬을 사용하며, 어떻게 동작되는지 원리도 제대로 파악하고 있지 않다는게 한심했다.
클라이언트가 서버로 요청을 주고 요청받은 서버가 그에 맞는 처리를 진행 후 다시 클라이언트로 응답을 주는 것은 파악하고 있다. 물론 그게 전부가 아니라는 것도 알고 있었다.
한심한 나를 돌아보며 웹 브라우저 동작 원리를 상세하게 정리해보고자 한다.
가장 간단하게 크롬에서 구글 or 네이버로 이동할 때 'www.google.com', 'www.naver.com'을 주소를 입력하거나 '구글', '네이버'를 입력하여 찾아갈 것이다.
그러면 웹 브라우저인 크롬이 웹 서버와 통신을 하며 data를 가져와 우리에게 보여주는데 이와 같은 통신하며 우리에게 보여주는 화면이 만들어지는 과정을 알아보자.
🔖 웹 브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 브라우저에서 보는 화면에서 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원
- html문서, pdf, image 등
사용자 인터페이스
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
브라우저는 html과 css 명세에 따라 html을 해석해서 표시해준다.
(이는 웹 표준화 기구인 W3C(World wide web Consortium)에서 정해짐)
🧑🏻💻 여러 브라우저들이 명세에 따르지 않고 독자적으로 확장하여 사용하다 호환성 문제가 발생하여 표준 명세를 따르기 시작함
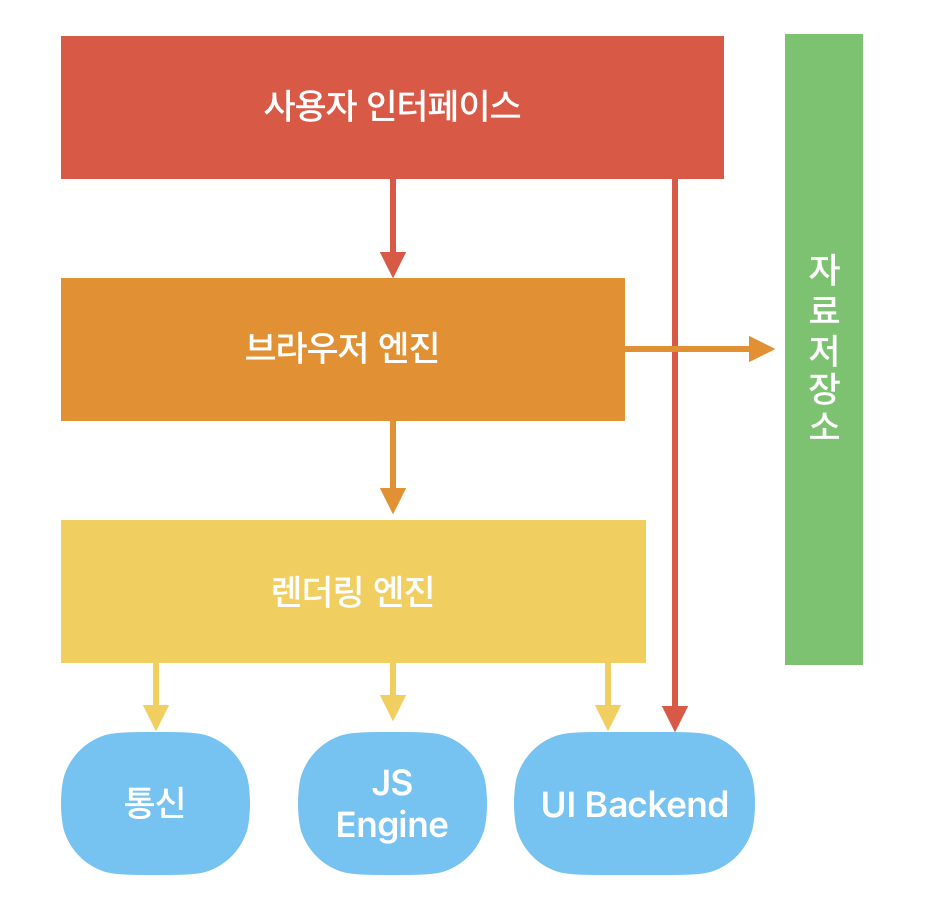
🔖 웹 브라우저 기본 구조

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 등
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이 동작을 제어
- 렌더링 엔진 : HTML, CSS를 파싱해 화면에 요청한 컨텐츠를 표시
- 통신 : HTTP요청과 같은 네트워크 호출에 사용됨
- JS Engine : 자바스크립트 코드를 해석하고 실행함
- UI Backend : 기본적인 위젯을 그림
- 자료 저장소 : 자료를 저장하는 계층으로 쿠키 등을 저장하는 웹 데이터 베이스
🧑🏻💻 크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 가지고 있어 독립적으로 프로세스가 처리된다고 한다.
