'Velopert'님의 '리액트를 다루는 기술' 서적 7장을 참고하여 정리한 글입니다.
📚React
📗컴포넌트의 라이플 사이클
- 보통 컴포넌트의 수명은 페이지에 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝남
- 컴포넌트 라이프사이클 메서드는 '클래스형 컴포넌트'에서만 사용 가능
- '함수형 컴포넌트' 는 Hooks기능을 통해 처리할 수 있음
- 라이프 사이클은 크게 3가지로
마운트,업데이트,언마운트로 나뉨

📌마운트
- 페이지에 컴포넌트가 나타남
- DOM이 생성되고 웹브라우저 상에 나타나는것
- 마운트시 호출되는 메서드
constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자getDerivedStateFromProps: props에 있는 값을 state에 넣을때 사용render: 개발자가 준비한 UI를 렌더링 하는 메소드componentDidMount: 컴포넌트가 웹브라우저 상에 나타난 후 호출하는 메소드
📌업데이트
-
컴포넌트 정보를 업데이트
-
업데이트가 일어나는 경우
- props가 바뀔때 : props가 바뀌면 렌더링이 이뤄짐
- state가 바뀔때 : setState를 통해 업데이트될때
- 부모컴포넌트가 리렌더링될때 : 자신에게 할당된 props가 바뀌지않아도 부모컴포넌트가 리렌더링 되면 자식 컴포넌트 또한 리렌더링됨
- this.forceUpdate로 강제로 렌더링을 트리거 할때
-
업데이트시 호출되는 메소드
getDerivedStateFromProps: 마운트에서도 호출되며, 업데이트가 시작되기 전 호출됨, props의 값 변화에 따라 state값에도 변화를 주기위함shouldComponentUpdate: 컴포넌트가 리렌더링을 해야할지 말아야할지 결정하는 메소드, 이메서드에서 true반환시 render호출, false반환시 작업중지- this.forceUpdate()가 호출되면 바로 render함수 호출
render: 컴포넌트를 리렌더링getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출
📌언마운트
- 마운트의 반대과정, 컴포넌트를 DOM에서 제거하는 것
- 페이지에서 컴포넌트가 사라짐
- 언마운트시 호출되는 메소드
componentWillUnmount: 컴포넌트가 웹브라우저 상에서 사라지기 전에 호출하는 메서드
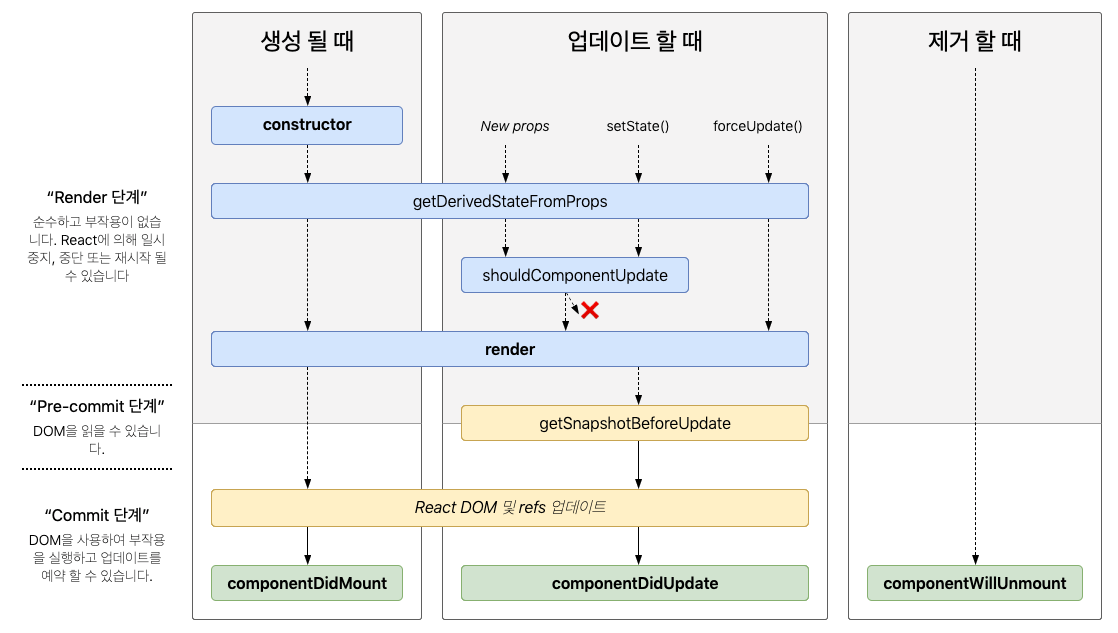
🌊전체적인 컴포넌트 라이프 사이클의 흐름

이미지출처
💡회고
클래스 컴포넌트보다 함수형 컴포넌트를 많이 사용하지만 꼭알아야하는 주요개념이다! 이전 안드로이드에서도 라이프사이클로 많이 애를 먹었는데.. 잘알아두면 좋을 것 같다.