버니톡 프로젝트가 종료되고 꾸준히 리팩토링 하고 있다.
작게는 팀원들이 해결하지 못하고 종료했었던 상태관리 문제나, css
크게는 AWS로 프론트엔드 코드를 배포 했던 것.
그리고 이번에는 버니톡 프로젝트의 성능을 개선해보려고 한다.
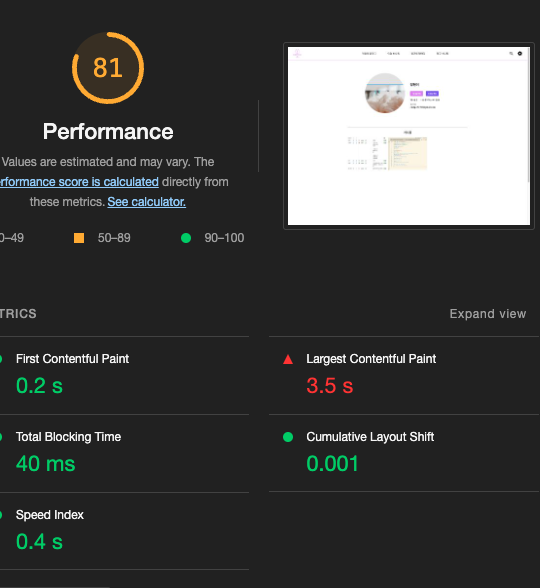
기존 버니톡 프로젝트는 라이트하우스 기준, 아쉬운 점수를 보였다.
 어떻게 하면 라이트하우스 점수를 높일 수 있을까?!
어떻게 하면 라이트하우스 점수를 높일 수 있을까?!
구글링을 시작해서 나왔던게, 이미지 파일 최적화, lazy loading이다.
현재 프론트엔드 폴더에는 아이콘과 필수 이미지들이 함께 저장되어있다.
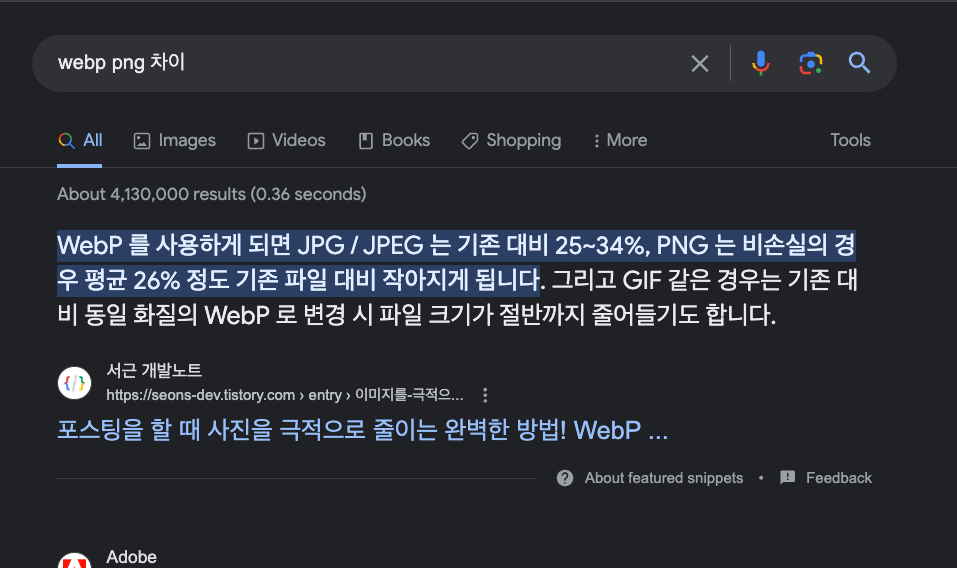
기존 이미지는 대부분 png 형식으로 저장되어있는데, 이미지 용량을 줄이기 위해 전부 webp 형식으로 교체해주기로 했다.
 구글링 결과 대략 30퍼센트 정도 더 효율적인 압축을 제공한다고 한다.
구글링 결과 대략 30퍼센트 정도 더 효율적인 압축을 제공한다고 한다.
인터넷에 무료로 png -> webp 변환해주는 사이트가 있어 해당 사이트를 이용했다.
