엘리스트랙 수료 이후 스터디원들을 모집해서 프로젝트를 진행하고 있다.
어느정도 틀이 짜여진 이후 바로 배포부터 하기로 했는데, 백엔드와 프론트엔드를 미리 배포해두면 작업을 훨씬 수월하게 진행할 수 있기 때문이다.
배포를 어디서 해야하나 고민했다, 대표적으로 aws가 있고, 여러 업체들이 많았는데 요 근래에는 다들 무료 서비스가 종료되었거나, 특정 기간만 무료로 제공해주다 유료로 전환되는 방식이었다.
aws는 해킹당해서 수천만원의 서버 이용료가 나왔다는 말도 있고,,,, 내가 조심하면 된다지만 겁나는 건 어쩔 수 없다,,,
그러다 발견한 ClOUDTYPE과 Vercel이라는 배포사이트, 일단 둘다 무료 배포서비스를 제공하고(Vercel은 제한적 무료), 깃허브에 있는 코드 기반으로 바로 배포가 가능한 점, 환경변수 설정이 간편한점, HTTPS 인증서 자동 발급이란 점이 매력적이었다.
Vercel은 Next.js를 만든 회사에서 운영하고 있는 배포 사이트라 Next.js를 사용하게 된다면 더 매력적으로 다가왔을 수 있겠으나, 현재 진행중인 프로젝트는 리액트 프로젝트이기도 하고 CLOUDTYPE은 국내 업체에다 디스코드로 개발자와 실시간으로 소통이 가능하다는 점이 매력적이라 CLOUDTYPE을 선택했다.
배포를 시작해보자.
일단 회원가입 진행하는 건 못하는 사람들이 없기 때문에 생략한다.
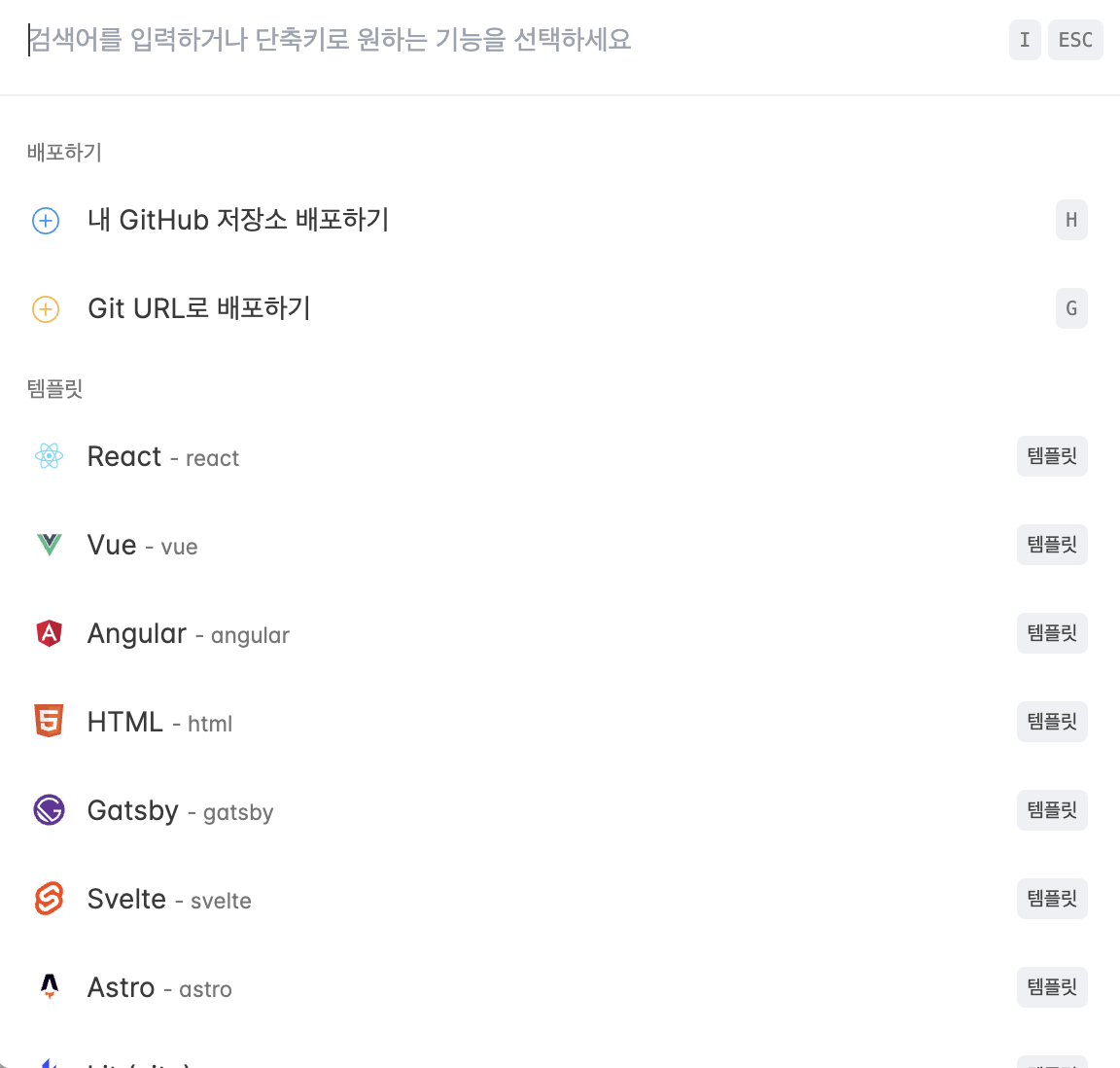
