3차 팀프로젝트 중 생긴 문제 (axios get 요청시 map 동작 안됨)


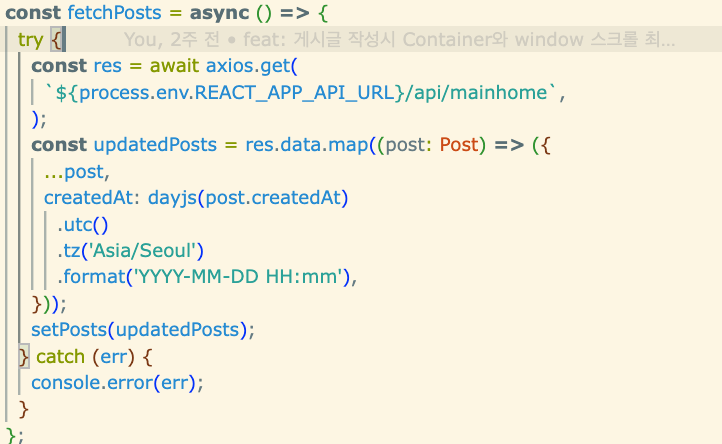
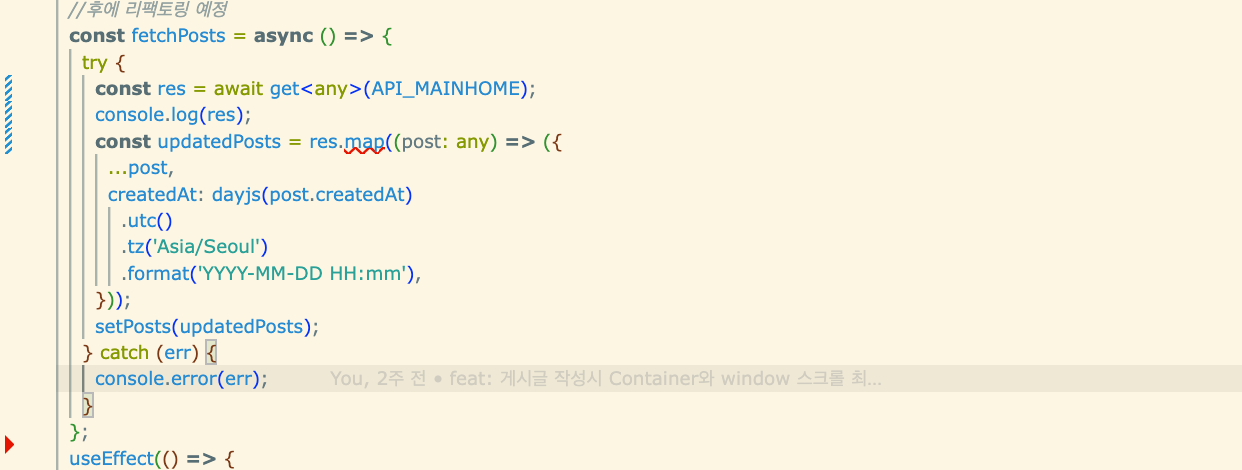
먼저 기존의 코드다. axios로 get 요청해서 데이터를 잘 받아오고 있다.
이걸 팀원이 만든 양식대로 통일하자고 해서 post, get, update, delete 까지 전부 팀원이 만들어둔 양식으로 코드를 수정하는 중, 다른 코드들은 전부 잘되는데 이상하게 get 요청에서만 에러가 났다.


