[Next + TypeScript] 넥스트(리액트)에 Mock Service Worker 등록하기

프론트엔드 개발을 하다보면, 서버와 DB 의 부재를 절실히 느낄 때가 있다.
당장 서버와 DB 를 개발할 수 없는 환경 또는 능력이 없는데 그게 있다고 가정하고서 개발을 해야 한다.
현재는 파이어베이스를 쓰고서 개인 프로젝트를 진행 중이지만, 이전에 애용했던 것이 바로 이 Mock Service Worker (이하 MSW)라는 라이브러리다.
카카오 개발 블로그 "Mocking 으로 생산성까지 챙기는 FE 개발"
MSW 에 대한 설명은 위의 카카오 개발 블로그가 설명이 정말 깔끔하게 잘 되어 있다.
한줄 요약하자면, 백 단계에서 개발이 완료되기 전에 프론트 단계에서 네트워크 단에서 데이터를 모킹해서 api 있다고 가정하고서 개발을 할 수 있다는 장점이 있는 라이브러리다.
설명은 다른 블로그에서 잘 정리되어 있기 때문에 이 글에서는 실제로 넥스트 + 타입스크립트 환경에서 해당 MSW 라이브러리를 적용하는 방법을 적어보고자 한다.
그러나 실제로 넥스트 뿐만 아니라 리액트에서도 그대로 적용하면 좋을 것이다.
1. Mock Service Worker 라이브러리 설치
npm install msw
또는
yarn add msw2. msw 작성
1. mocks 폴더를 생성
먼저 루트디렉토리에 mocks/ 폴더를 생성한다.
2. handler.ts 파일 생성
// handlers.ts
import { rest } from "msw";
export const handlers = [
rest.get('http://localhost:3000/', async (req, res, ctx) => {
return res(
ctx.status(200),
ctx.json({
message: "Welcome to 멋쟁이 토마토처럼🍅"
})
)
}),
rest.post('http://lcoalhost:3000/user', async (req, res, ctx) => {
return res(
// ...
)
})
]MSW 는 REST 방식으로 데이터를 모킹할지, 혹은 GraphQL 방식으로 데이터를 모킹할지를 선택할 수 있다.
나는 GraphQL 은 잘 모르기 때문에 REST 방식으로 진행했다.
msw 에서 rest 를 import 한 뒤,
handlers = [] 배열 안에다가 쉼표로 구분해서 여러개의 코드를 작성해주면 된다.
REST 방식처럼 get, post, patch, delete 등 다양한 HTTP 메서드를 사용할 수 있다.
위의 코드는 'http://localhost:3000/' 경로로 GET 요청이 들어왔을 때 요청이 성공했다는 상태코드(200)와 그 결과로 메시지 "Welcome to 멋쟁이 토마토처럼🍅" 라는 메시지를 반환하는 코드다.
3. browser.ts 파일 생성
// browser.ts
import { setupWorker } from "msw";
import { handlers } from 'mocks/handlers'
export const worker = setupWorker(...handlers)위의 코드는 보일러 플레이트처럼 그대로 적어주면 된다.
4. server.ts 파일 생성
// server.ts
import { setupServer } from 'msw/node';
import { handlers } from 'mocks/handlers';
export const server = setupServer(...handlers);server.ts 파일도 마찬가지로 위에 처럼 작성해주면 된다.
5. index.ts 파일 생성
// index.ts
const initMockAPI = async (): Promise<void> => {
if (typeof window === 'undefined') {
const { server } = await import('mocks/server');
server.listen();
} else {
const { worker } = await import('mocks/browser');
worker.start();
}
};
export default initMockAPI;index.ts 파일을 생성하고 위의 코드를 작성해준다
이쯤되면 뭐이리 작성할게 많냐고 할 수 있지만, 이는 어느 프로젝트를 열던 매우 중복되는 코드기 때문에 잘 정리해두고서 새로운 프로젝트에서 MSW 를 쓰게 된다면 복붙하면 될 것 같다.
그게 이 글을 작성하는 이유이기도 하다.
6. 마지막이다!! _app.tsx 에 MSW 등록
// _app.tsx
import initMockAPI from "mocks";
if (process.env.NODE_ENV === 'development') {
initMockAPI();
}마지막으로 _app.tsx 에 위의 코드를 붙여주면 이제 handler.ts 에 등록한 api 요청에 대해서는 내가 명시한 응답이 내려가게 된다.
리액트에선
index.js에 코드를 작성해준다.if (process.env.NODE_ENV === 'development') { const { initMockAPI } = require('mocks') initMockAPI() }
찐막! 끝날 때까지 끝난 게 아니다.
이대로 실행되면 좋겠지만 이대로 끝이 아니다.
MSW 코드를 작성해주었으므로 이제 MSW 를 실행하면 된다.
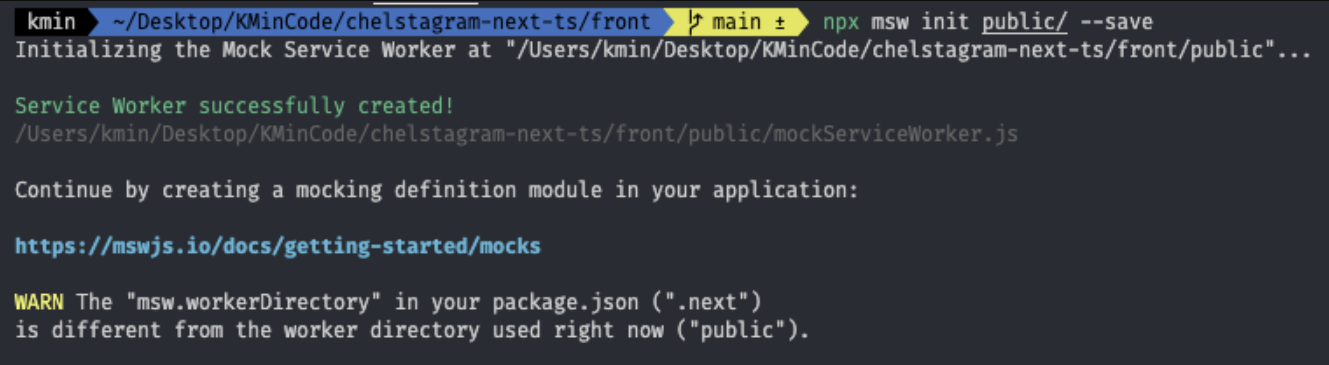
터미널을 열어서 npx msw init public/ --save 를 입력해준다.


그럼 이렇게 MSW 가 정상적으로 동작한다는 터미널의 메시지와 함께 콘솔에는 모킹이 동작하고 있다는 글귀가 뜬다.
여기까지 되면 정말로 MSW 가 정상적으로 실행되고 있다는 뜻이다.

위의 명령어에서 public/ 이라고 명시했기 때문에 public/ 폴더에는 이처럼 mockServiceWorker.js 파일이 생성된다. 때문에 정말 동작하고 있다고 보면 된다.

안녕하세요 MSW 라이브러리에 대해서 공부하고 있었는데 작성자님 글보고 해결했습니다 정말 감사합니다. ㅎㅎ 복많이 받으시고 돈 많이 버세요 ㅋㅋㅋ