시작하기를 들어가서 우측 상단 내 프로필 옆에 있는 + 버튼을 누르면 아래와 같은 화면이 나온다.

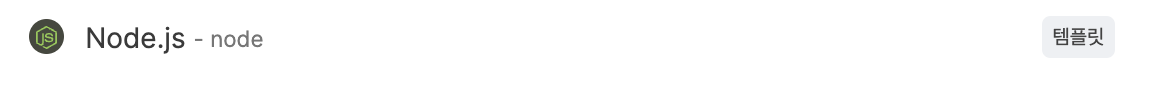
나는 Node.js로 배포했기 때문에 Node.js를 선택해줬다.

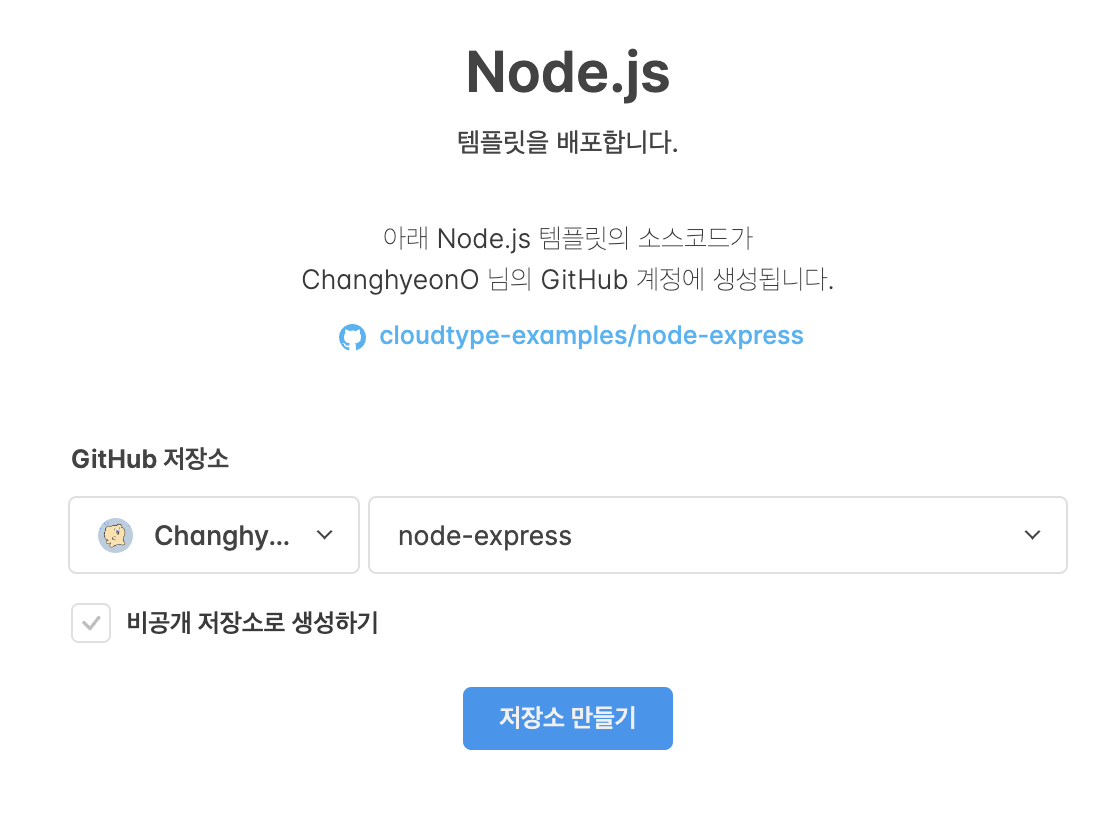
클릭하면 원래는 깃허브와 연동하기가 나오는데, 나는 이미 연결했기 때문에 이런 화면이 나온다.

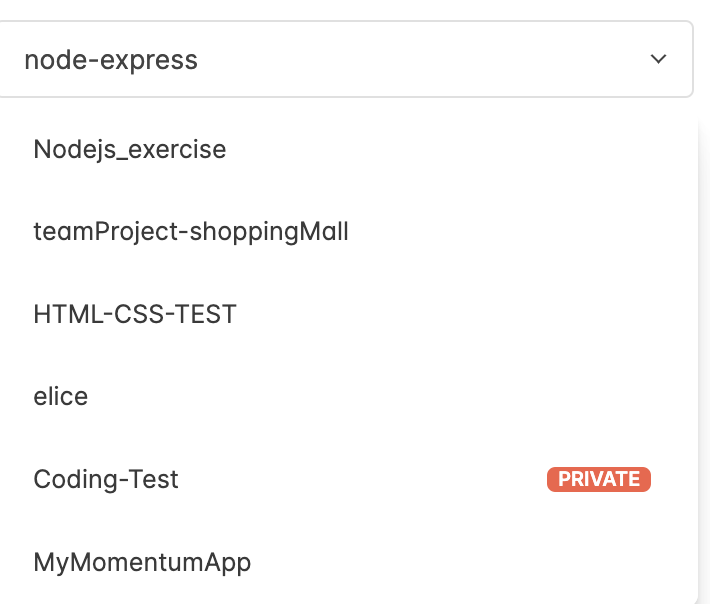
화살표 버튼을 누르면 내가 업로드 했던 깃허브 저장소들이 나온다. 배포를 원하는 저장소를 클릭해준다.

