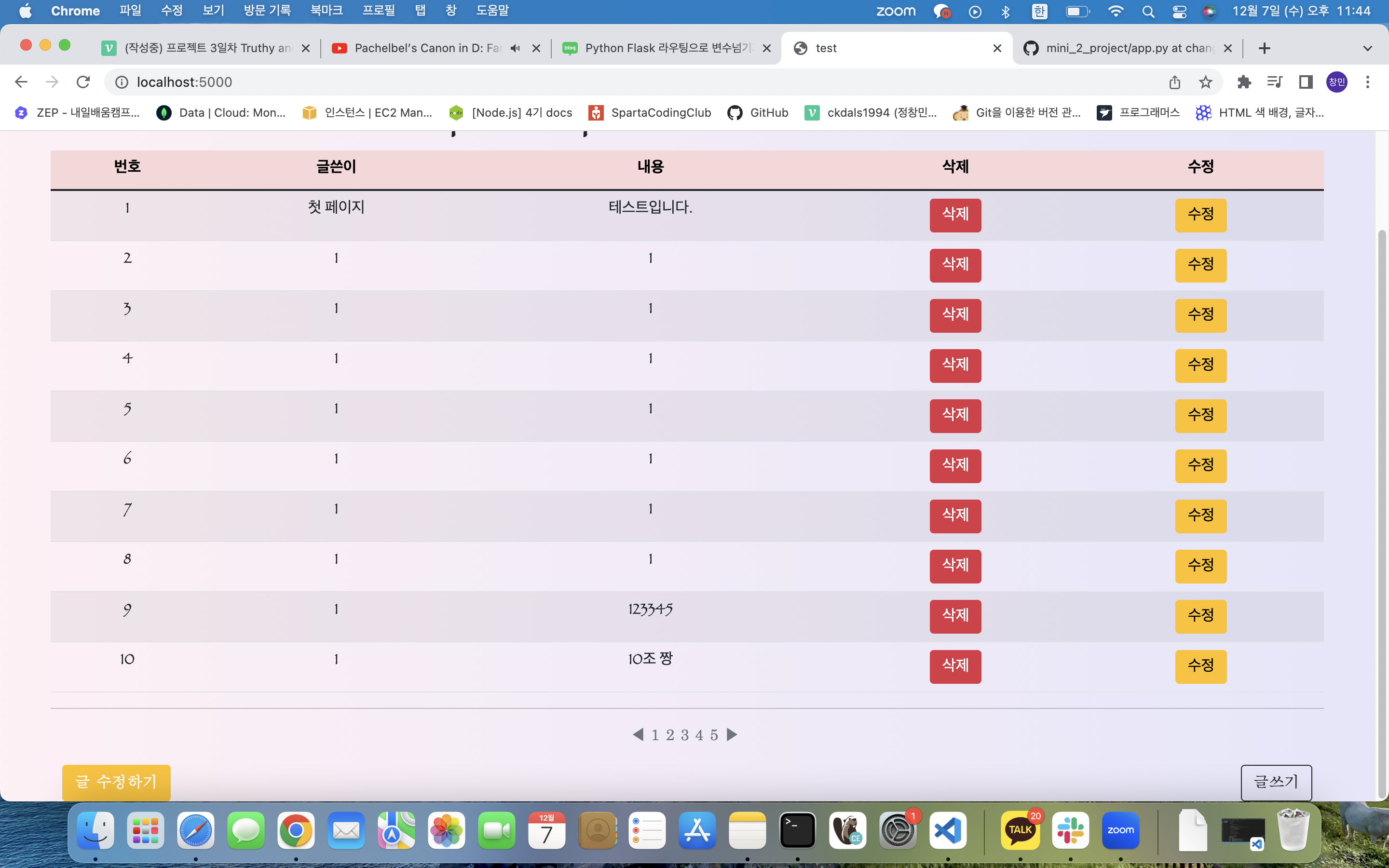
1. 게시글 pagination
// GET - 게시글 불러오기
function reload_comment(parameter) {
$.ajax({
type: "GET",
url: `/comment/${parameter}`,
data: {},
success: function (response) {
doc = response['data_list']
$('#comment-list').empty()
밑 코드 생략
-
함수에 파라미터를 넣고 url을 확장하여 /comment/(prameter) 일 때,
페이지를 변환하지 않고 코드를 구현 -
empty 함수를 써서 전에 있었던 append 템플릿을 비워줌
# GET 구현
@app.route("/comment/<int:page_id>", methods=["GET"])
def comment_get(page_id):
db = pymysql.connect( host='secendproj.cczokkdg0lti.ap-northeast-1.rds.amazonaws.com',
port=3306,
user='admin',
passwd='roqkfwkehlrhtlqwh',
db='2_project',
charset='utf8')
cursor = db.cursor()
if page_id == 1:
sql = '''SELECT * FROM pagination
LIMIT 10 OFFSET 0;'''
if page_id == 2:
sql = '''SELECT * FROM pagination
LIMIT 10 OFFSET 10;'''
if page_id == 3:
sql = '''SELECT * FROM pagination
LIMIT 10 OFFSET 20;'''
if page_id == 4:
sql = '''SELECT * FROM pagination
LIMIT 10 OFFSET 30;'''
if page_id == 5:
sql = '''SELECT * FROM pagination
LIMIT 10 OFFSET 40;'''
cursor.execute(sql)
data_list = cursor.fetchall()
db.close()
return jsonify({'data_list': data_list})-
라우팅으로 넘어온 변수로 인해 /comment/(변수 숫자) 값에 따라 if문 실행
-
limit, offset으로 10개씩 게시글을 모니터링하게 구현함
// 페이지 시작, 새로고침 시 작동
$(document).ready( () => {
