문제의 발견
개인 프로젝트의 추천인 페이지를 개발하는 도중 이상한 버그를 발견했다. 유저정보 API를 가져오는 함수를 호출했는데 자꾸 이전 액세스 토큰으로 요청을 보내고 정상적인 응답이 오지 않는 버그였다.
그리고 서버에서의 로그도 찍어봤지만 전혀 찍히지 않았고, 심지어 서버의 에러메시지와 에러코드를 바꿔봤는데도 계속 이전의 에러코드와 에러메시지가 날라왔다.
문제 원인
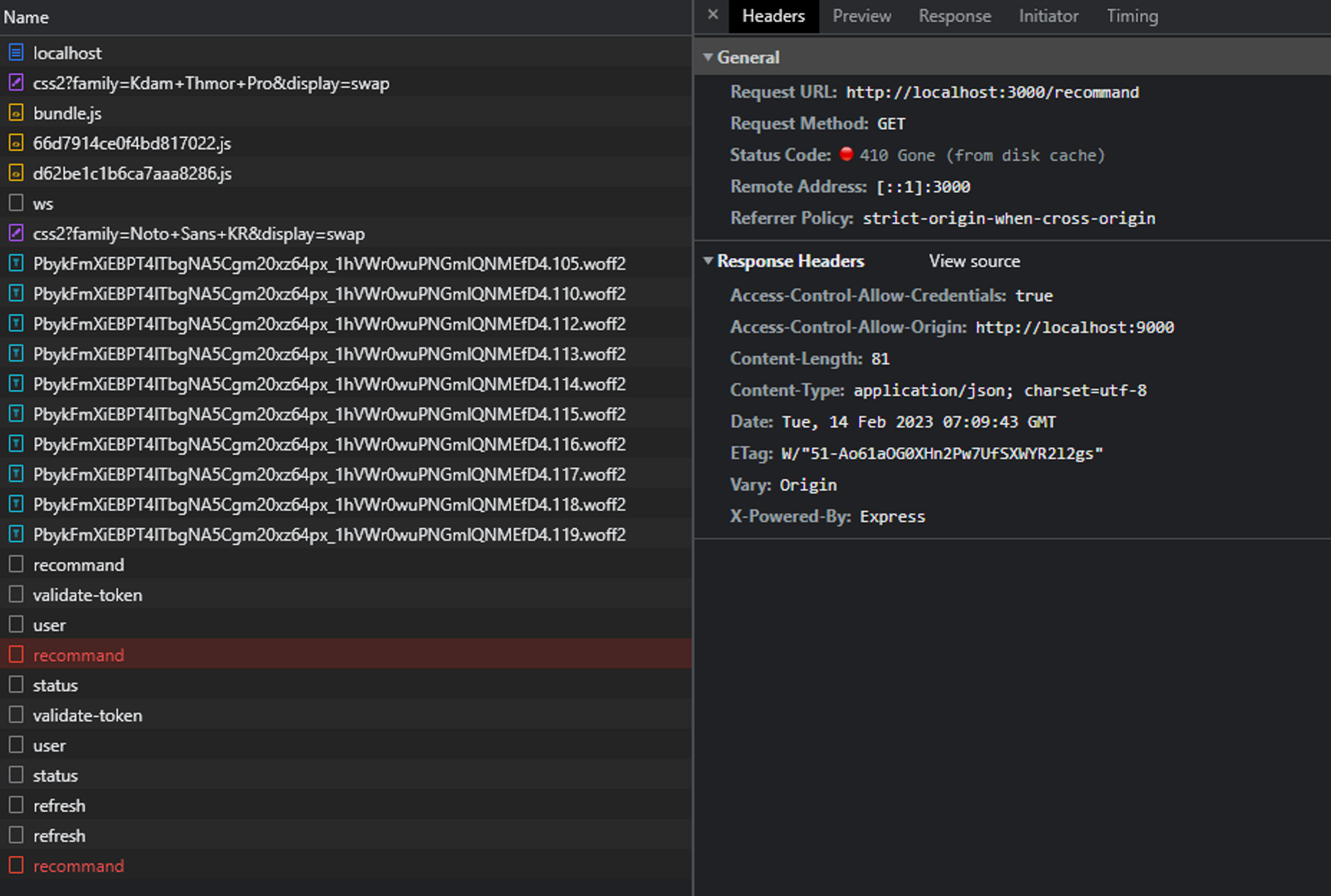
문제 원인은 브라우저에서 API를 호출했을 때 한번 요청한 적이 있는 URL이면 브라우저 자체에서 캐시 처리가 되어 실제 서버로 요청이 가지않고 메모리나 디스크로부터 값을 가지고 오는 현상였다.