🔖 렌더링(Rendering)
렌더링(Rendering)은 웹 개발자라면 수 없이 접해본 말일 것이다. (브라우저 기준) 요청받은 내용을 화면에 표시해주는 역할을 한다.
- HTML, XML문서와 image 등
🧑🏻💻 나는 이 렌더링이란 말을 파싱이라고 사용해 왔는데 다른 파싱과 헷갈릴 수 있으므로 더이상은 파이이라고 사용하지 않으려 한다.
브라우저마다 사용하는 렌더링 엔진이 각각 다르기 때문에 동일한 소스를 가지고 다르게 표시할 수 있다.
- IE : Trident
- Edge : EdgeHTML, Blink
- Chrome : Webkit, Blink
- Safari : Webkit
- FireFox : Gecko
*Webkit : 최초 리눅스 플랫폼에 동작하기 위한 오픈소스 엔진(애플이 맥과 윈도우에서 사파리 브라우저를 지원하기 위해 수정을 더 했음)
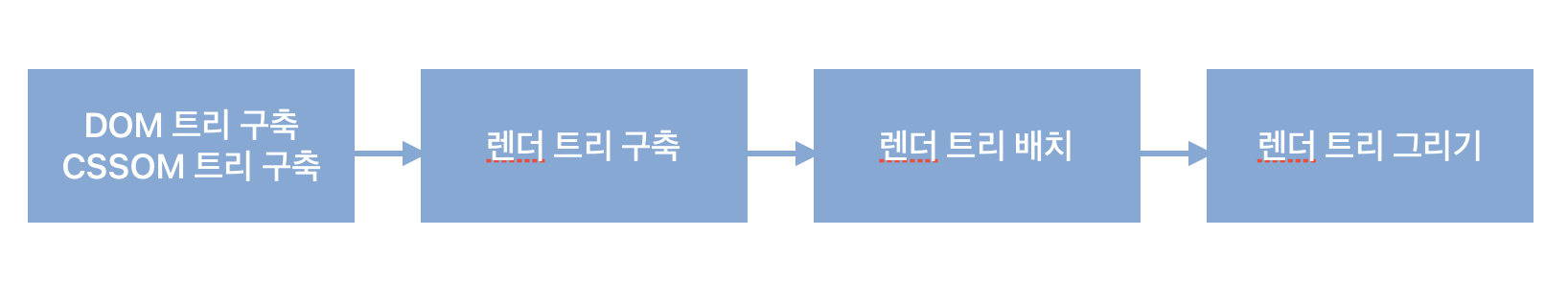
➤ 렌더링 엔진 동작 과정

- html 문서 파싱
- 콘텐츠 트리 내부에서 모든 태그 DOM 노드로 변환
- 외부 CSS 파일로 스타일 요소 파싱
- 스타일 정보와 HTML 표시 규칙은
렌더 트리라고 부르는 또 다른 트리 생성 - 렌더 트리로 생성된 순서대로 화면에 표시, 생성 과정이 끝나고 배치가 진행(처음에 생성만 진행되지 정확한 위치에 표시되진 않는다.)
- UI Backend에서
렌더 트리의 각 노드를 가로지으며 형상을 만드는 그리기 과정 진행 - 렌더링 엔진은 사용자에서 빠르게 제공을 하기 위해 HTML파싱이 완료될 때까지 기다리지 않고 배치과 그리기를 비동기처럼 진행
DOM이란??
Document Object Model(문서 객체 모델)이라하는데 그냥 돔이라 부른다.
웹 페이지 소스를 열어보면 <html>, <body>와 같은 태그들이 존재한다. 이를 Javascript가 활용할 수 있는 객체로 만들면 문서 객체rk ehlsek.
모델은 말 그대로, 모듈화 또는 객체로 만들었다고 인식한다고 해석하면 된다.
즉, DOM은 웹 브라우저가 HTML페이지를 인식하는 방식을 말한다.