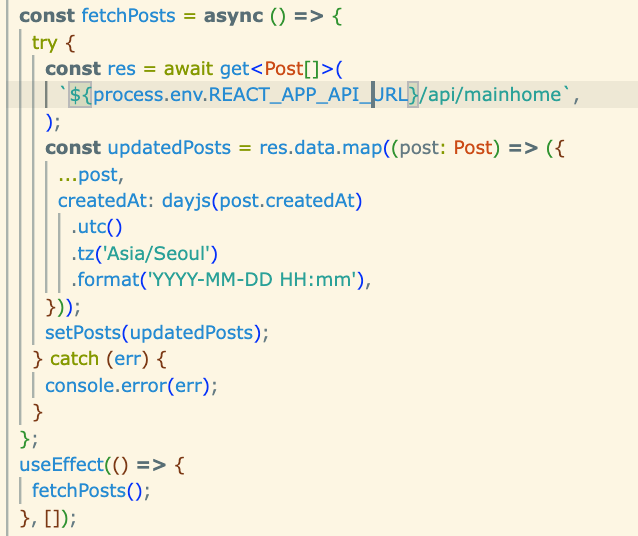
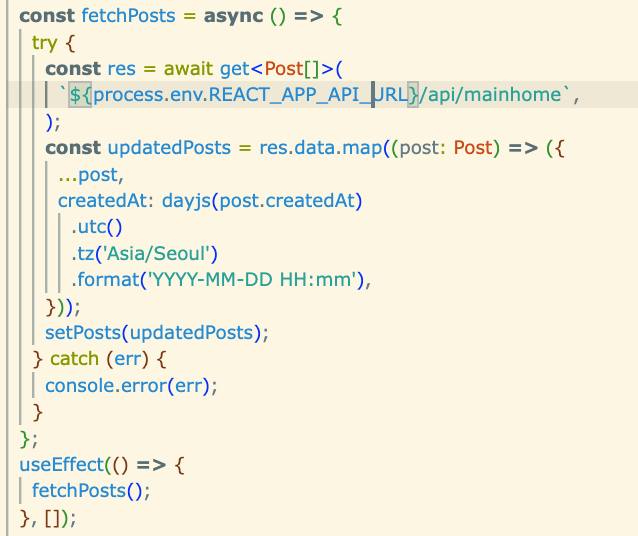
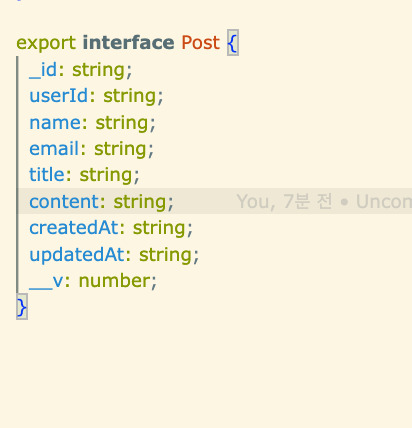
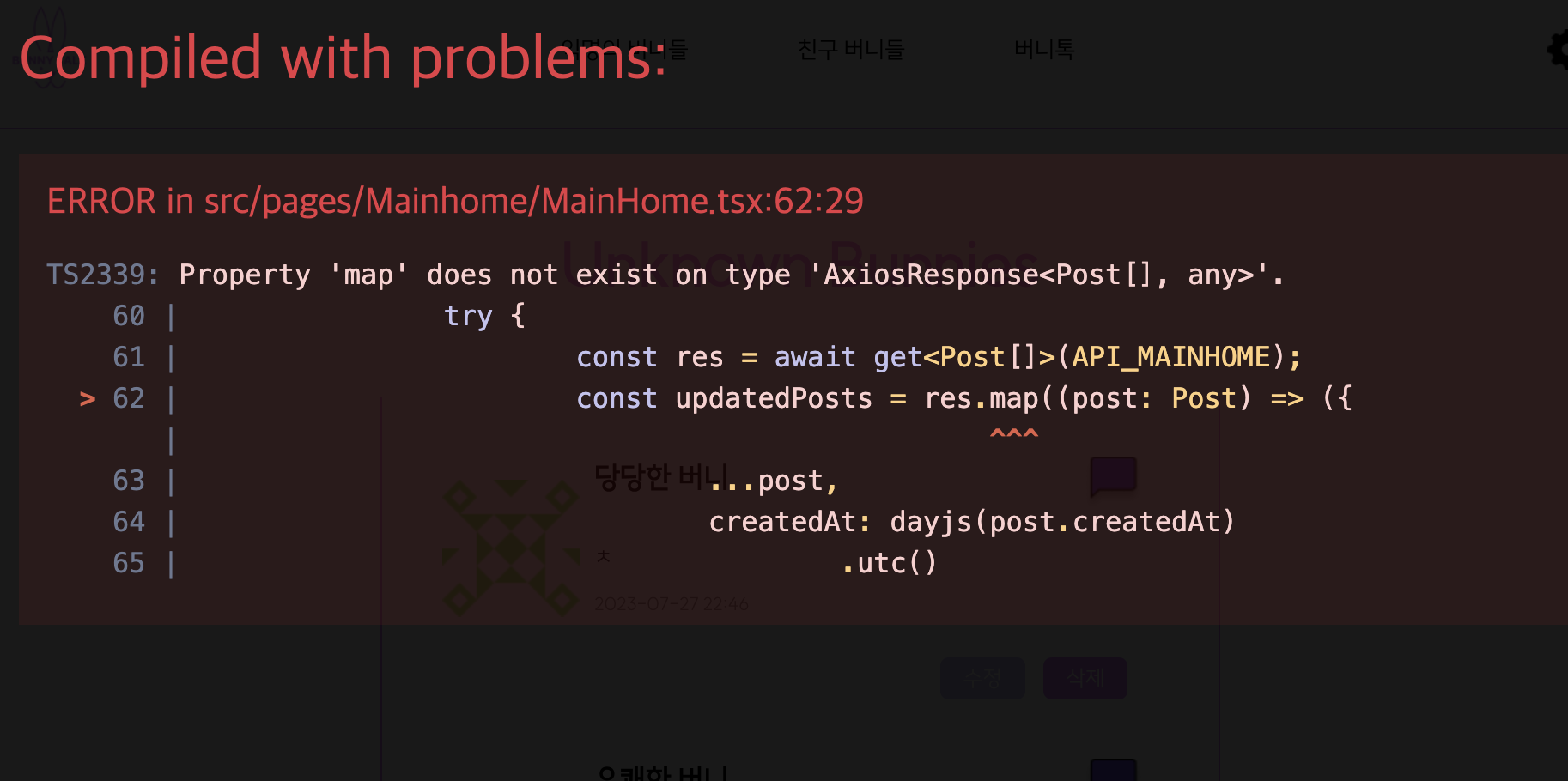
