
엘리스 SW 엔지니어 트랙 2일차를 마쳤고 바로 자정이 되자마자 3일차 째 진행중이다.
2일차는 라이브 강의로 진행됐는데 전체적인 강의의 방향은 복습인 듯 했다.
딕션이 끝내주는 귀르가즘 코치님께서 질의응답을 실시간으로 진행해주셨는데 귀에 쏙쏙 들어오는게 아주 기가 막혔다.
1일차는 수업 내용이 어려운 부분은 없었다 생각 되어 라이브 강의 때도 거의 다른 분들 질문만 보고 있었던 것 같다.
수업 내용은 너무 유익했지만 쉬는 시간이 없다시피 하여 엉덩이가 들썩였다.
이론 수업을 10시 ~ 15시까지 진행하고 실습을 15시부터 18시까지 진행했다. 실습도 다른 코치님께서 실시간으로 문제를 풀어보고 피드백 해주셨는데 아직까지는 내용이 쉬워서 무난히 진행헀다.
라이브 강의가 복습 위주다 보니 혼자 공부할 때 몰랐던 내용들을 확실히 짚고 넘어가 너무 좋았다. 앞으로도 이렇게만 한다면 모르는 내용 없이 잘 따라갈 수 있을 듯 하다.
2일차는 이렇게 마무리.
3일차는 바로 2023.03.01로 넘어가는 새벽에 바로 시작했다.
움직이는 웹사이트에 대해 배웠는데 아는 내용 모르는 내용이 섞여 복습이 필수인 듯하다.
1.Transform
<style>
.transition {
transfrom: rotate(45deg); /* 회전 */
transform: scale(2,3); /* 확대 축소 */
}
</style>.rotate(angle): 입력한 각도만큼 회전한다, 음수도 가능.
.scale(x, y):width를 x배, height를 y배 만큼 확대.
<style>
.transition {
transform: skew(10deg, 20deg); /* 각도 변경 */
transform: translate(100px; 200px); /* 위치 변경 */
}
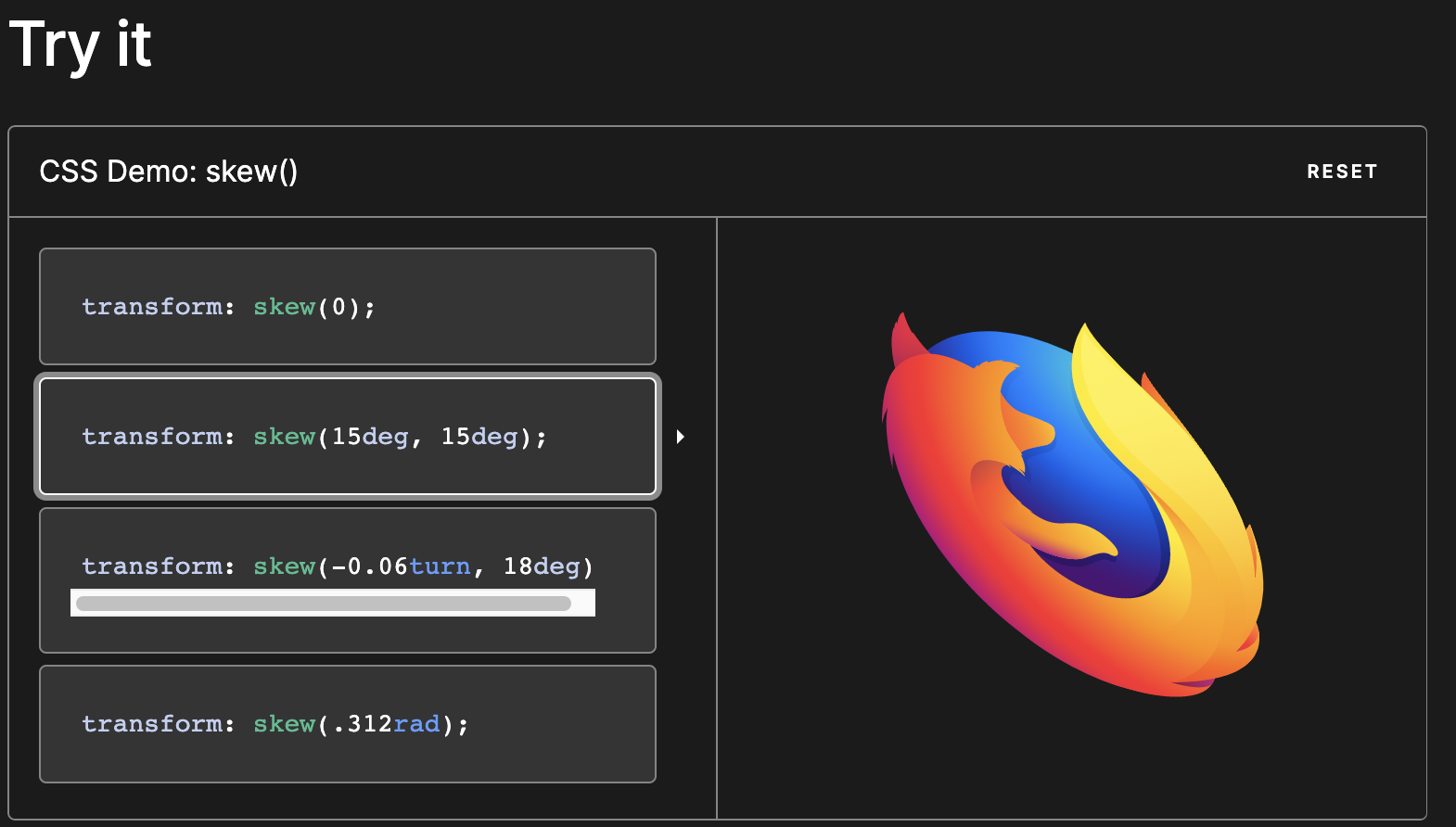
</style>.skew(x, y): x축, y축을 기준으로 입력한 각도만큼 비튼다.
.translate(x, y): 선택한 오브젝트의 좌표를 변경한다.
.skew(x, y) 는 처음 배운 속성이다.

이런식으로 뒤틀리게 만들어주는 듯하다.
<style>
.transition {
-webkit-transform: translate(100px, 200px); /* 크롬, 사파리 */
-moz-transform: translate(100px, 200px); /* 파이어폭스 */
-ms-transform: translate(100px, 200px ; /* 익스플로러 9.0 */
-o-transform: translate(100px, 200px); /* 오페라 */
}
</style>Transform은 CSS3 즉 CSS의 최신버전에서 동작하는데 prefix를 추가함으로 하위 버전 브라우저에도 호환되게 만들어준다.
2.Transition
<style>
.transition {
transition-property: width;