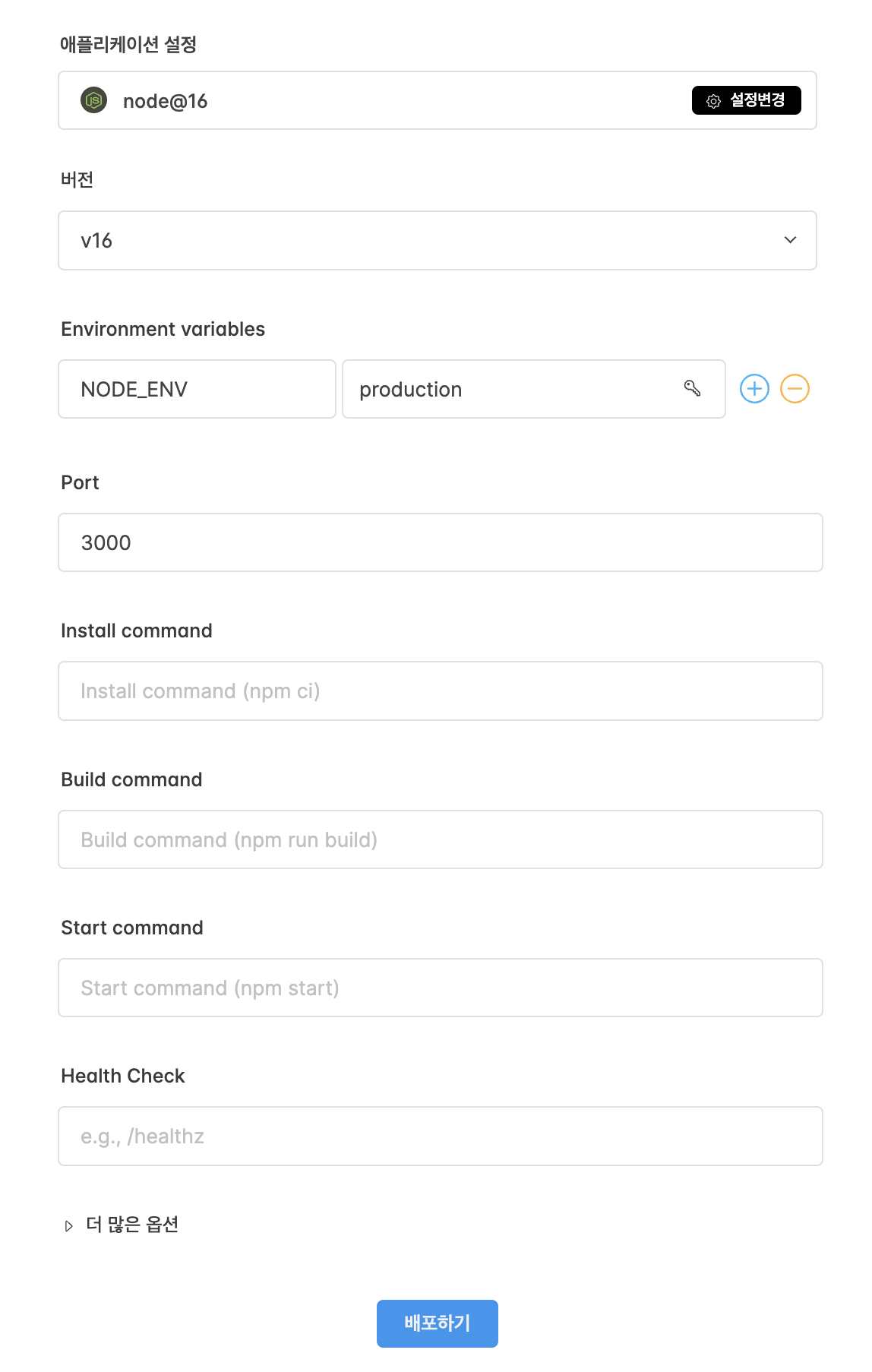
저장소 만들기 누르면 아래와 같이 넘어가는데 현재 내 노드 버전을 설정하고, .env 설정한게 있다면 예를 들어 왼쪽엔 PORT 오른쪽엔 3000 이런식으로 작성해주면 되고, 나머지는 npm install, npm run build, npm start 등등 필요한 커맨드를 작성해주면 된다.
다 설정하면 배포하기 눌러주자.

