
Material UI 를 사용하면서 생각보다 이런 warning 을 종종 마주한다.
코드 자체가 동작하지 않는 심각한 에러는 아니지만 콘솔창에 이 경고로 범벅이 되면 굉장히 거슬린다.
처음에는 분명 애를 먹었지만 혹여나 이 경고에 헤매시는 분이 계실까봐 내가 해결한 팁을 남겨보고자 한다
경고(에러)문구는 답을 알고 있다.
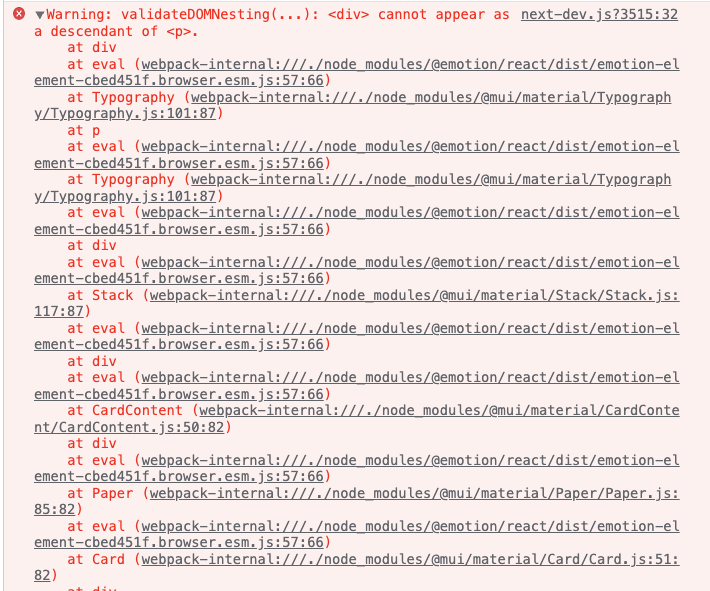
<div> cannot appear as a descendant of <p>위 문장이 답을 포함하고 있다.
<div> 요소는 <p> 태그의 자식 태그로 들어갈 수 없다는 말이다.
<p> 는 인라인 요소이고, <div> 는 블록 요소이므로 인라인 요소 안에 블록 요소가 들어감으로써 이런 경고를 띄우는 것이다.
Material UI 로 작업을 하면서 생각보다 위와 같은 문제를 많이 겪었다.
그래서 어디서 잘못된 거지?
어디의 코드에서 <div> 가 <p> 안에 들어가있는지 찾기가 막막할 수 있다.
하지만 콘솔은 그 힌트까지 주고 있다.

콘솔창의 경고를 더 키워서 보면 위에서부터 아래로 갈수록 해당 경고가 발생하고 있는 지점부터 거의 HTML 최상단요소까지 단계를 명시하고 있다.
위에서부터 순차적으로 at div -> at Typography (MUI 에서 제공하는 P 태그이므로 이부분이 원인일 것) -> at p ... -> at Stack -> at CardContent ... 등등 이런식으로 명시돼있다.
중간에 한 지점을 끊어서 보면 CardContent 라는 부분의 Stack 태그에 p 태그를 찾아보고 그 p 태그 안에 Typography 태그를 쓴 부분을 추적해가보는 것이다. 이렇게 하다보면 원인이 생긴 부분을 찾아볼 수 있다.
실제 코드로 경고 문구가 발생한 지점 보기
<Description>
{description.map((desc, i) => <Typography key={i} component="div" sx={{ fontSize: '14px' }}>{desc}</Typography>)}
</Description>
...
const Description = styled(Typography)`
font-size: 14px;
`경고가 발생한 부분은 이 부분이었다. <Typography> 는 Material UI 에서 제공하는 p 태그다. 여러모로 쉽게 커스텀이 가능하기 때문에 애용하고 있다.
반복해서 Typography 태그에 font-size 를 14px 로 주고있었기 때문에 이를 emotion 으로 스타일링해서 Description 이란 태그로 사용하고 있었다.
그런데 <Description> 태그 안에 들어오는 Typography 태그를 보면 component="div" 라는 속성이 들어가있다. 이는 MUI 에서 제공하는 Typography 태그가 기본적으로 p 태그이지만 이를 div 엘리먼트로 바꿔주는 속성이다. 그러니 Description(p) 안에 Typography(div) 가 들어오고 있는 상황이었다.
const Description = styled.div`
font-size: 14px;
`그래서 이 Description 태그를 Typography 에서 그냥 일반 div 로 바꿨다. 굳이 Typography요소를 스타일링해서 사용하지 않아도 충분히 의도한 스타일링이 될 수 있다는 생각에서였다.
