-
app.py 서버 파일의 전체적인 수정
-
DELETE, PUT 요청 추가 구현
1. GET 요청
@app.route("/comment", methods=["GET"])
def comment_get():
db = pymysql.connect( host='secendproj.cczokkdg0lti.ap-northeast-1.rds.amazonaws.com',
port=3306,
user='admin',
passwd='roqkfwkehlrhtlqwh',
db='2_project',
charset='utf8')
cursor = db.cursor()
sql = '''SELECT * FROM board'''
cursor.execute(sql)
data_list = cursor.fetchall()
db.close()
return jsonify({'data_list': data_list})
2. POST
@app.route("/save_comment", methods=["POST"])
def comment_post():
db = pymysql.connect( host='secendproj.cczokkdg0lti.ap-northeast-1.rds.amazonaws.com',
port=3306,
user='admin',
passwd='roqkfwkehlrhtlqwh',
db='2_project',
charset='utf8')
cursor = db.cursor()
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
sql = f'''INSERT INTO board(name, comment)
VALUES('{name_receive}', '{comment_receive}');'''
cursor.execute(sql)
db.commit()
db.close()
return jsonify({'msg':'게시글 전송 완료!'})
3. DELETE
@app.route("/delete", methods=["DELETE"])
def comment_delete():
db = pymysql.connect( host='secendproj.cczokkdg0lti.ap-northeast-1.rds.amazonaws.com',
port=3306,
user='admin',
passwd='roqkfwkehlrhtlqwh',
db='2_project',
charset='utf8')