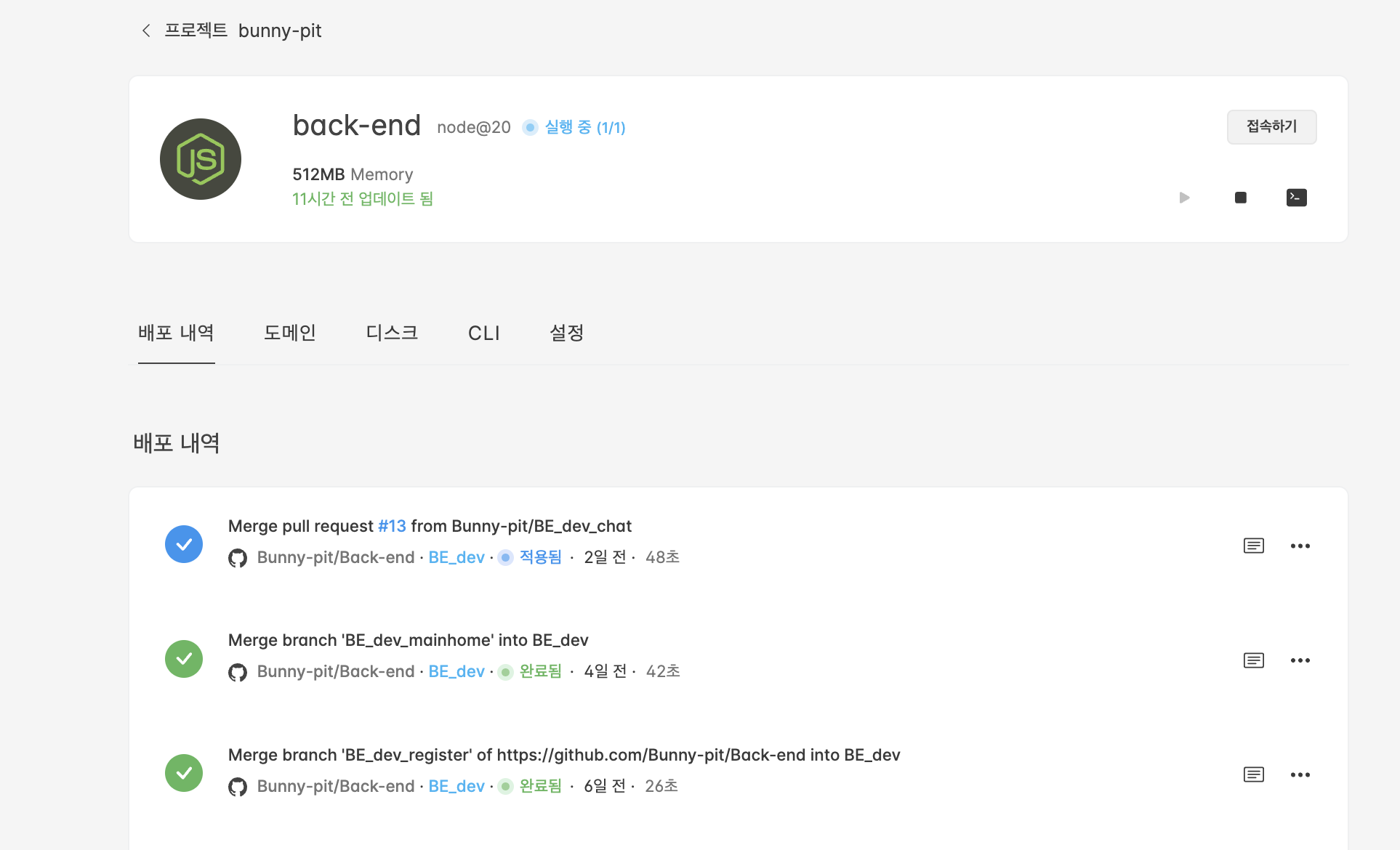
그럼 아래와 같은 화면으로 넘어가고 지금 나는 실행중이라 뜨는데 이렇게 떠야 성공이다. 실행중이라고 될 때까지는 시간이 좀 걸리니 기다리자.