transition-duration: 2s;
}
</style>.property: 효과를 적용할 css 속성
.duration: 효과가 나타날 때까지 시간
<style>
.transition {
transition-timing-function: linear;
transition-delay: 1s;
}
</style>.timing-function: 나타나는 효과의 속도, linear는 ‘일정하게’라는 의미다.
.delay: 특정 조건 하 효과 발동, 1s는 ‘1초 후’라는 의미다.
<style>
.transition:hover { width: 300px; }
</style>:hover는 css에서 미리 만들어 놓은 가상 클래스로, 마우스를 올렸을 때라는 조건이다.
.transition:hover를 띄어쓰기 없이 작성해야 한다.
<style>
.transition {
transition: width 2s linear 1s;
}
.transition:hover { width: 300px; }
</style>위 예제 코드는 마우스를 올리면 1초 뒤에 넓이 값이 300px로, 2초 동안 일정 속도로 변하는 애니메이션 효과가 나타남.
3.Animation
.animation {
animation-name: changeWidth; /* 애니매이션 이름 */
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 1s;
animation-iteration-count: 6;
animation-direction: alternate;
}
@keyframes changeWidth {
from { width: 300px; }
to {width: 600px; ]
}.iteration-count: 애니메이션 몇번 반복할지, 갔다 돌아오면 두번 카운트다. 편도 기준 1번
.direction: 애니매이션 진행 방향
alternate: 시작 끝 시작으로 왕복
normal: 시작 끝
reverse: 끝 시작
@keyframes 가 반드시 디폴트로 따라와야함.
4.Animation 응용
.box1 {
animation: rotation 1500ms linear infinite alternate;
}
@keyframes rotation {
from { transform: rotate(-10deg); }
to { transform: rotate(10deg); }
}
예시.
animation 코드를 한줄로 함축해서 작성시 먼저 나오는 숫자가 .duration 나중에 나오는 숫자가 .delay다.
.box1 {
-webkit-animation: rotation 3s linear 1s 6 alternate;
}
@-webkit-keyframes rotation {
from {-webkit-transform: rotate(-10deg); }
to {-webkit-transform: rotate(10deg); }
}prefix 작성시 frefix가 같은 애니메이션끼리 연동된다.
