
브라우저 렌더링 원리가 무엇인가
HTML 파싱과 DOM 생성
브라우저가 페이지를 렌더링하려면 가장 먼저 해야할 일이 HTML파일을 해석해야한다.
그러나 HTML파일은 그저 문자열로 이루어진 순수한 텍스트 파일이기 때문에 브라우저가 해석할 수 없다.
따라서 브라우저가 이해할 수 있게 번역이 필요하다.
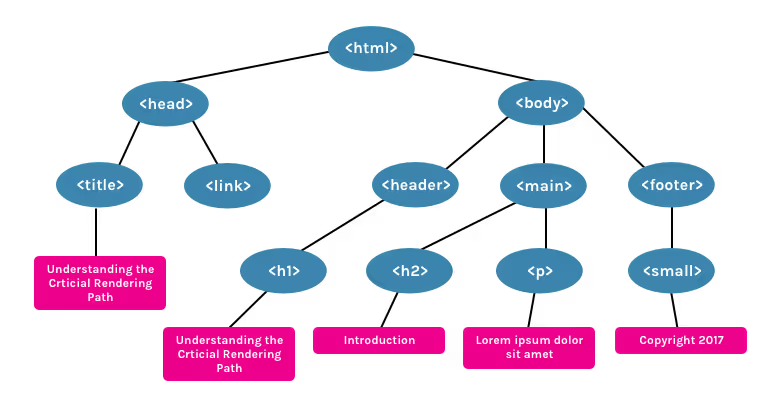
브라우저는 파싱을 통해서 HTML 파일을 해석하고 DOM tree를 구성한다.
브라우저가 이해할 수 있는 노드들로 구성된 트리 자료구조를 DOM이라고 한다.
렌더 트리 구성
렌더링 엔진은 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성한다.
이때 중간에 css를 로드하는 link나 script 태그를 만나면 DOM 생성을 일시 중단한다.

그 이후 DOM을 만들듯 CSS 파일을 서버에 요청하고 응답받은 CSS 파일을 HTML 파싱과 동일한 방식으로 CSSOM(CSS Object Model)을 만든다.