let pagenumber = localStorage.getItem('pagenumber')
if(!pagenumber) {
reload_comment(1)
}
reload_comment(parseInt(pagenumber))
})
// 버튼 클릭 시 값을 localstorage 변수에 저장
$('#page-1').on('click', () => {
localStorage.setItem('pagenumber', 1)
reload_comment(1)
})
$('#page-2').on('click', () => {
localStorage.setItem('pagenumber', 2)
reload_comment(2)
})
$('#page-3').on('click', () => {
localStorage.setItem('pagenumber', 3)
reload_comment(3)
})
$('#page-4').on('click', () => {
localStorage.setItem('pagenumber', 4)
reload_comment(4)
})
$('#page-5').on('click', () => {
localStorage.setItem('pagenumber', 5)
reload_comment(5)
})-
버튼 클릭시 localstorage함수로 pagenumber에 변수를 저장
-
새로고침이 됐을 때, localstorage함수를 get하여 가져온 변수를 \
let pagenumber에 대입하여 저장 -
값이 정수가 들어온 경우 !pagenumber가 truthy => false 가 되므로
if문은 실행되지 않고 건너뛴다. -
localstorage함수 않에 들어갔던 값은 문자열로 저장되기 때문에
parseInt를 이용해 '문자열' => 정수화 해준다. -
그래서 새로고침 했을 때도 현재페이지가 유지가 가능하게 된다!
-
만약 localstorage에 아무 값이 안들어간 첫 웹페이지 방문시
'pagenumber'의 값은 null이 된다. -
!pagenumber가 !null 형태가 됐으므로
falsy => true, flasy를 부정하여 true로 변환하여 if문이 실행 -
게시글 1페이지가 보여진다.

2. Truthy and Falsy
null, undefined, 0, "빈 문자열" 등은 falsy한 속성값을 가진다
falsy에 해당하지 않는 모든 값들은 truthy다.
1, 2, 3, 4, ... , '가', '자동차', 'cake' 등의 정수나 문자열들은 truthy한 속성값을 가진다.
중요
-
!falsy => true
-
!truthy => false
천사이신 이승윤 튜터님께서 알려주신 생명의 말씀~!