일단 코드는 위처럼 수정해주었다. 데이터 타입을 모아서 저장하는 파일을 새로 만들었고 import 해주었다.
그런데 위처럼 수정해주니
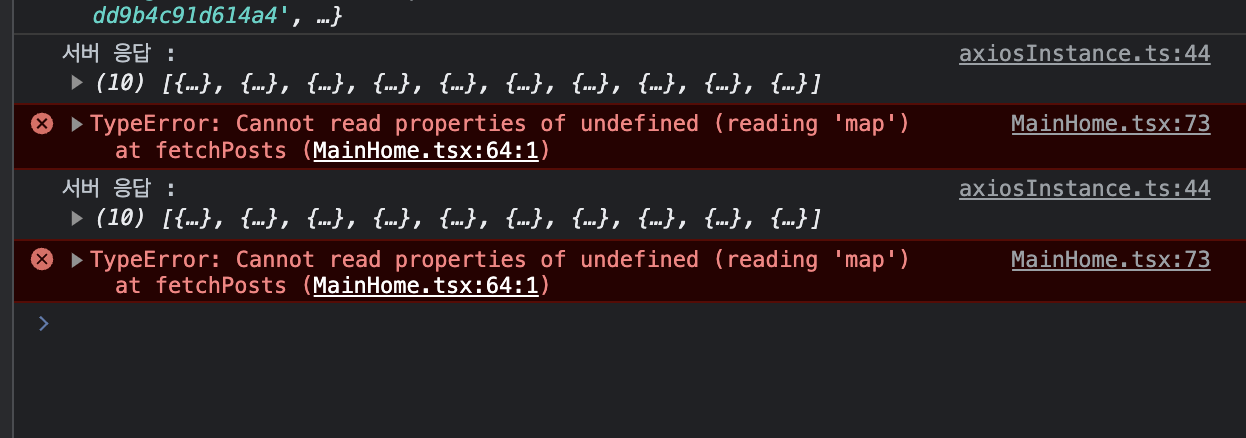
위 같은 에러가 뜨기 시작했고 뭐가 문젠가 싶어서 console.log(res)하니 데이터는 잘 불러와지는 상황..