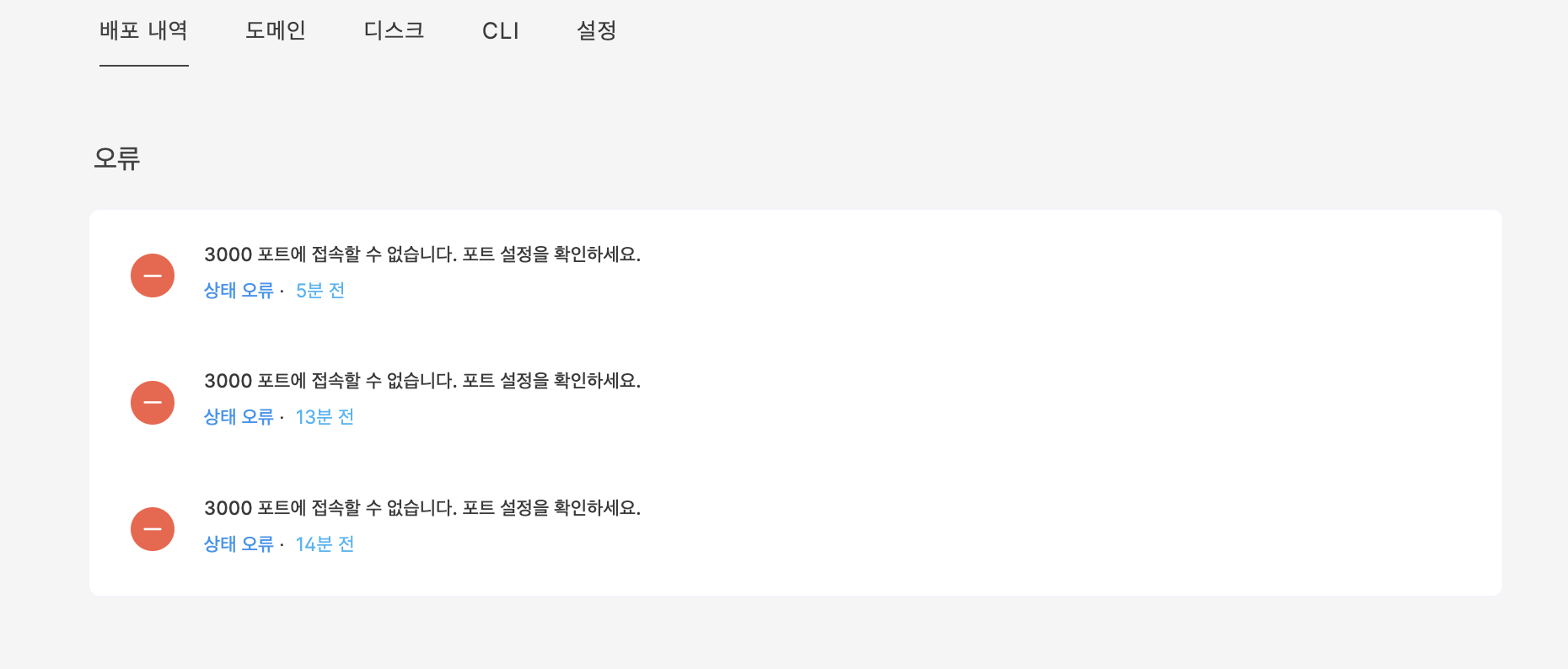
나는 처음 배포 시도 했을 때, 막 이런 오류를 뿜어재껴서 뭐가 문제인가,, 한참 고민하다가 바로 클라우드타입 디스코드 채널 들어가서 help 요청했는데, 개발자 분께서 빠르게 해결방법을 모색해주셨다...(진짜 감동이다..)

