Redux에 대해 학습하며, 정리한 내용입니다. 코딩애플님강의 참고
📚React
Redux
리덕스가 뭐야라는 말을 하면 많은 사람들이 "상태관리라이브러리" 야! 라고 말한다.
하지만 이제 막 리액트에 입문한 프린이(프론트엔드 어린이) 는 그게뭔데? 라는 표정을 할것이다.
나 또한 처음들었을때 아니 usestate잘쓰고있고 props로 잘 데이터도 전달하는데 왜 사용해? 라는 의문이 들었다.
🤔리덕스 그거 왜써야하는데?
- props문법 귀찮을때
아마 리덕스를 배우고자하는 분들은 react의 기본 특징과 어느정도의 hook은 알고 있을것이다.
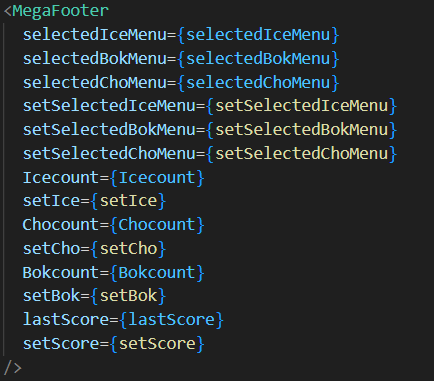
그리고 실제 프로젝트를 하다보면 이러한 화면들을 많이 봤을 것이다.
실제 본인이 했던 프로젝트 이다...
이렇게 props를 전달하고, 또 그 하위 컴포넌트에서 사용해야하는 state가 있으면 또 전달하고 해야한다.
이런 점을 보완하기위해 우리는 redux를 사용하면 된다! **store.js**라는 파일을 만든 후 그곳에 많은 컴포넌트에서 사용해야하는 state들을 저장하면된다. 그리고 우리는 해당 store에서 필요한 state를 컴포넌트에서 가져와 쓰면된다. 따라서 컴포넌트에 props를 넘겨야하는 번거러움이 없어진다
- 상태관리하기 용이하다
(매우 어려운 개념인거 같다..이해하기 힘들다)
이제 리덕스를 사용하기 전 props로 state들을 각 하위컴포넌트들에게 전달한다.
그리고 전달 받은 각 컴포넌트들에서 state를 변경 하고 싶을 때가 있다.
이때 어떠한 문제들로 인해 변경한 state에 에러가 발생할 수 있다.
근데 이 에러를 해결하기위해서는 해당 state를 전달받은 모든 컴포넌트들을 다 살펴봐야한다.
하지만 redux를 사용하면 state가 선언된 store에 각 컴포넌트에서 변경하던 방식을 모두 적는다.
그리고 각 컴포넌트에서 해당 변경이 필요하면 store에 접근해 해당 방식을 사용해도되는지 요청을 한다. 즉, 이제 컴포넌트에서는 직접 state변경이아닌 state변경에대한 요청만을 한다.
이때 만약 에러가 발생하면, 그 범인은 무조건적으로 store.js에 있을 것이다.