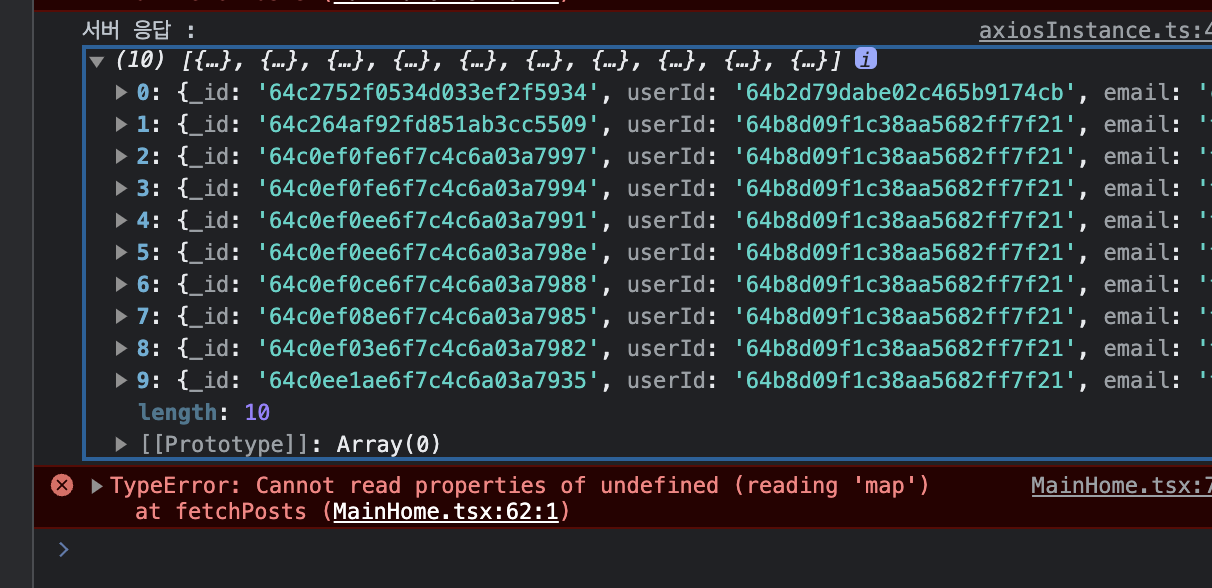
(이때 실수로 콘솔에 res.data가 아닌 res로 찍었었는데 데이터가 가져와졌다, 그렇다면 애초에 res.data를 할게 아니라 res로 불러와야하는데,,, res.data를 뒤늦게 확인해보니 undefined를 확인할 수 있었다. 이때 눈치 챘으면 더 빨리 해결할 수 있었을지도,,,?)

여튼 뒤 늦게 눈치채고 res.map을 했는데 위 같은 오류가 났다... 처음에는 타입 에러인가 싶어서,
위처럼 수정해봤는데 여전히 map에선 에러가 나고 있었다. 그렇다면 타입에러는 아니었다는 뜻...
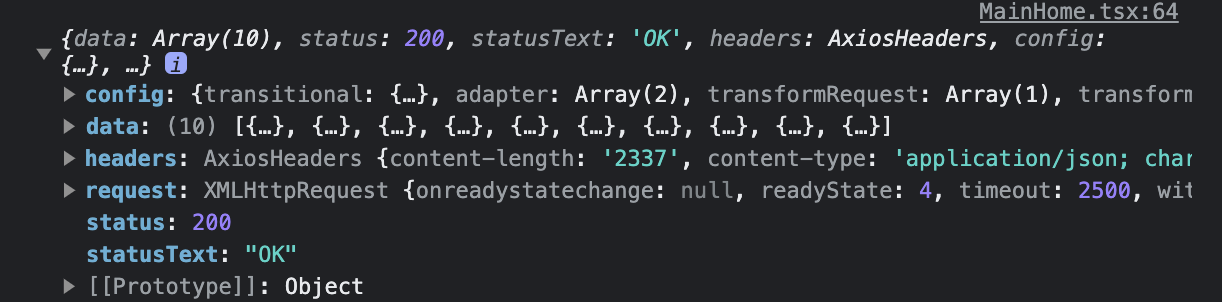
 그리고 console.log(res) 했을 때 위처럼 나오는걸 보니 axios response가 아니라는 걸 알 수 있었다.
