restful하게 코드를 짜라, restful 어쩌구 저쩌구, restful...ㅇ니ㅏㅓㄹ제
어떤 말인지 알아보자.
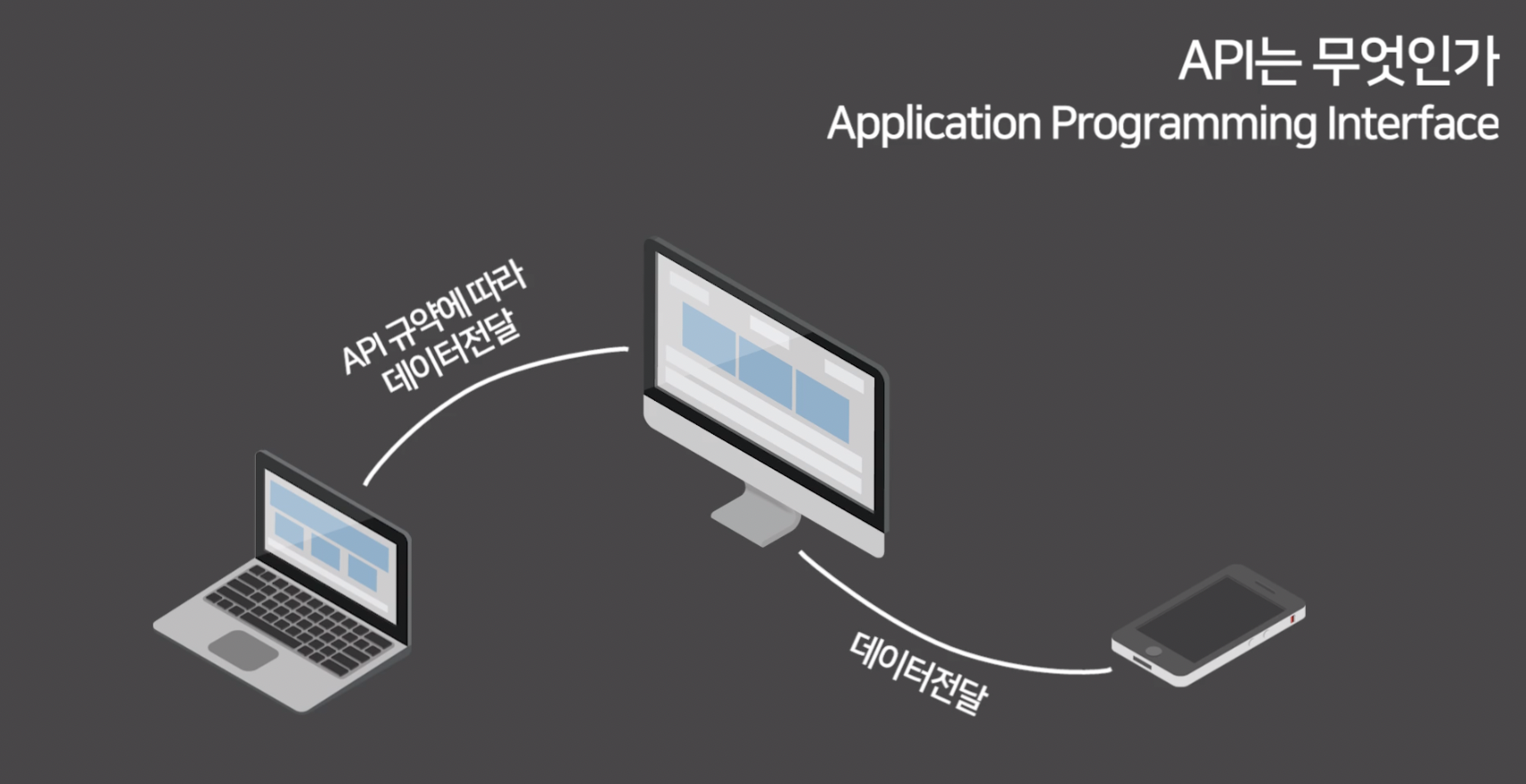
API란?

Application Programming Interface(애플리케이션 프로그램 인터페이스)
- 서로 다른 프로그램간에 소통할 수 있게 도와주는 통신 규약
그런데 이걸 웹에서 사용하면
- '서버와 고객간의 통신 규약'
- '서버에게 요청해서 데이터 가져오는 방법'

지금까지 짠 코드가
"누군가 /write로 접속하면 write.html을 보내주세요"
같은 거였는데 바로 이게 서버의 API입니다.
write.html을 보고싶으면 /write로 접속해라
나의생각 : 프론트엔드 - API - 백엔드, 프론트엔드와 백엔드 사이의 징검다리? 라고도 할 수 있지 않을까?
서버란?
음식점에 갔다고 가정해보자.
알바생에게 삼겹살 3인분 주세요라고 요청을 하면, 알바생은 우리에게 삼겹살을 가져다
준다. 바로 서빙을 해주는 그 알바생이 서버라고 할 수 있겠다.
REST API는 무엇인가
(Representational State Transfer )
자원을 자원(resource)의 표현(representation) 으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미???

