
프로젝트를 완성했다.
물론 버그 투성이고 리팩토링할 부분도 많지만 리팩토링은 꾸준히 하고 먼저 배포를 하기로 결정했다.
아주 예전에 강의를 보고 따라하면서 Heroku 를 통해서 배포를 한 적이 있었다.
그런데 이번에 Next 로 진행한 프로젝트는 Vercel 에 배포하기로 결정했다.
Vercel 회사에서 Next 를 만들었기 때문에 알게모르게 호환(?)이랄까 궁합이 짝짜꿍 잘 맞을 거란 생각에서였다.
처음으로 Vercel 을 이용해보기 때문에 기록겸 진행하면서 글도 작성해보고자 한다.
1. package.json 에서 'build', 'start' 스크립트가 있는지 확인

우선 package.json 에서 build 스크립트와 start 스크립트가 있는지 확인해야 한다.
나는 먼저 yarn build 를 통해 빌드를 진행하고 yarn star 로 실제 빌드된 결과물을 확인해봤다.
의도치 않은 버그들이 있었고 그거까지 마친 상태다.
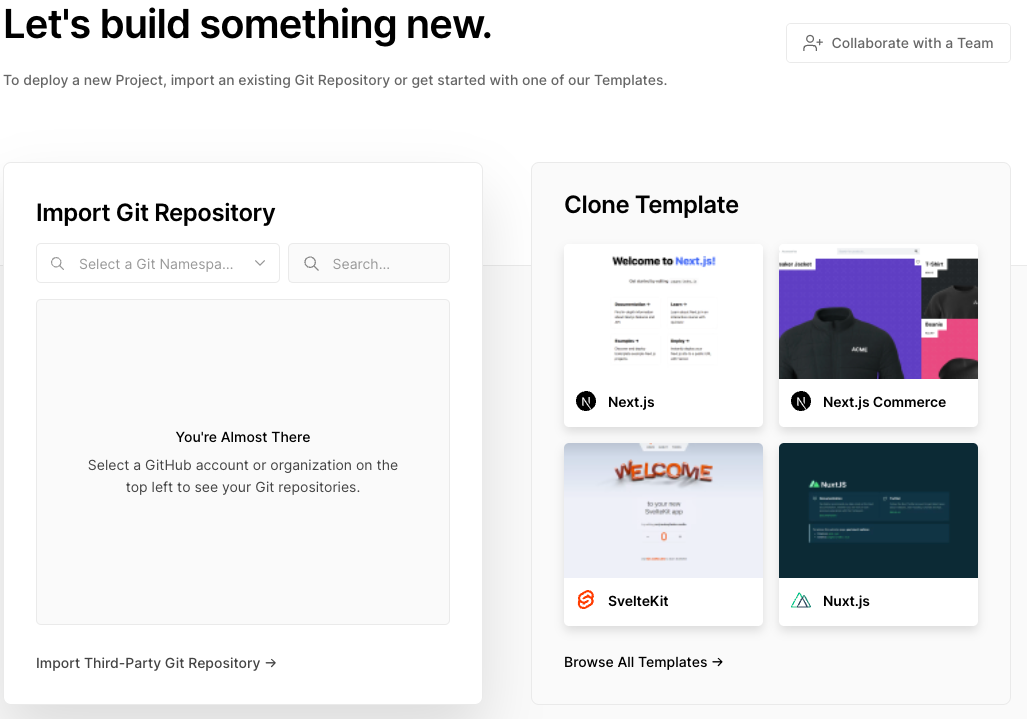
2. Vercel 에서 repository 등록

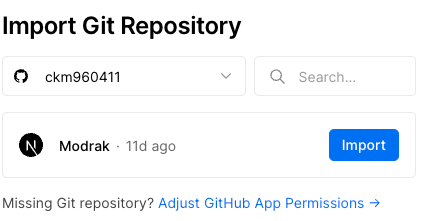
그리고 Vercel 로 접속해서 github 계정으로 로그인한 뒤에 배포할 레포지토리를 등록한다.