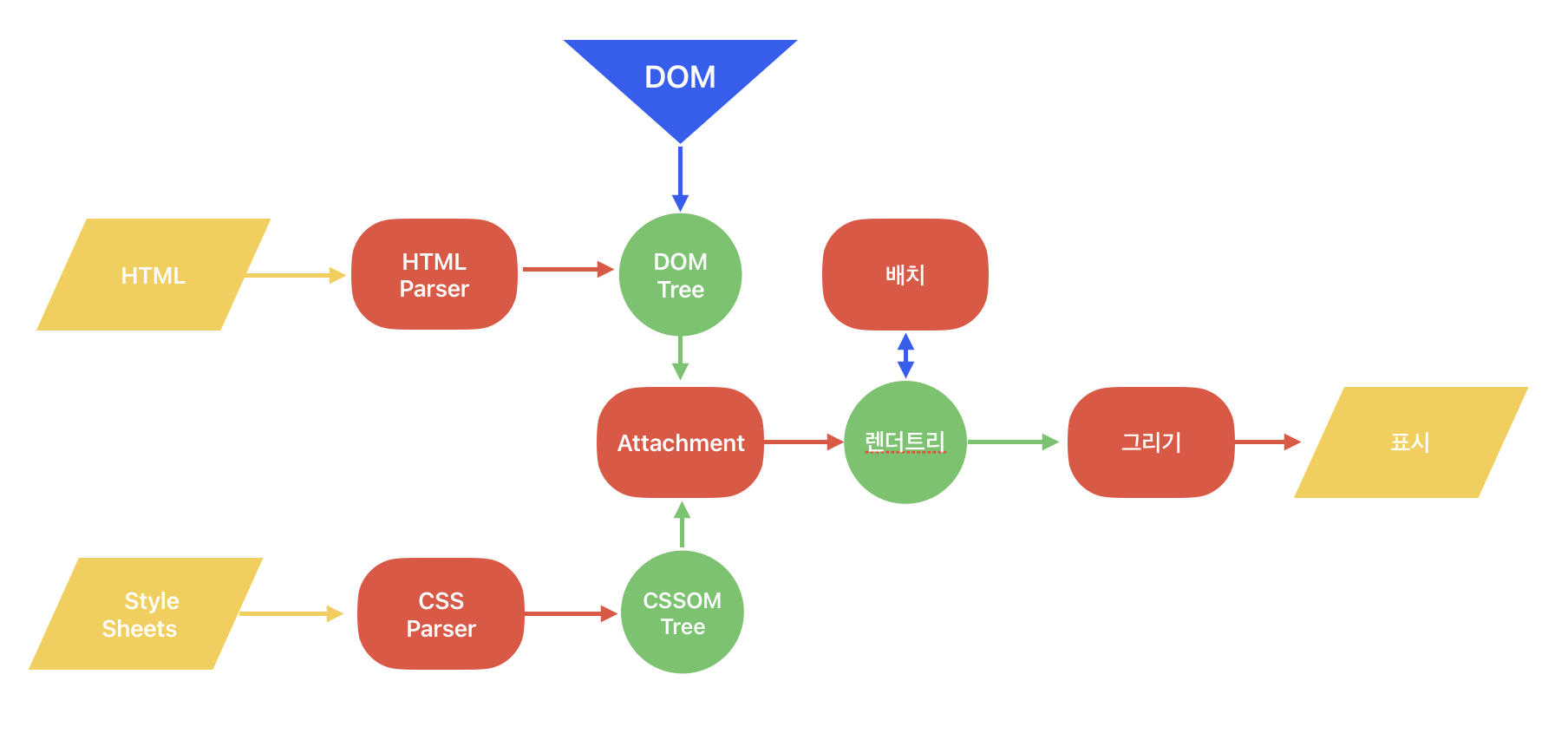
➤ Webkit 동작 구조

Attactment : 웹킷이 렌더 트리를 생성하기 위해 DOM노드와 스타일 정보를 연결하는 과정
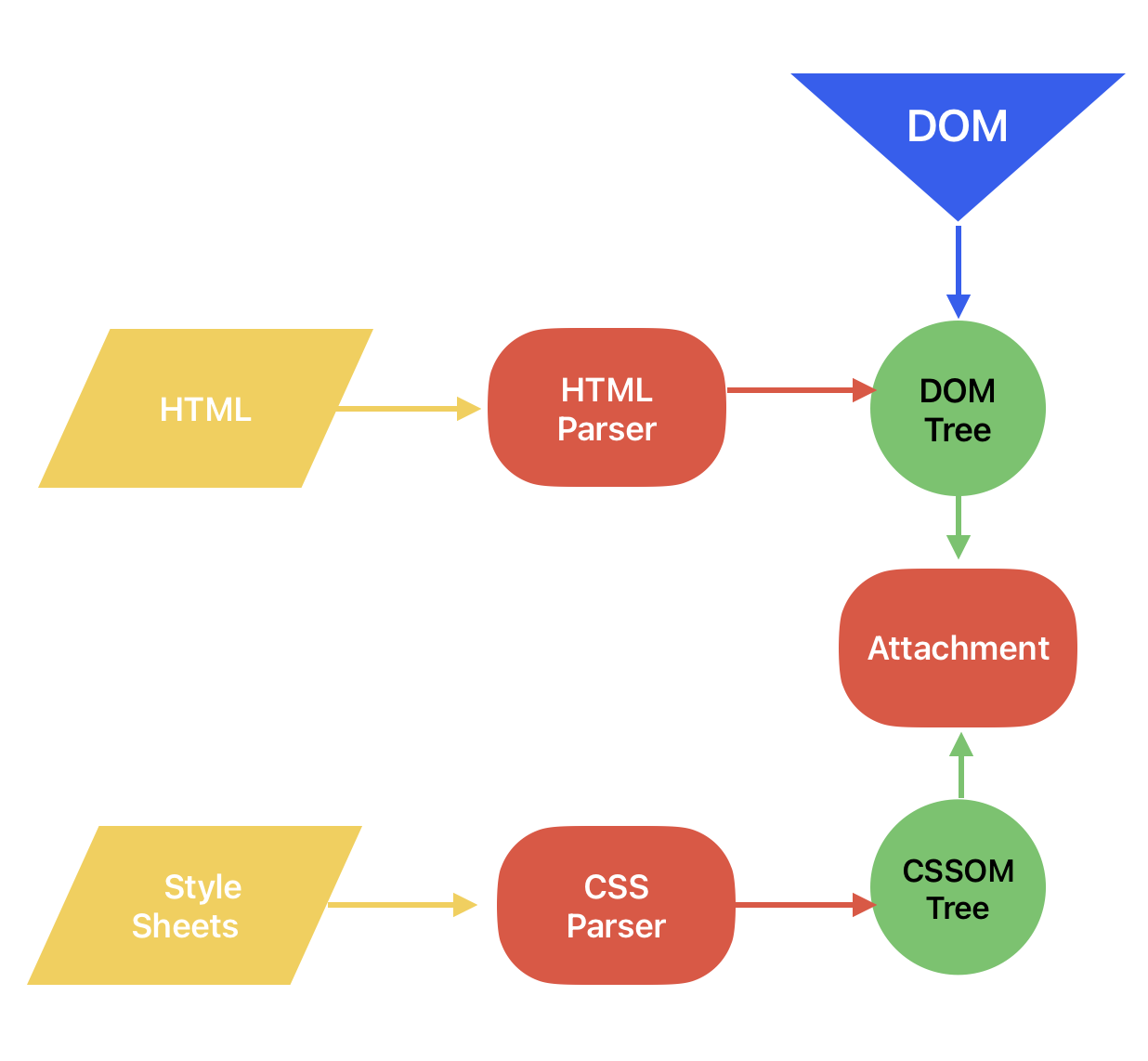
🔖 DOM, CSSOM 생성(Parsing)

- HTML을 파싱하여 DOM노드를 만든다. 이 DOM 노드들을 병합하여
DOM트리를 만든다. - CSS를 파싱하여,
CSSOM(CSS Object Model)트리를 만들게 된다.
브라우저는 렌더링 할 문서를 HTML과 CSS로 나눠서 읽게 된다. 이때 HTML과 CSS는 단순한 텍스트이므로 각각 연산과 관리가 가능하도록 HTML Parser와 CSS Parser를 사용해 관리가 가능한 Object Model로 만든다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
🔖 자바스크립트 파싱 과정
렌더링 엔진은 HTML문서를 한 줄씩 순차적으로 파싱하다가 자바스크립트 파일을 로드하는 script태그를 만나면 DOM생성을 일시적으로 중단한다.
scipt태그의 src에 정의된 자바스크립트 파일을 서버에 요청하여 응답받으면 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에게 제어권을 넘긴다.