script 태그 내의 자바스크립트 코드를 파싱할 때는 렌더링 엔진이 자바스크립트 엔진에게 제어권을 넘긴다 (이를 blocking이 일어났다고 표현한다).
이후 CSS, JavaScript 파싱이 완료되고나면 HTML 파싱이 중단된 시점으로 돌아가 HTML을 다시 파싱한다.
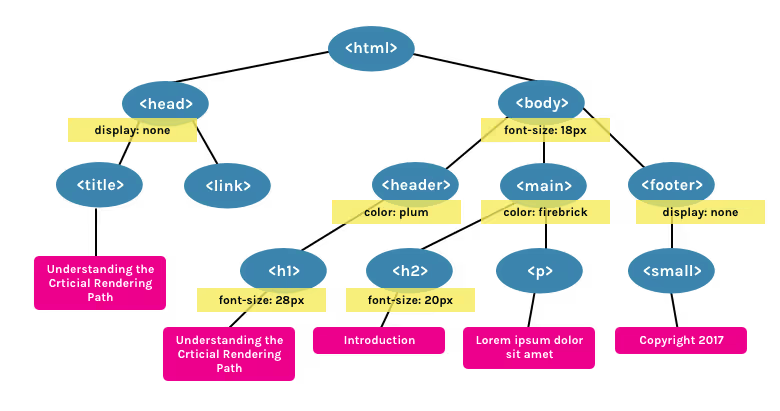
렌더트리는 가시적이지 않은 노드(display:none)는 렌더트리에서 제거시킨다.
각 가시적 노드에 대해 내용과 계산된 스타일을 포함하는 렌더 객체를 생성한다.
렌더 트리는 DOM의 구조적 정보, CSSOM의 스타일 정보, 가시성 정보를 모두 포함하고 있다.
레이아웃(리플로우)
브라우저는 렌더링된 요소들을 화면에 그린다. 이 과정에서 브라우저는 각 요소의 크기와 위치를 계산한다.
리플로우가 발생하는 경우는 아래와 같다.
- DOM 요소 추가, 제거, 업데이트
- CSS 속성 변경
- 위치 관련: position, top, left, right, bottom
- 크기 관련: width, height, margin, padding, border
- 텍스트 관련: font-size, font-weight, line-height
- 레이아웃에 영향을 주는 속성: display, float, clear
- 윈도우 리사이징
- 폰트 변경
- 의사 클래스 활성화 (:hover)
- 요소의 내용 변경
- Javascript로 DOM 조작
- 스타일 계산 (getComputedStyle() 같은 메소드 호출)
페인팅
계산된 스타일과 레이아웃을 바탕으로 실제 픽셀을 화면에 그린다.
텍스트, 색상, 이미지, 테두리 등 시각적인 요소를 그린다.
리페인팅(Repainting)이 발생하는 경우
가시성 관련 속성 변경: visibility, opacity
배경 관련 속성 변경: background-color, background-image
텍스트 관련 속성 변경: color, text-decoration
테두리 스타일 변경: border-style, outline
box-shadow 변경
리플로우는 항상 리페인팅을 동반한다. 하지만 리페인팅은 리플로우 없이 발생할 수 있다.
리플로우는 리페인팅보다 더 많은 비용이 든다.
합성
여러 레이어로 나뉜 페인팅의 결과물을 하나의 이미지로 합성한다.
이 과정에서 z-index등이 고려된다.
이 단계에서 실제 화면에 페이지가 나타난다.
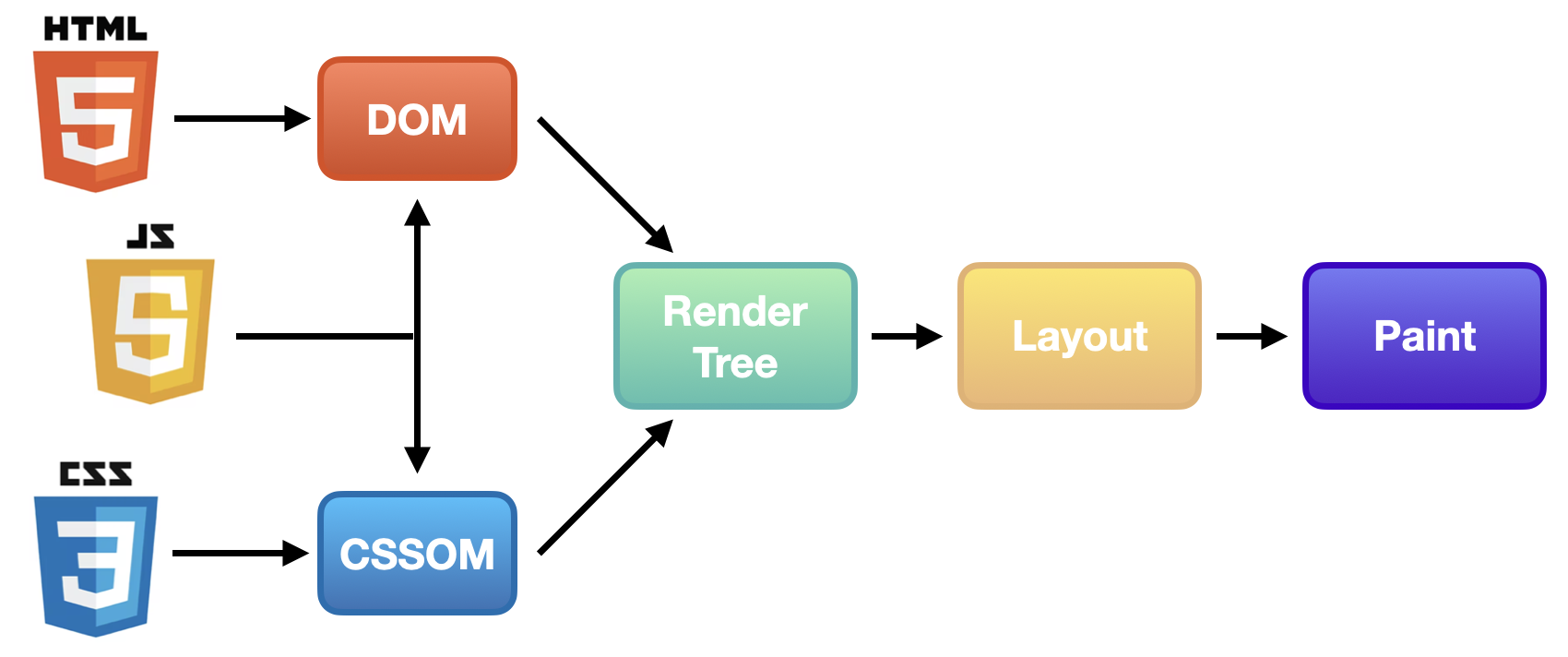
전체과정

참고
https://oliviakim.tistory.com/80
https://opendeveloper.tistory.com/entry/FrontEnd-%EC%A7%80%EC%8B%9D%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%9B%90%EB%A6%AC%EC%99%80-%EC%88%9C%EC%84%9C%EC%84%B1%EB%8A%A5-%EC%B5%9C%EC%A0%81%ED%99%94-%EA%B3%A0%EB%A0%A4%EC%82%AC%ED%95%AD
https://velog.io/@young_pallete/Reflow-Repaint%EC%9D%84-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90