레포지토리를 등록했고 우측의 import 를 클릭한다.
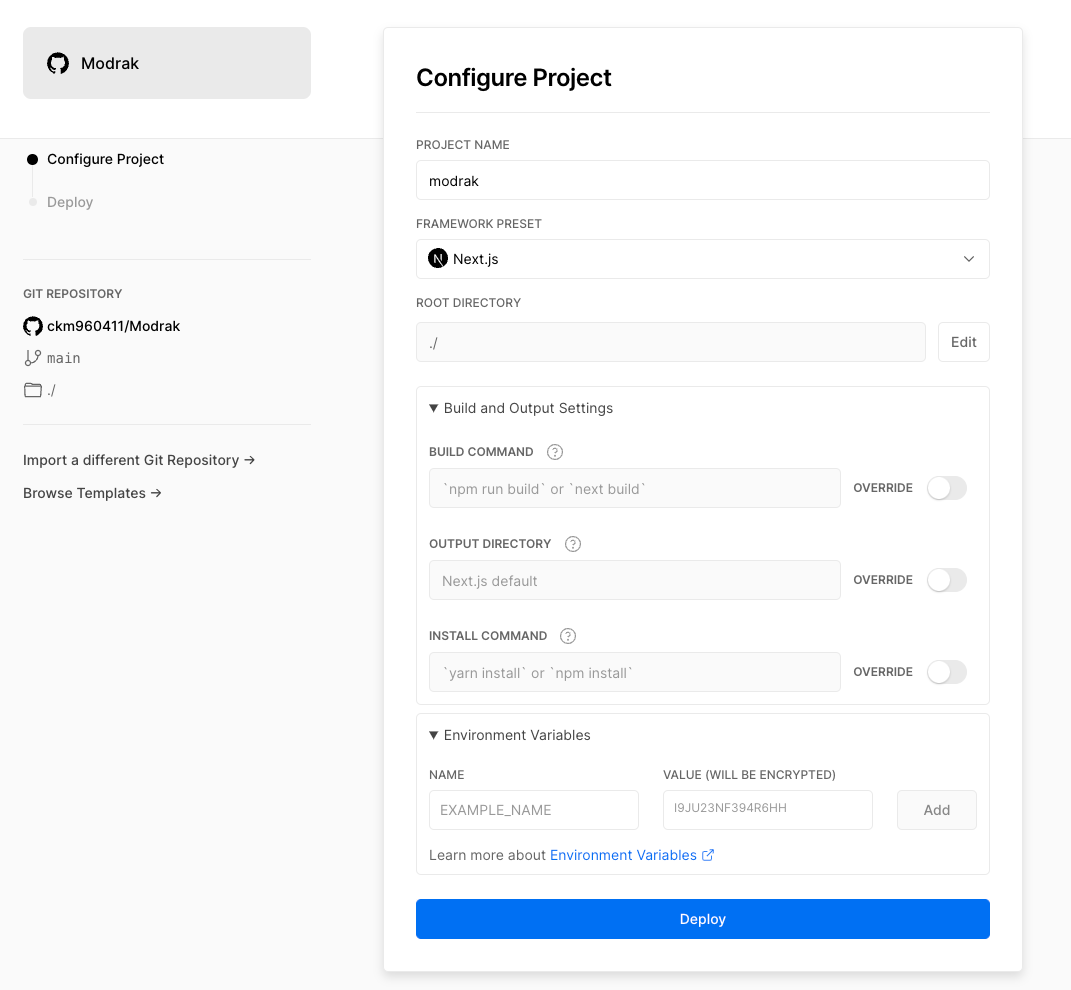
3. 배포전 설정

프로젝트를 빌드하고 배포하기 위한 설정을 해준다.
대부분 그대로 냅두고 설정하면 될듯하다
BUILD COMMAND에 package.json 에 추가한 Build 명령어를 입력한다OUTPUT DIRECTORY는 배포할 때 디렉토리의 경로다. Vercel 이 프로젝트가 출력되면 자동으로 디렉토리가 구성된다고 한다.INSTALL COMMAND는 빌드 단계에서package-lock.json이 있으면 Vercel 이 install 명령어를 실행하여 dependencies 를 설치한다고 한다.
또한 밑에는 환경변수를 입력할 수 있다.
나는 이곳에 firebase apikey 와 kakaomap appkey 를 입력하였다.

그럼 이렇게 배포 중이라고 나온다.
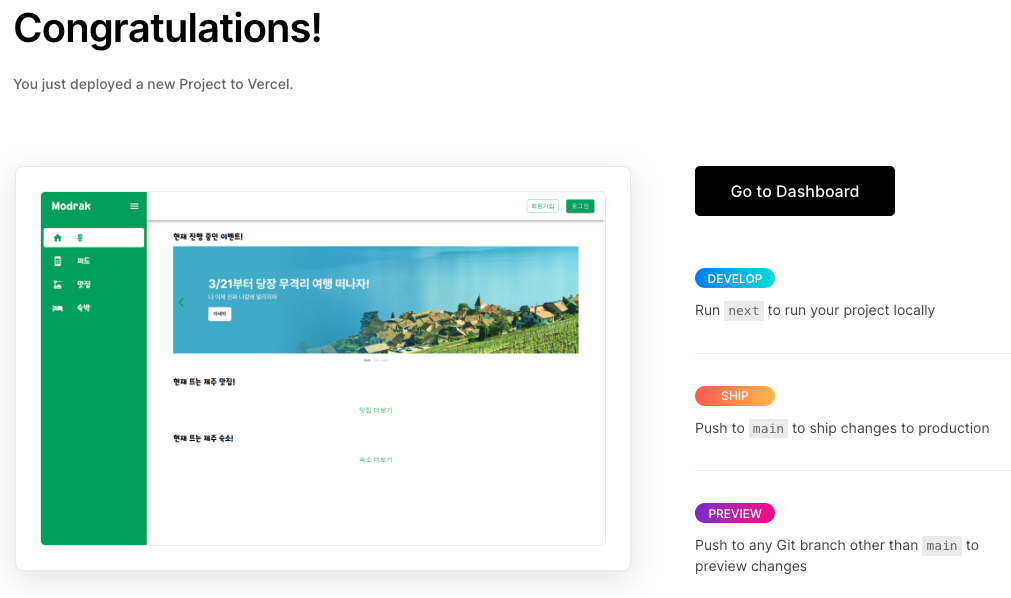
배포 완료!! (두둥두둥)

사이트가 배포가 완료가 됐다.
참고한 블로그