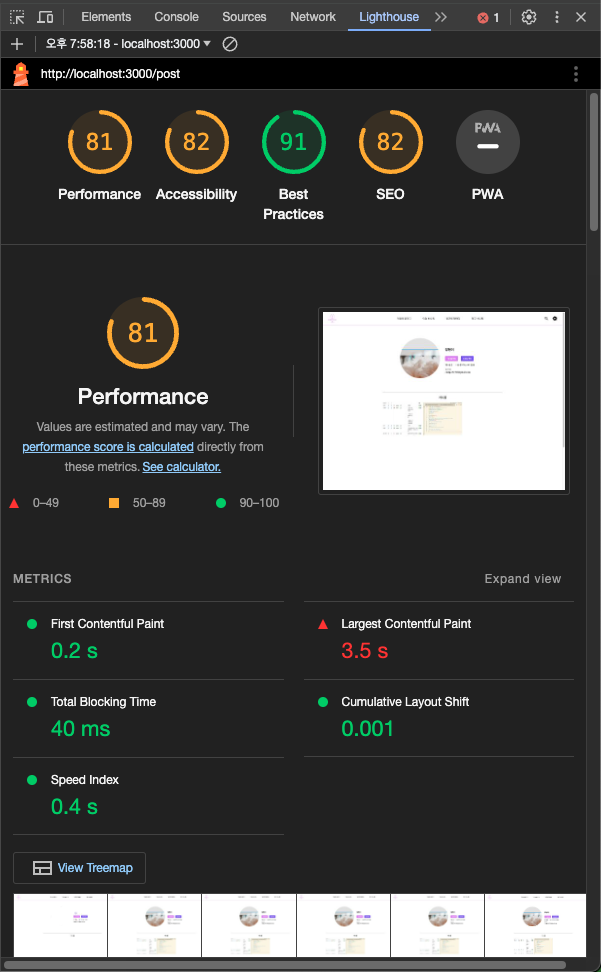
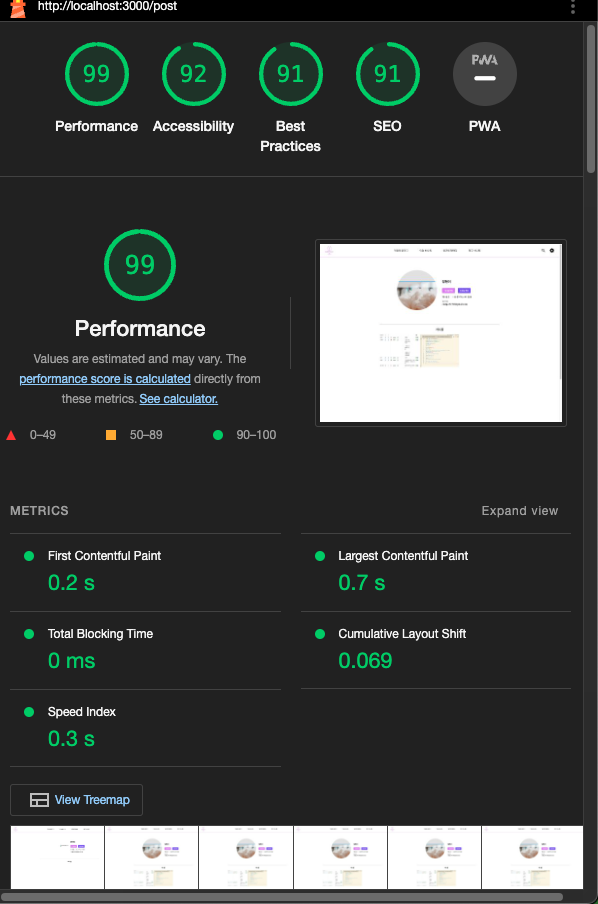
 이미지를 대부분 webp로 변경해주었고 이미지 파일들을 가져다 쓰는데 이미지에 대한 설명이 빠져있는 컴포넌트들이 있어, 추가해주었더니 위와 같은 점수가 나왔다.
이미지를 대부분 webp로 변경해주었고 이미지 파일들을 가져다 쓰는데 이미지에 대한 설명이 빠져있는 컴포넌트들이 있어, 추가해주었더니 위와 같은 점수가 나왔다.