자바스크립트 파싱이 끝나면 렌더링 엔진으로 다시 제어권을 넘기고 DOM생성을 이어나간다.
만약 생성되지 않은 DOM을 조작한다면 에러가 발생할 수 있다. 따라서 body요소 아래 자바스크립트를 위치 시킨다거나 DOM생성이 완료된 시점에 자바스크립트가 실행될 수 있도록 script 태그에 defer 속성을 사용한다.
🔖 요약
- 주소창에 url을 입력 후 Enter을 누르면
서버에 요청이 전송 - 해당 페이지에 존재하는 여러 HTML, image등이 보내짐
- 자원이 담긴 HTML과 스타일이 담긴 CSS를 W3C명세에 따라 해석됨
- 위의 역할을 하는 것이
렌더링 엔진 - 렌더링 엔진은 우선 HTML 파싱 과정을 시작함. HTML파서가 문서에 존재하는 어휘와 구문을 분석하면서 DOM트리를 구축
- CSS 파싱과정 시작. CSS파서가 모든 CSS정보를 스타일 구조체로 생성
- 이 2가지 연결을 렌더 트리를 만들. 렌더 트리를 통해 문서가 시각적 요소를 포함한 형태로 구성된 상태
- 화면에 배치를 시작하고, UI Backend가 노드를 돌며 형상을 그림
- 이떄 빠른 브라우저 화면 표시를 위해 '배치와 그리는 과정'은 페이지 정보를 모두 받고 한꺼번에 진행되지 않음. 자원을 전송받으며, 기다리는 동시에 일부분 먼저 진행하고 화면에 표시함