그리고 console.log(res) 했을 때 위처럼 나오는걸 보니 axios response가 아니라는 걸 알 수 있었다.
 정상적인 axios response라면 위처럼 나와야한다.
정상적인 axios response라면 위처럼 나와야한다.
그래서 팀원 코드 쪽에 문제가 있는 듯 해서 콘솔에 같이 출력되고 있는 axiosInstance.ts 파일을 따라가고 거기에서 import 중인 api 파일을 열었다.
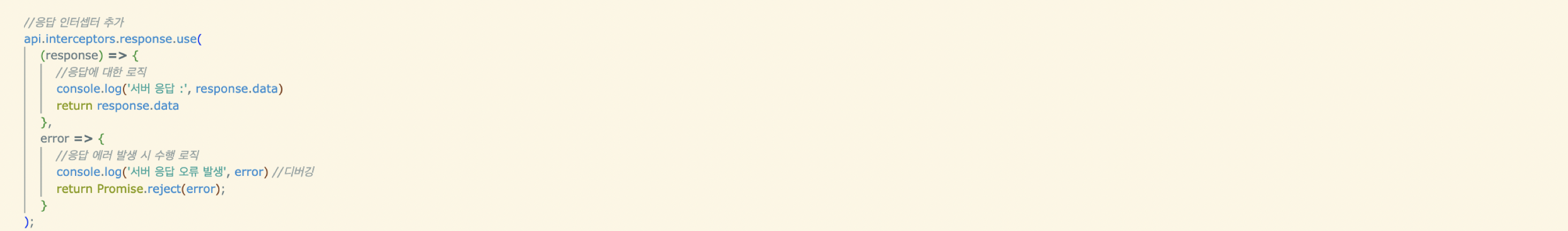
 거기서 발견한 response 코드.
거기서 발견한 response 코드.
여기서 문제점을 발견했다. 내가 작성한 코드는 axios response로 받겠다는데 보내주는 코드는 response의 데이터만 넘기고 있기 때문이었다.
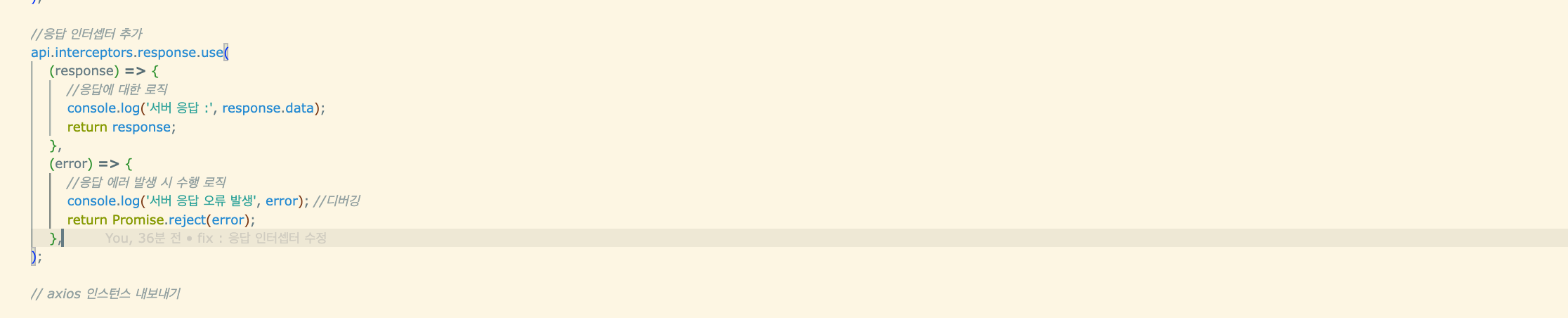
 위는 수정한 코드.
위는 수정한 코드.
response의 데이터만 보내주던 코드를 response를 리턴하도록 변경했다.