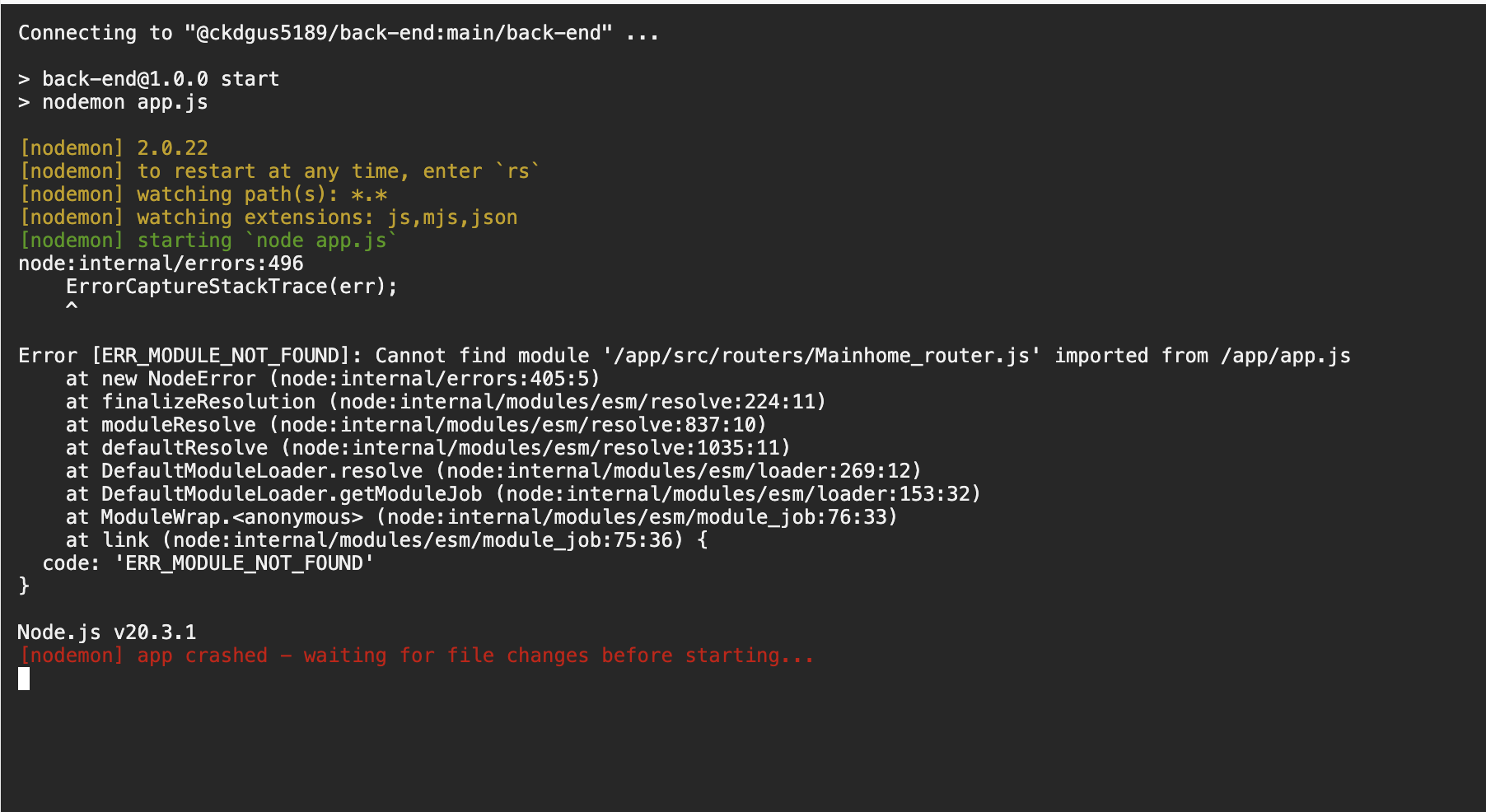
빌드 로그를 확인해보라 해서 바로 확인해봤다. (정지 버튼 오른쪽에 있는 버튼이 로그 확인 가능한 버튼)

이런 에러가 발생했는데 윈도우 환경과 다르게 리눅스 환경에서는 파일명 대소문자를 구분해서 그런 문제라 했다.

때문에 파일명 전부 소문자로 수정하고, 깃허브 재 업로드 후 재배포 했더니, 배포 완료!
아래는 해당 배포주소로 들어갔더니 나온 페이지다.

배포가 너무 간편해서 좋았고, 디코로 실시간 질의응답이 가능하다는 것도 너무 좋았다.
프론트 서버도 동일한 방법으로 배포하면 되니 생략하겠다!
여튼 클라우드 타입 만만세!!! 두번 쓰자 세번 쓰자!




정말 좋은 글 감사합니다!