cursor = db.cursor()
id_receive = request.form['id']
sql = f'''DELETE FROM board
WHERE id = {id_receive};'''
cursor.execute(sql)
db.commit()
db.close()
return jsonify({'msg':'게시글 삭제!'})
4. PUT
@app.route("/put", methods=["PUT"])
def comment_put():
db = pymysql.connect( host='secendproj.cczokkdg0lti.ap-northeast-1.rds.amazonaws.com',
port=3306,
user='admin',
passwd='roqkfwkehlrhtlqwh',
db='2_project',
charset='utf8')
cursor = db.cursor()
id_receive = request.form['id']
correction_receive = request.form['correction_give']
sql = f'''UPDATE board
SET comment = '{correction_receive}'
WHERE id = {id_receive};'''
cursor.execute(sql)
db.commit()
db.close()
return jsonify({'msg':'게시글 수정 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
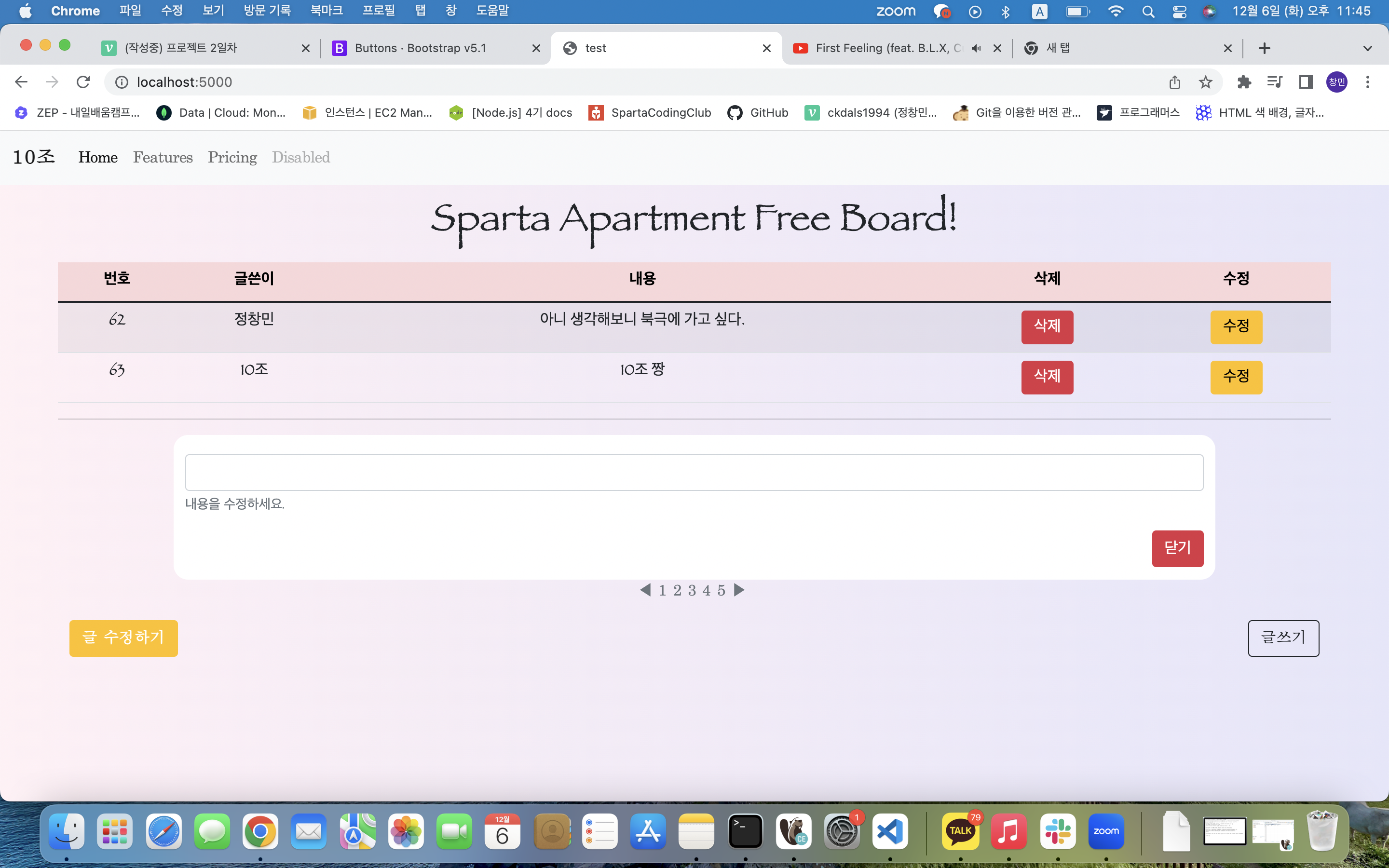
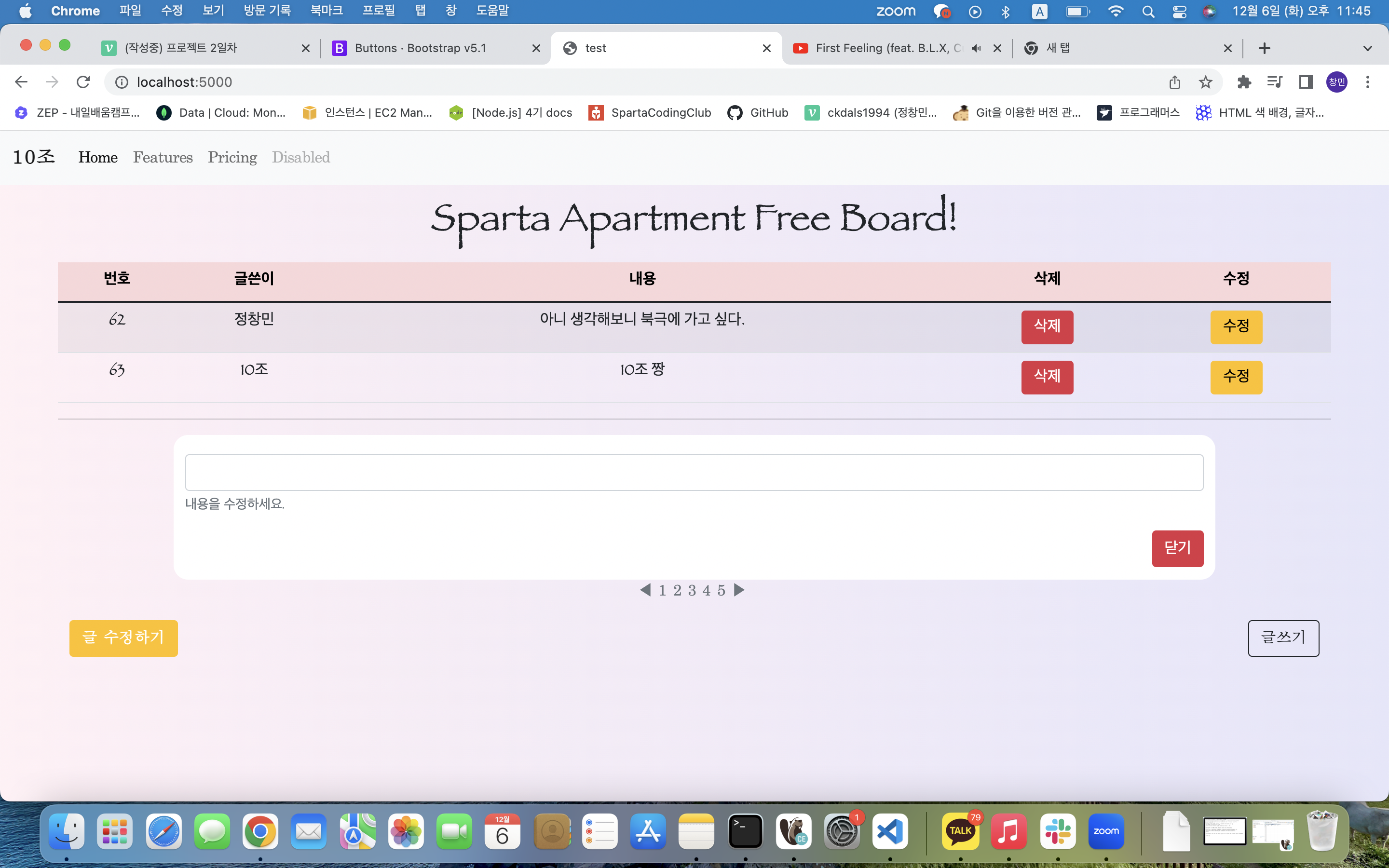
5. HTML, Javascript
$(document).ready(function () {
reload_comment();
});
function reload_comment() {
$.ajax({
type: "GET",
url: "/comment",
data: {},
success: function (response) {
doc = response['data_list']
for (let i = 0; i < doc.length; i++) {
let id = doc[i][0]
let name = doc[i][1]
let comment = doc[i][2]
let 템플릿 = `<tr>
<td>${id}</td>
<td>${name}</td>
<td>${comment}</td>
<td><button type="button" class="btn btn-danger delete" data-id="${id}" style="height: 35px;">삭제</button></td>
<td><button type="button" class="btn btn-warning correction" style="height: 35px;" data-id="${id}">수정</button></td>
</tr>`
$('#comment-list').append(템플릿)
$('.delete').on('click', function(e) {
let 글번호 = e.target.dataset.id
$.ajax({
method : 'DELETE',
url : '/delete',
data : { id : 글번호 },
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
})
$('.correction-show').on('click', () => $('.post-correction').fadeIn(1000) )
$('.correction-close').on('click', () => $('.post-correction').fadeOut(1000) )
$('.correction').on('click', function(e) {
let 글번호 = e.target.dataset.id
let correction = $('#correction-comment').val()
$.ajax({
method : 'PUT',
url : '/put',
data : { id : 글번호, correction_give : correction },
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
})
}
}
});
}
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/save_comment',
data: {name_give: name, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
$('.btn-write').on('click', () => $('.post-write').fadeIn(1000) )
$('.close').on('click', () => $('.post-write').fadeOut(1000) )