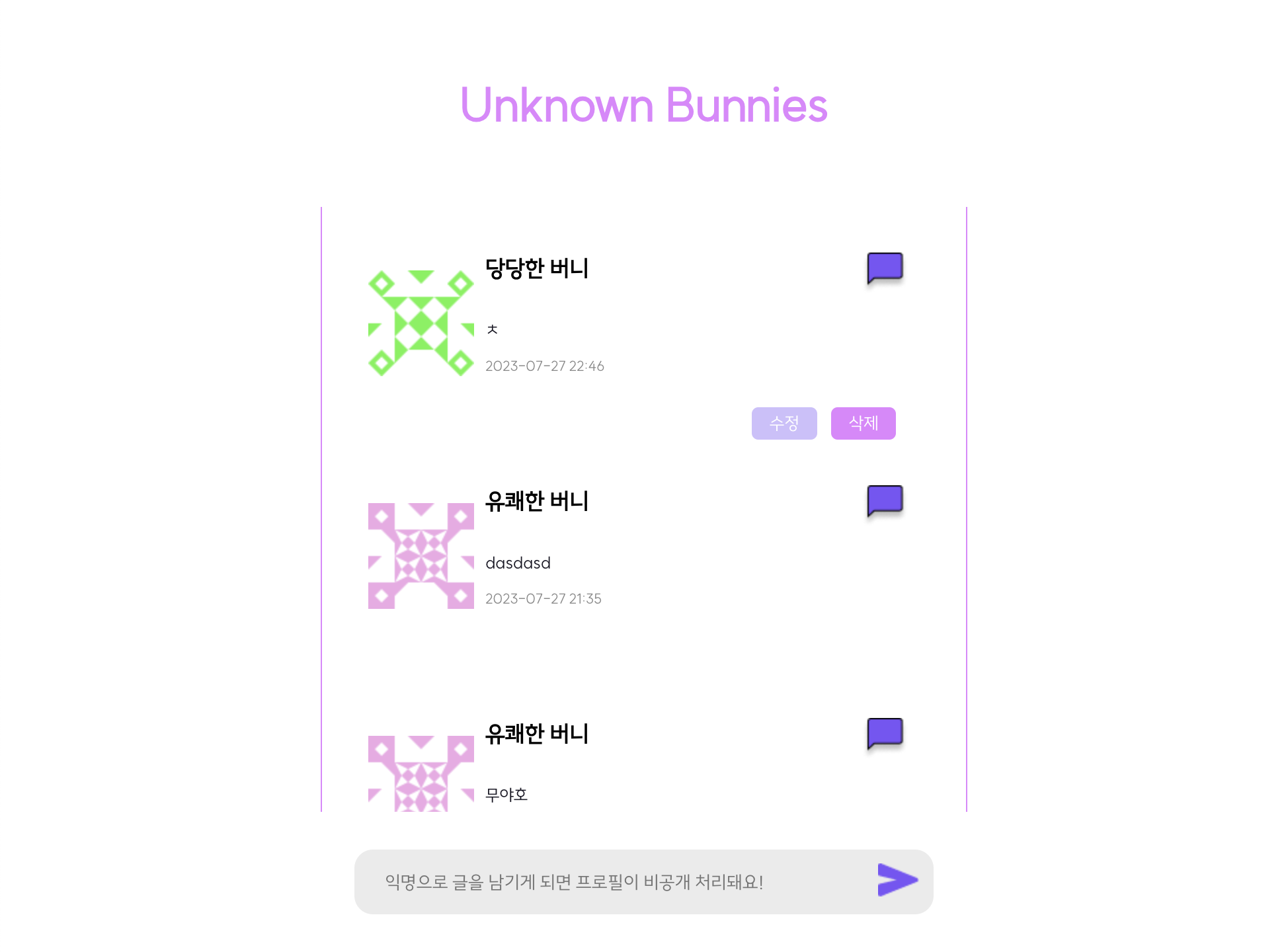
 이제 잘나온다.
이제 잘나온다.
map이 안된다 == 어레이가 아니다.
그럼 이녀석은 뭘까? 라는 고민을 시작으로 접근해야 할 듯 하다.
오늘도 하나 배웠다!