로이 필딩이라는 대단한 아저씨가 말씀하신
"웹 API 짤 때 REST 원칙을 지켜서 짜면 좋아요 오호홍"
이라고 하는데 총 6개의 원칙
1. Uniform Interface (제일 중요!)
인터페이스는 일관성이 있어야한다
-
하나의 URL로는 하나의 데이터를 가져와야함
(하나를 가져오기 위한 두개의 URL을 만들지 말자) -
간결하고 예측가능하게 짜세요 (URL 하나를 알면 둘을 알게)
-
URL 이름짓기 관습을 잘 따라주세요
(참고)
다른 곳에서 URL 대신 URI 이런 용어를 많이 쓰기도 하는데
URI는 자료를 넘버링하고 분류하고 지칭하는 방법
URL과 비슷하지만 조금 더 큰 의미
도서관에서 책 분류할 때 URI에 의해서 분류하기도 한다.
2. Client-server 역할 구분하기
고객들은 그냥 URL 하나만 알면 서버에 있는 자료를 갖다쓸 수 있다.
고객에게 서버역할을 맡기거나
고객에게 DB에 있는 자료를 직접 꺼내라고 하든지 그런 식으로 코드를 짜시면 안된다.
3. Stateless
요청들은 각각 독립적으로 처리되어야한다.
요청1이 성공해야 요청2를 보내주고 그런 식으로 요청간의 의존성이 존재하는 코드를 짜시면 안된다.
다르게 말하면
요청하나 만으로 자료를 가져오기 충분하도록
요청에 필요한 모든 정보들을 실어 보내는게 좋다는 뜻
4. Cacheable
요청을 통해 보내는 자료들은 캐싱이 가능해야 한다.
그리고 캐싱가능하다고 표시하거나 캐싱 기간을 설정해주어야 한다.
- 캐싱이란?
네이버를 방문하면 크롬 브라우저는 자동으로 자주 사용하는 이미지 파일, CSS 파일
등을 하드에 저장
별로 바뀔일 없는 네이버 로고나 아이콘 같은 것
하드에 저장해놓고 네이버 방문할 때 네이버서버에 네이버 로고주세요~라고 요청하지 않고 하드에서 불러옴
이 행위를 캐싱이라고 한다.
5. Layered System(크게 안 중요함)
요청처리하는곳, DB에 저장하는곳 이런 여러가지 단계를 거쳐서 요청을 처리해도 됩니다.
멋있게 말하면 여러개의 레이어를 거쳐서 요청을 처리하게 만들어도 된다고 합니다.
우리도 그렇게 할 것입니다.
6. Code on Demand(크게 안 중요함)
서버는 고객에게 실제 실행가능한 코드를 전송해줄 수도 있습니다.
7. Uniform Interface 추가 내용
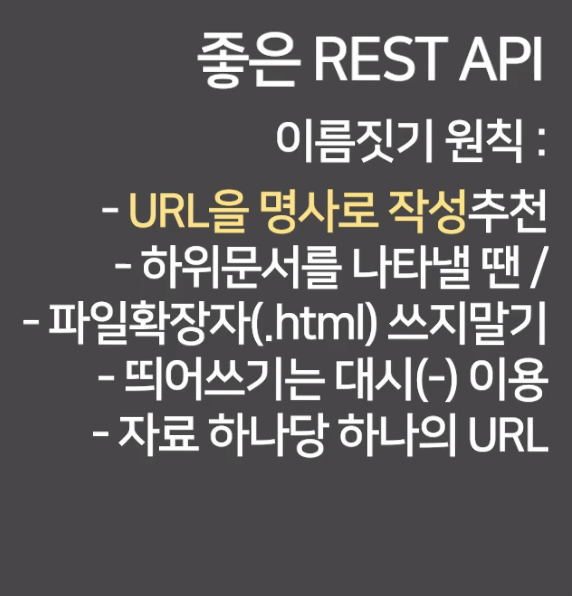
URL 이름짓기 관습
url 예시)
nstagram.com/explore/tags/kpop
instagram.com/explore/tags/food
facebook.com/natgeo/photos
facebook.com/bbc/photos
이 URL들은 페이스북이 매우 잘 만든 API
facebook.com/bbc/photos 딱봐도 BBC뉴스 페북계정의 사진첩인 느낌
- 단어들을 동사보다는 명사 위주로 구성함
- 응용해서 다른 정보들을 쉽게 가져올 수 있을 정도로 일관성 있음
- 대충 봐도 어떤 정보가 들어올지 예측이 가능함
이외에도 이름을 잘 지을 수 있는 방법
- 띄어쓰기는 언더바_대신 대시-기호-사용
- 파일 확장자 쓰지 말기 (.html 이런거)
- 하위 문서들을 뜻할 땐 / 기호를 사용함 (하위폴더같은 느낌)

추가. restful이란?
- 이해하기 쉽고 사용하기 쉬운 REST API
