거의 일주일만에 블로그를 작성한다. 꾸준함이 생명인데 솔직히 넘 정신 없어서 작성할 여유가 없었다. 시간 날 때 게을리 하지 않고 꼭 열심히 작성해야지.
2주차 복습하자.
DOM이란?
문서객체모델(Document Object Model) 객체 지향모델로서 구조화된 문서를 표현하는 형식이다.
DOM은 HTML 문서의 프로그래밍 인터페이스다.
DOM은 문서의 구조화 된 표현을 제공하여 프로그래밍 언어가 문서 구조, 스타일, 내용 등을 변경할 수 있도록 한다.
Core DOM: 모든 문서 타입을 위한 DOM 모델
HTML DOM: HTML 문서를 위한 DOM 모델
XML DOM: 문서를 위한 DOM 모델
Document 객체: 웹페이지를 의미, 웹페이지에 존재하는 HTML 요소에 접근하고자 할 때는 Document 객체부터 시작해야함. ex) document.querySelector....
HTML 이벤트 핸들러 추가
HTML 요소에 이벤트 핸들러를 추가하기 위해 제공되는 속성
요소.onclick = function(){}: 마우스 클릭 이벤트와 연결 될 이벤트 핸들러
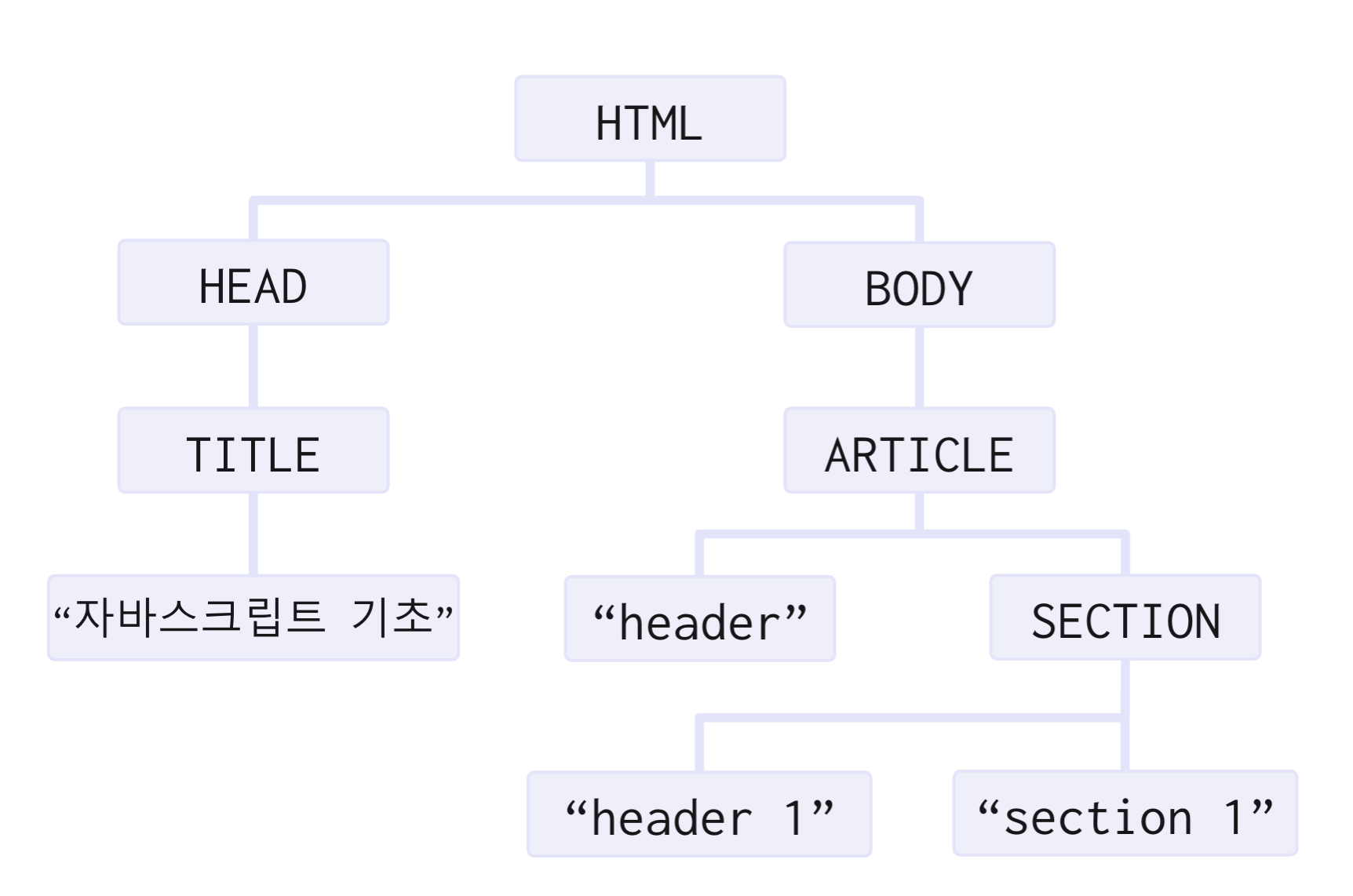
 DOM의 트리구조. 출처/엘리스코딩
DOM의 트리구조. 출처/엘리스코딩
HTML <li> 요소를 선택
document.getElementsByTagName("li");Element"s" 주의!!
아이디가 "id" 인 요소를 선택
document.getElementById("id");클래스가 "odd" 인 모든 요소를 선택
document.getElementsByClassName("odd");name 속성값이 "first"인 모든 요소를 선택
document.getElementsByNmae("first");선택된 요소의 텍스트 색상을 변경
selectedItem.style.color = "red";선택된 요소의 내용을 변경
selectedItem.innerHTML = "요소 내용 변경";Node 객체
노드와 노드 트리
HTML DOM에서 정보를 저장하는 계층적 단위.
노드 트리는 노드들의 집합으로, 노드 간의 관계를 나타낸다.
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
노드 간의 관계 노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.
노드의 종류
-문서 노드: HTML 문서 전체를 나타내는 노드
-요소 노드: 모든 HTML 요소는 요소 노드로, 속성 노드를 가질 수 있는 유일한 노드
-주석 노드: HTML 문서의 모든 주석은 주석 노드
-속성 노드: 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가진다. 하지만 해당 요소의 자식 노드에는 포함되지 않는다.
-텍스트 노드: HTML 문서의 모든 텍스트는 텍스트 노드
노드의 값
노드에 대한 정보는 nodeName, nodeValue, nodeType 프로퍼티를 통해 접근할 수 있다.
HTML 문서의 모든 자식 노드 중에서 첫 번째 노드의 이름을 선택
document.childNodes[0].nodeName;아이디가 "heading"인 요소의 첫 번째 자식 노드의 노드 값을 선택
document.getElementById("heading").firstChild.nodeValue;아이디가 "heading"인 요소의 첫 번째 자식 노도의 타입을 선택
document.getElementById("heading").firstChild.nodeType;이벤트란? 웹브라우저가 알려주는 HTML 요소에 대한 사건의 발생 자바스크립트는 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있다.
이벤트 타입
발생한 이벤트의 종류(폼, 키보드 ,마우스 HTML DOM, Window 객체 등)
이벤트 핸들러
이벤트가 발생했을 때 그 처리를 담당하는 함수
지정된 이벤트가 발생하면, 웹브라우저는 그 요소에 등록 된 이벤트 핸들러를 실행시킨다.