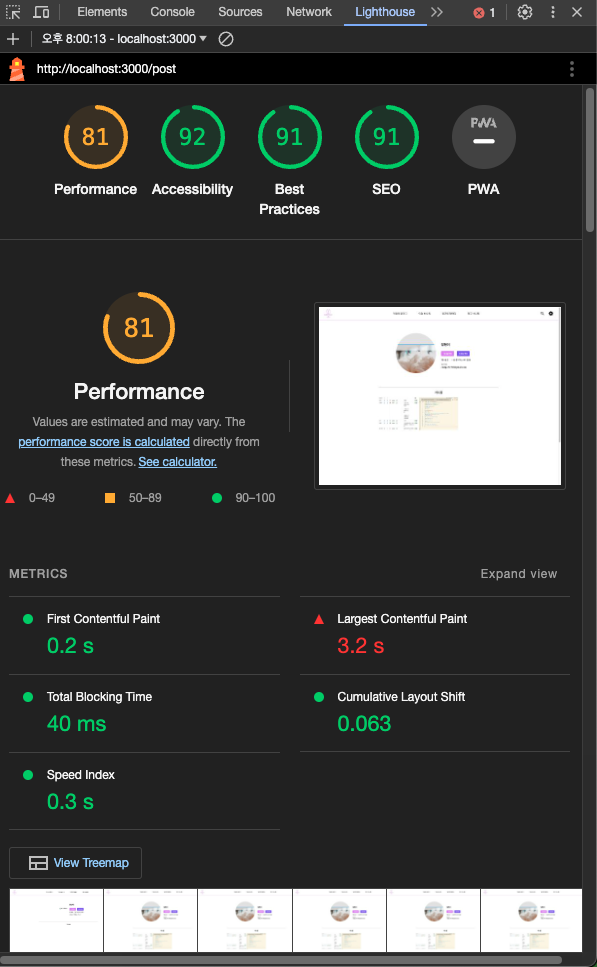
이미지 페인트 시간이 3.5초에서 3.2초로 감소하고 다른 그래프들의 점수가 많이 오르는 걸 확인할 수 있다.
하지만 여전히 아쉬운 퍼포먼스 점수를 보여준다. 이번엔 lazy loading을 적용해주기로 했다.
lazy loading 설명
lazy loading은 웹페이지 전체를 불러와서 한번에 사용자에게 렌더링 하는 대신, 필요한 부분만 불러오고 나머지 부분은 사용자가 필요할 때까지 미루는 것으로 데이터 낭비를 막아준다고 한다.
한마디로 lazy loading을 사용하게 되면 해당 컴포넌트를 사용하기 전까지는 렌더링을 하지 않는다는 것으로 이해했다.
물론 기존 코드에서 코드가 더 추가되어 코드를 복잡하게 만들 수 있고, 검색 엔진에서 웹사이트 순위에 영향을 미칠 수 있다는 부분에 있어 주의가 필요할 듯 하다.
나는 유저가 처음 접속하는 메인 페이지를 제외한 페이지에 lazy loading을 걸어주었다.
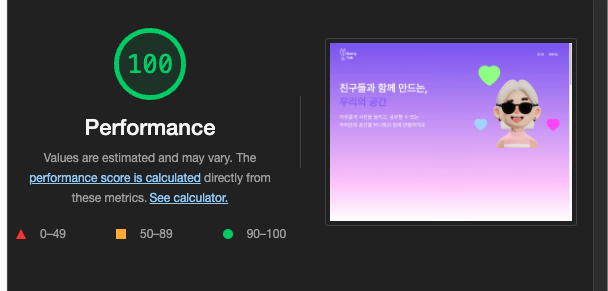
 결과는 아주 만족스럽다. Vv
결과는 아주 만족스럽다. Vv
 심지어 메인페이지의 퍼포먼스는 100점을 찍는 기염을 토해버렸다는거 호호,,,,
심지어 메인페이지의 퍼포먼스는 100점을 찍는 기염을 토해버렸다는거 호호,,,,
아주 만족스러운 결과다.
이때까지 진행했던 프로젝트들은 성능 부분에서 크게 생각해본 적이 없었는데, 성능 최적화에 대해 생각해보고 중요성에 대해 느껴본 시간이었던 것 같다.
다음 프로젝트는 이런 부분들도 미리 고민해보면서 진행하게 된다면 더 높은 점수와 결과를 얻을 수 있지 않을까?