즉 새로운 요청을 서버로부터 받아와야하는데 캐싱되어있던 데이터를 들고와 요청을 처리했던 것이다.

문제 원인을 더 자세히 파악하기 위해 캐시를 알아보도록 하자.
브라우저 캐시란
사용자가 웹사이트(client)에 접속할 때, 정적 컨텐츠(JS,이미지, CSS)을 특정 위치에 저장하여, 웹 사이트 서버에 해당 컨텐츠를 매번 요청하여 받는 것이 아닌, 특정 위치에서 불러옴으로서 사이트 응답 시간을 줄이고, 서버 트래픽 감소 효과를 볼 수 있는 것을 말한다.
자바스크립트나 CSS 파일은 프론트엔드 웹 서비스를 빌드할 때마다 새로 생긴다. 빌드 결과는 바뀔 여지가 없으므로 자바스크립트 빌드 파일 같은 리소스를 캐시해서 많이 사용한다.
캐시의 생명 주기
위와 같은 이슈가 발생하는 이유를 알기 위해서는 브라우저 캐시의 생명주기에 대해 알아야한다..
보통 웹 브라우저가 서버에서 지금까지 요청한 적 없는 리소스를 요청하게 되면, 서버와 브라우저는 완전한 HTTP 요청과 응답을 받게된다.
하지만 그 이후의 요청은 HTTP 응답에 포함된 Cache-Control 헤더에 따라 받은 리소스의 생명주기가 결정된다.
Cache-Control: max-age= 응답 헤더를 이용해서 유효기간을 명시할 수 있다.
이렇게 명시하면 이 리소스의 캐시가 유효한 시간은 초가 된다.
예를들어 max-age=31536000 이라고 지정을 하게된다면 해당 리소스는 브라우저에서 1년동안 캐싱할 수 있게 된다. 이 기간동안 서버로 데이터를 요청하지 않고 메모리, 디스크에서 데이터를 가지고 온다라고 해석할 수 있다.
Note: Cache-Control max-age 값 대신 Expires 헤더로 캐시 만료 시간을 정확히 지정할 수도 있다.
max-age를 통한 캐시 검증의 주의점
max-age=0으로 설정하면 매번 리소스를 요청할 때마다 서버에 재검증 요층을 보내야할 것이다. 그러나 일부 모바일 브라우저의 경우 웹 브라우저를 껐다 켜기 전까지 리소스가 만료되지 않도록 하는 경우가 있다. 네트워크 요청을 아끼고 사용자에게 빠른 웹 경험을 제공하기 위해서라고 한다. 이 경우에는 웹 브라우저를 껏다 켜거나, no-store값을 사용하면 해결된다.
no-cache와 no-store
no-cache와 no-store은 비슷하지만 다른 기능이기 때문에 차이점을 알아두자.
no-cache는 데이터는 캐시해도 되지만, 항상 원 서버에 검증을 하고 사용하는 것이다.
no-store는 데이터에 민감한 정보가 있으므로 절대 저장하면 안될 때 사용되며, 캐시를 만들어서 저장조차 하지말라는 강력한 Cache-Control값이다.
발생했던 이슈
no-store로 설정해도 같은 이슈가 발생하였는데 이는 왜 그런지 천천히 조사해볼 예정이다.
해결
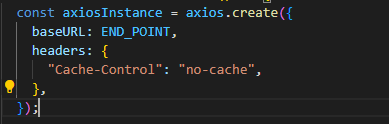
axios default header에 “Cache-Control”:”no-cache” 옵션을 추가했다.

참고자료
HTTP : 브라우저에서 axios 요청 보낼시 브라우저 캐시(from disk cache)로 부터 응답 되는 문제 해결하기